How to Make Website Screenshots
Method 1 of 3:
Standalone Program – Webshots
-
 Search for the program on Google or Softonic, then download and install it on your computer.
Search for the program on Google or Softonic, then download and install it on your computer. -
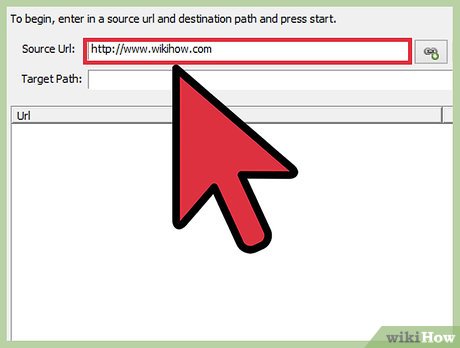
 Activate the program and you can work on the simple interface. In "Source Url", enter the webpage which you desire to capture a screenshot, then hit the "Add" button besides the field to add it to the task list. You can add as many webpages as you need in this way. After that, don't forget to configure the output directory in "Target Path".
Activate the program and you can work on the simple interface. In "Source Url", enter the webpage which you desire to capture a screenshot, then hit the "Add" button besides the field to add it to the task list. You can add as many webpages as you need in this way. After that, don't forget to configure the output directory in "Target Path". -
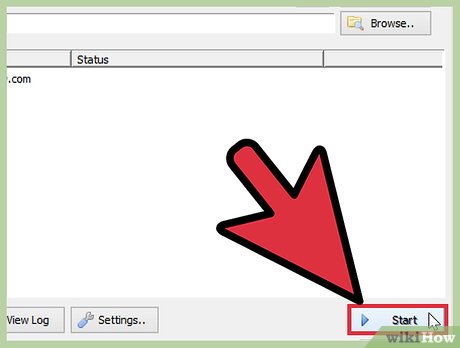
 When you have loaded all webpages as needed, just hit the "Start" button at bottom-right to create snapshots. Once the process is done, you can either navigate to the output folder or double-click on an URL to check the image.
When you have loaded all webpages as needed, just hit the "Start" button at bottom-right to create snapshots. Once the process is done, you can either navigate to the output folder or double-click on an URL to check the image.
Method 2 of 3:
Online App – Webpage Screenshot Capture
-
 Visit screenshot (dot) net, navigate to Webpage Screenshot and you can use the app there. To start with, simply enter a URL and hit "Take Screenshot" (Note that you should allow Java Applet to run this app on browser).
Visit screenshot (dot) net, navigate to Webpage Screenshot and you can use the app there. To start with, simply enter a URL and hit "Take Screenshot" (Note that you should allow Java Applet to run this app on browser). -
 Wait a short while till it completes and you will get your screenshot. You could check the thumbnail view of the given webpage displayed below the URL field. On the right pane, you may configure the quality and format, and then hit "Save image as a file" to preserve it to local drive.
Wait a short while till it completes and you will get your screenshot. You could check the thumbnail view of the given webpage displayed below the URL field. On the right pane, you may configure the quality and format, and then hit "Save image as a file" to preserve it to local drive. -
 As additional tips, you could also choose "Save Online" and upload the file to cloud storage provided by the developer. Upon the confirmation of this option, please set the password and title to protect your file. Also wait a few moments and you will get the image uploaded to web.
As additional tips, you could also choose "Save Online" and upload the file to cloud storage provided by the developer. Upon the confirmation of this option, please set the password and title to protect your file. Also wait a few moments and you will get the image uploaded to web. -
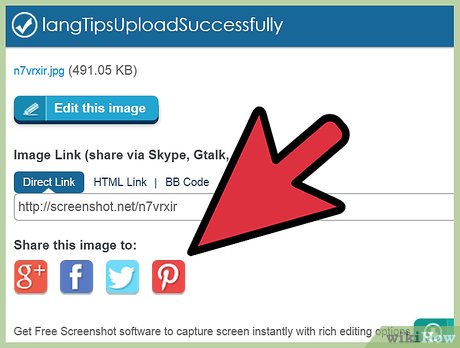
 Once it's done, you will see a pop-up reminder. From here you can further polish the image or share the link to your social accounts. All changes would be saved immediately to the file in web space without consuming your system memory.
Once it's done, you will see a pop-up reminder. From here you can further polish the image or share the link to your social accounts. All changes would be saved immediately to the file in web space without consuming your system memory.
Method 3 of 3:
Browser Extension – Screen Capture
-
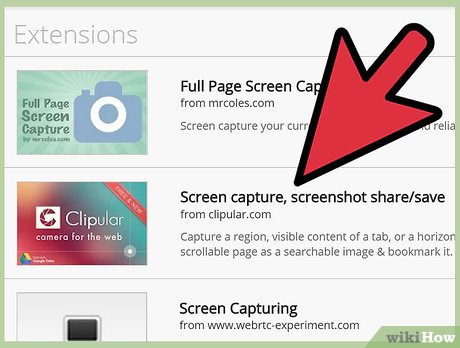
 Search for Screen Capture in Google store and add it to your browser. Please mind that this extension only works for Chrome.
Search for Screen Capture in Google store and add it to your browser. Please mind that this extension only works for Chrome. -
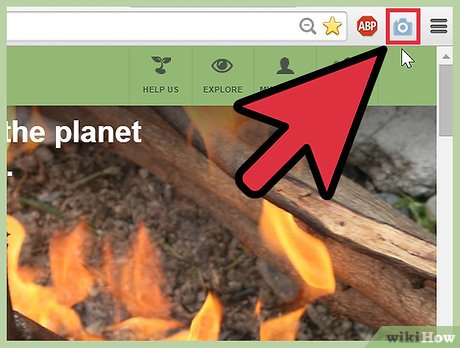
 Upon the completion of installation, you can utilize this compact tool by clicking the "image" icon by the side of address bar on chrome. In the drop-down list, you can choose the capture mode according to your needs.
Upon the completion of installation, you can utilize this compact tool by clicking the "image" icon by the side of address bar on chrome. In the drop-down list, you can choose the capture mode according to your needs. -
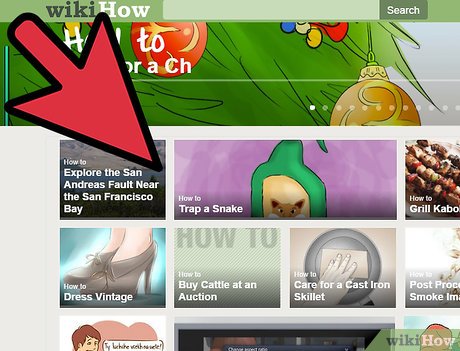
 Choose a capture mode and it will start to create screenshot for your current webpage. Again, wait for a short while to get your desired screenshot.
Choose a capture mode and it will start to create screenshot for your current webpage. Again, wait for a short while to get your desired screenshot.
4 ★ | 1 Vote










 How to Take a Screenshot on an LG Optimus
How to Take a Screenshot on an LG Optimus How to Take Screenshots in Windows Phone 8
How to Take Screenshots in Windows Phone 8 How to Use Fraps to Take a Screen Capture
How to Use Fraps to Take a Screen Capture How to Take a Screenshot on a Samsung Galaxy S5
How to Take a Screenshot on a Samsung Galaxy S5 How to Edit Screenshots on iPhone or iPad
How to Edit Screenshots on iPhone or iPad How to Automatically Save Screenshots to Dropbox on PC or Mac
How to Automatically Save Screenshots to Dropbox on PC or Mac