How to create custom gradients using Photoshop CC
Photoshop CC is a great tool for creating gradients. Just mix the two colors together so you can add some visual effects to the image. Photoshop has some built-in options for this, but what if you want to create a gradient yourself?
In this article, TipsMake.com will show you how to create a custom gradient using Photoshop CC with 4 simple steps.
Detailed instructions on how to create custom gradients using Photoshop CC
- Step 1: Set the canvas
- Step 2: Use the Gradient Editor
- Step 3: Create a Solid Gradient
- Try different types of gradients
- Step 4: Create Noise Gradient
- How to save the gradient as a preset
Step 1: Set the canvas

First, open Photoshop CC. For this tutorial, you don't need a custom template, so you can use the default Photoshop canvas.

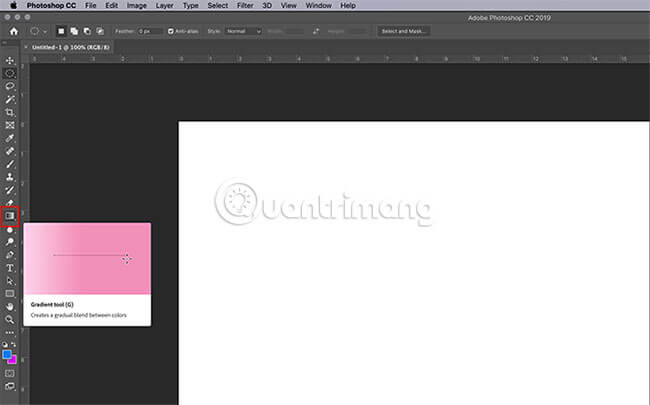
After opening the canvas, make sure the gradient tool is active (the part highlighted in red in the picture). After activating this tool, select the two colors you want in the gradient, using the color patterns at the bottom of the toolbar. For this tutorial, we will use two colors: light blue and purple, to create neon effects.
Step 2: Use the Gradient Editor

To customize the gradient, go to the top left corner of the workspace and double-click the color bar to access the Gradient Editor. The Gradient Editor is a simple, powerful tool and contains all the options for customized needs.

At the top of this editor, you will see a row of Presets included with Photoshop CC. Along the right side of the editor are Load options (use existing gradients), Save (save gradients) and New (create new gradients). At the bottom of the editor are tools to customize the gradient.
There are two different types of gradients you can create. The first type (designed in this lesson) is called Solid Gradient. You can see this option in the Gradient Type: Solid drop-down menu in the middle of the editor. Make sure this option is selected before starting.
Step 3: Create a Solid Gradient

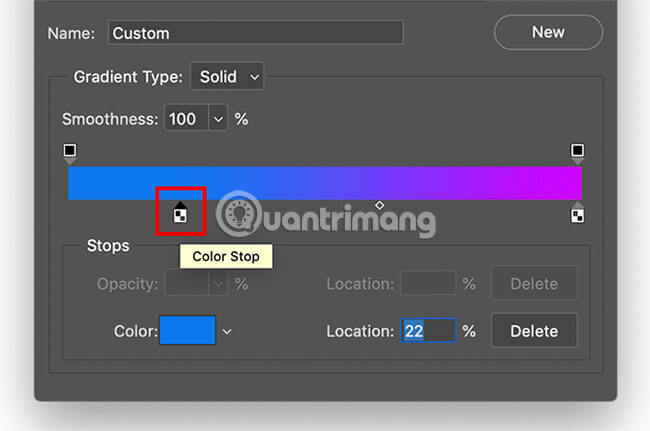
Photoshop converts the default gradient between two colors, but what if you want to switch between the three colors? To do this, click on one of the Color Stop located at the left and right ends of the color slider. This guide will adjust the Color Stop by dragging it to the center of the bar, where the third color will blend with the other colors.
To select the third color, double-click Color Stop. The Color Picker will open and allow you to select a theme (hue) for that color. After selecting, click OK. Photoshop will add a third color to the slider.

These colors look pretty, but what if you want to adjust the blending point of the colors on the page? To do this, click and drag Color Midpoint through the slider to change the scale.
You can also adjust Smoothness when blending these colors together. This guide will keep Smoothness at 100%.

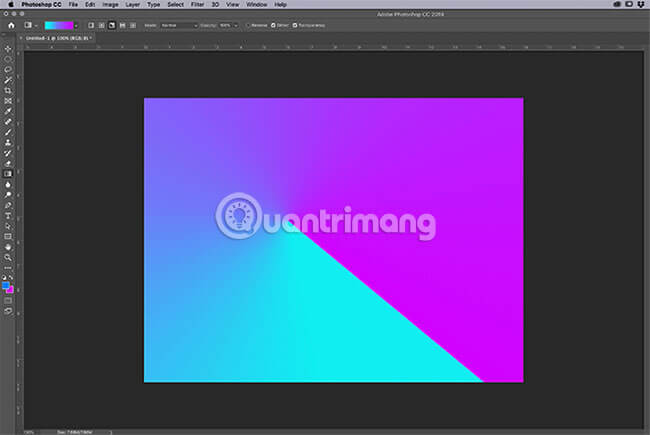
Next, click OK to exit the Gradient Editor. Then go to the gradient style buttons, found in the top left corner of the workspace, next to the color bar. There are 5 different types you can use, but all work similarly.
To apply them to the image, click on the gradient type you selected, then click and drag on the page. After releasing the mouse, Photoshop will apply the gradient in the direction you indicated.TipsMake.com talked about this technique before, when instructing how to create podcast covers in Photoshop.
Try different types of gradients
The first type of gradient that the article will try is Linear Gradient.

You can also try the Radial Gradient, which looks like the light emitted from the light. The article will use this type of gradient to create the glow you see around a star in space.
If you want to create a hard edge for the light part, Angle Gradient is a consideration worth considering.

Reflective Gradient is suitable for liquid and sunset surfaces.

Diamond Gradient looks quite fun, but can be used as a glare or edge reflected on gems.

This is all you have to do to create a custom gradient in Photoshop. The operations are simple and easy to remember. However, before the end of this tutorial, you can create another gradient, called Noise Gradient. Let's find out in the next section!
Step 4: Create Noise Gradient

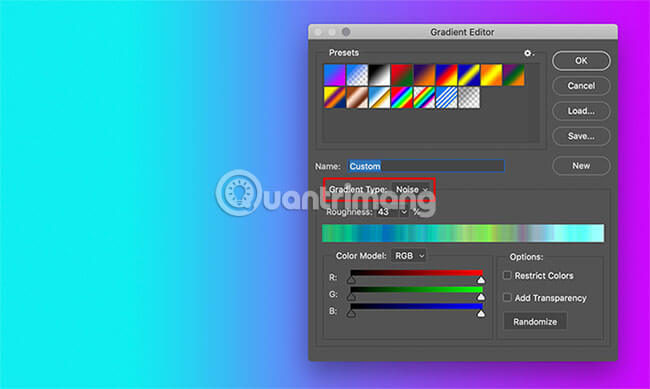
To create a Noise Gradient, double-click the color bar to access the Gradient Editor. Next to the Gradient Type, click the drop-down menu to select Noise. You immediately see a new color slider appear at the bottom of the editor, along with two sections to adjust the Roughness and Color Model.
The Color Model below is 3 sliders for individual color channels. By sliding the markers along each channel, you can adjust the number of colors displayed in the gradient, their shades and brightness.

You can also adjust the contrast between these colors by using Roughness. The high percentage of roughness means that the gradient will have very distinct color lines. Low percentage means that colors will be mixed together.

When these specifications are adjusted, press OK to exit the Gradient Editor. Select the gradient type in the left corner of the workspace, then click and drag the gradient tool on the canvas to try different results.

You immediately notice that Noise Gradient looks very different from Solid Gradient. Radial Gradient is an example that clearly illustrates this.
How to save the gradient as a preset

If you really like the gradient created and want to re-use it on another image, go to Gradient Editor> New . This will add a new color template to the gradient created in the Presets window .

After creating your color swatch, click Save. Name the new gradient, then click Save.
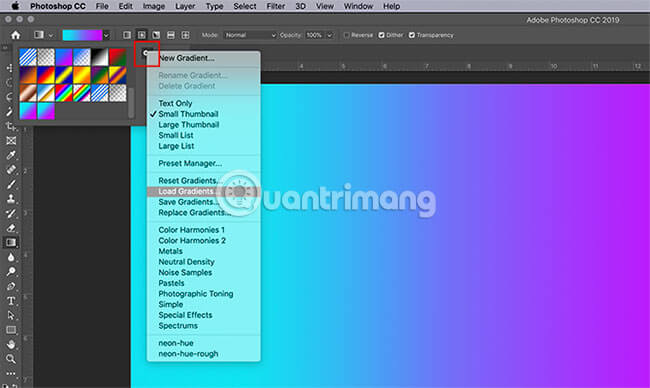
Now that the preset is saved, how to access it in other projects? Make sure the Gradient tool is active, then click the color bar to access the Presets window . Then, click on the gear icon (highlighted in red in the picture).

Next, click Load Gradients, then the list of gradients will appear, and you can choose your custom color swatch. After selecting, click OK.
Now you know how to create a custom gradient in Photoshop. But gradients are not the only tool you can customize with this program. Please refer to the article: Instructions for installing Brush in Photoshop for more details.
Hope you are succesful.
You should read it
- Coloring gradients in Photoshop - Guidelines for using gradients in Photoshop
- How to create custom grid systems in Photoshop
- How to Create Custom Brushes in Photoshop
- How to create a custom Color Palette in Adobe Photoshop
- How to use gradient colors for Canva text
- Download Beautiful Custom Shapes for Photoshop
 How to design professional leaflets with GIMP
How to design professional leaflets with GIMP How to create A3 and A4 paper sizes in Photoshop
How to create A3 and A4 paper sizes in Photoshop 10 best Photoshop typefaces to use in Creative Cloud
10 best Photoshop typefaces to use in Creative Cloud How to create a poster with the Text Portrait effect in GIMP
How to create a poster with the Text Portrait effect in GIMP How to convert color photos to black and white Photoshop
How to convert color photos to black and white Photoshop How to create X-ray effects in GIMP
How to create X-ray effects in GIMP