7 Chrome extensions for web designers
If you are a web designer, what software do you have to have on your computer? Probably it is Photoshop or Illustrator. But they are only essential elements in the design process. There are also smaller tools that you don't know yourself will need. Those are Chrome extensions (no download is required, only installation is complete). Chrome extensions dedicated to this web design will make life easier.
Top 7 Chrome extension for web design
- 1. Dropbox for Gmail
- 2. FontFace Ninja
- 3. ColorPick Eyedropper
- 4. Dimensions
- 5. Visual Inspector
- 6. Easy Screen Capture
- 7. Muzli 2
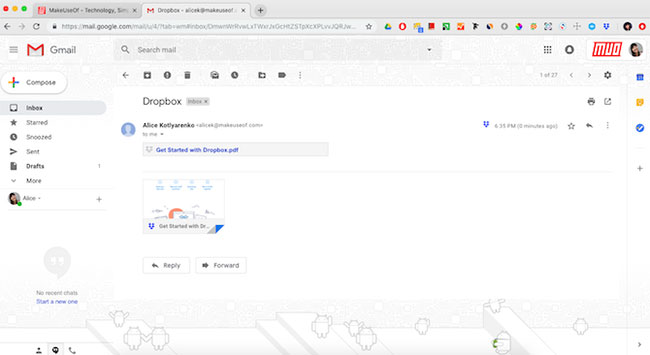
1. Dropbox for Gmail

Dropbox started as a file hosting service, but soon found out that its main audience is designers. They use this service to share their work with colleagues. Since design files are often too large to attach to emails, it is easier to send recipients a Dropbox link to the file.
Dropbox for Gmail makes this process more convenient. When linking to your file with the Dropbox button at the bottom of the new email window, the recipient will see what you have sent. Linking to the image file will upload the image right into the email and link to other file types will create a handy preview.
Install Dropbox for Gmail.
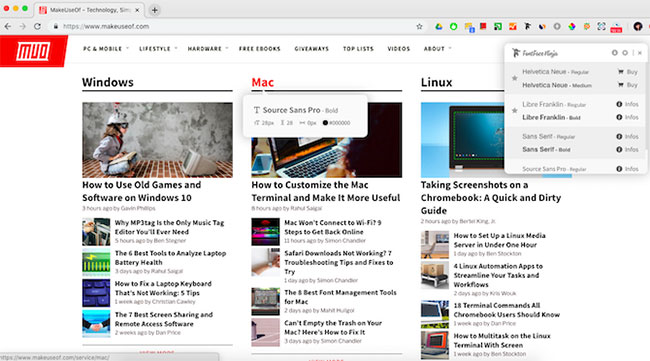
2. FontFace Ninja

With thousands of fonts available, your typography capabilities (the art of placing and matching words in design and print) will be endless. What if you see a beautiful font somewhere and want to 'borrow' it to make your own work?
FontFace Ninja - a Chrome extension - will help you do that. Like font search tools from images, FontFace Ninja helps identify the fonts users see online. The only difference is that FontFace Ninja reads encoded fonts into the page's CSS, like the style of the title and the text in the content.
When you start FontFace Ninja, information about the font will be displayed not just the font. To bookmark that font, users will need an account at Fontfacedojo.com service
Install FontFace Ninja.
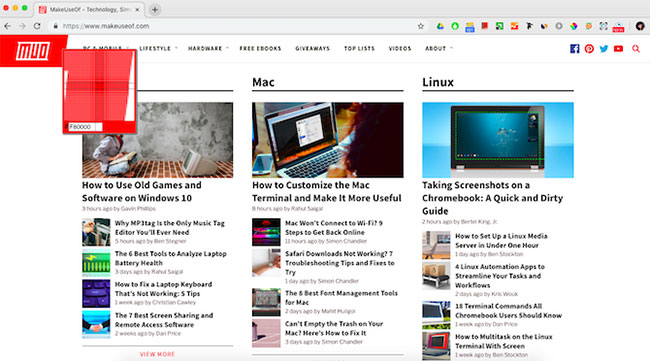
3. ColorPick Eyedropper

No matter how sensitive your eyes are to color, it's hard to reproduce a specific color that you've seen somewhere online, unless its RGB or HTML values are known. Fortunately, ColorPick Eyedropper will be ready to assist you.
ColorPick Eyedropper will display values for any color you point to. This tool is always available in the browser and does not have to upload anything. Just click on the icon and move the target to the right position.
This extension will read colors from text, images, and almost anything you can see on the web (even ads). Once you have selected a color, ColorPick Eyedropper will display the HTML, RGB and HSL values of that color.
Install ColorPick Eyedropper.
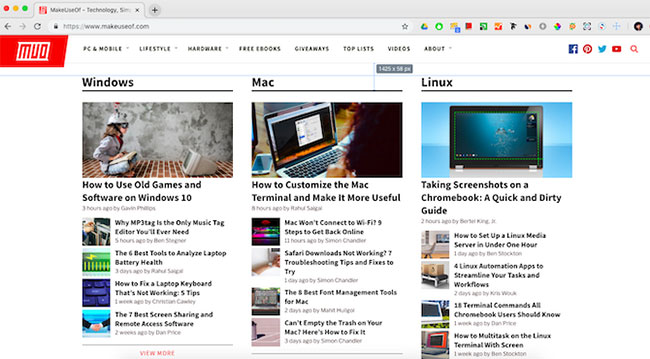
4. Dimensions

This open source extension is a great help tool for web designers. When the customer gives you a website without any previous files or documents, then asks you to design a page similar to that, but with other text and image content, finding The layout is a 'difficult' task.
Dimensions allows designers to easily measure the height and width of any element on the page, making it easy to reconstruct existing pages and re-check designs.
Install Dimensions.
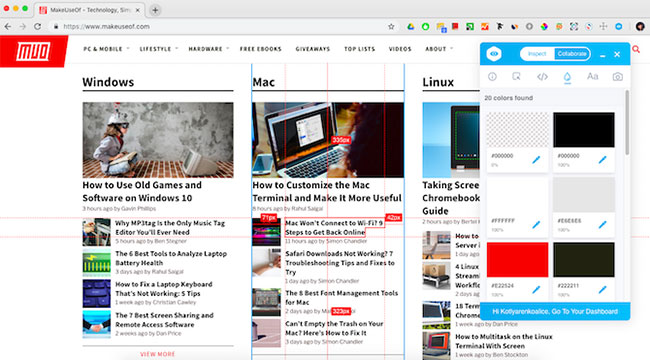
5. Visual Inspector

Visual Inspector is a powerful collaboration and feedback tool for design teams, combining the strengths of the previous three extensions and adding more features.
In the Inspect tab , users can select any element on the page and get complete information about it, from size to file name. Colors tabs and Typography allow viewing palettes and all fonts at a glance, and Assets tab gathers all images on the page in one place.
Collaborate tab is where users can give feedback and discuss with their group. Reviewing comments is also easy by clicking on any element on the page.
Like most advanced tools, Visual Inspector is not free. You will pay from $ 9 (VND 207,000 / user / month to add comments and synchronize changes. However, basic features like color checking, fonts and images, can be used free use.
Install Visual Inspector.
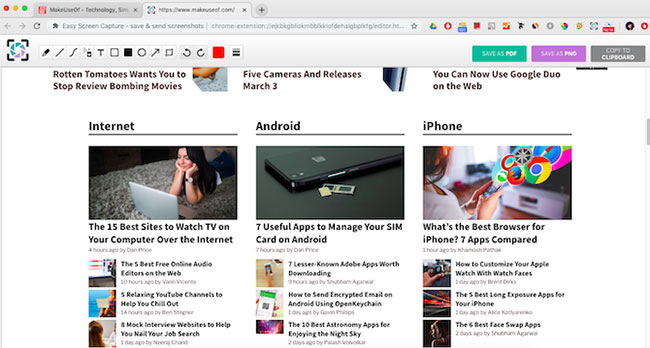
6. Easy Screen Capture

A screen capture extension seems redundant, because screen capture is easy. But the Easy Screen Capture utility has quite a few special points worth considering.
Most importantly, it allows capturing the entire web page, not just the area visible on the screen. This will be useful when you need to report some issues on a long page and users will have to capture many images to cover all the content you want to convey.
Another tip is to be able to copy screenshots to clipboard and paste right into a chat or email, instead of having to store useless image files on the computer.
Install Easy Screen Capture.
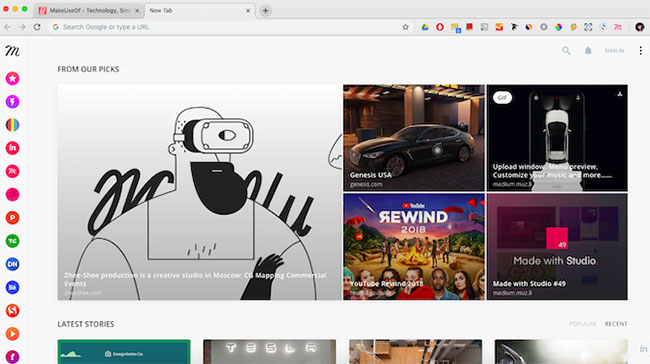
7. Muzli 2

InVision's Muzli 2 acts as the morning newspaper, combining selected articles on art, design, UX and technology.
Muzli replaces the default Chrome tab and allows users to customize what they see. Depending on user preferences, Muzli will choose the right feeds!
Muzli also has a Lite version. This version does not overwrite the default tab and you can access the feed whenever desired just by clicking on the extension icon.
Install Muzli 2.
Above are the appropriate Chrome extensions for web designers that TipsMake.com would recommend to readers.
Wish you have useful tools!
You should read it
- Chrome adds a warning when an extension takes over the Internet connection
- Extension Police, an extension that helps protect Chrome from malicious extensions
- How to Install Bitmoji Extension for Chrome
- How to quickly turn off gadgets, apps, themes on Chrome
- 7 best Chrome extensions to increase your productivity
- How to create custom shortcuts for extensions on the Chrome browser
 10 Chrome widgets download videos quickly
10 Chrome widgets download videos quickly How to take a screenshot of the site with Screenr
How to take a screenshot of the site with Screenr Learn Brave browser, what makes Brave special?
Learn Brave browser, what makes Brave special? How to register a Firefox account
How to register a Firefox account How to translate documents in Firefox with Simple Translate
How to translate documents in Firefox with Simple Translate How to select and close multiple Chrome or Firefox tabs at the same time
How to select and close multiple Chrome or Firefox tabs at the same time