How to create and use custom gradients in Google Slides
Google Slides is a great, easy way to present. This is especially true if you do not have access to other presentation programs such as Microsoft PowerPoint.
One trick you can do in Google Slides is to add a custom gradient, fill it with the background or the background of the presentation. Here's how to create and use custom gradients in Google Slides.
Instructions for applying custom gradients in Google Slides
- Step 1: Open the document
- Step 2: Learn the Background tool
- Step 3: Set a custom gradient
- Step 4: Learn the Custom Gradient tool
- Step 5: Change the previous Gradient Stop
- Step 6: Add a Gradient Stop
- Step 7: Adjust static stop points without moving it
- Step 8: Some final finishing steps
- Step 9: Check the work
Step 1: Open the document

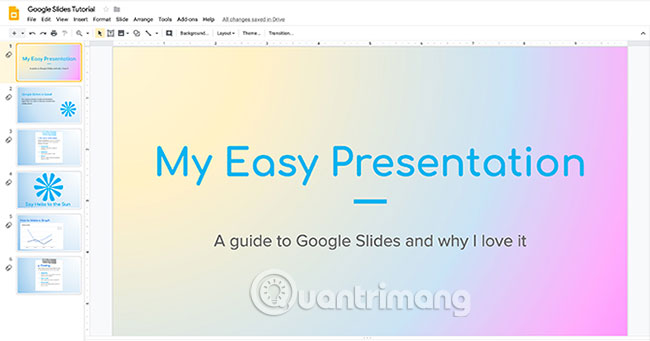
The first thing you need to do is open the Google Slides document. For this tutorial, TipsMake.com will open the file that started for another tutorial: How to create a presentation in Google Slides.
To add a gradient or monochrome, click the thumbnail in your left preview window that you want to change. If it is highlighted in yellow, it means it has been activated.
Next, go to the top of the workspace and click Background.
Note : When you hover over it, the content may display as 'Change Background'. Here's how Google Slides, tell you what this button does in detail.
Step 2: Learn the Background tool

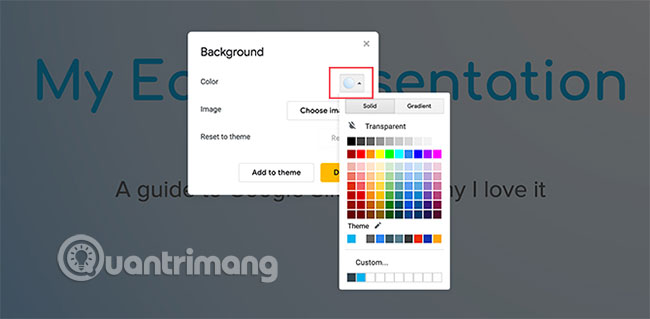
When you click Background, the Background window will appear.
- Next to Image, you will see a button with the content Choose image. By clicking this button, you can add an image to the slide background.
- Next to Color, you'll discover two types of background colors: Solid and Gradient.
- Solid is how you add a basic color. By clicking on one of these color swatches, you can add it to the background. If you want to add the same image or color to each slide in the presentation, click Add to theme . Google Slides will apply that image to every slide with a suitable background.

-
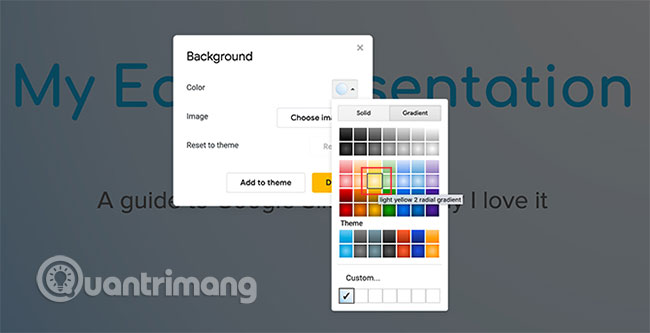
- If you click on the Gradient option , you will see a different color set. These color patterns have built-in options similar to the Solid menu , but the difference is that they are gradients.
The first two rows contain a gray scale gradient. Below that is your color gradient.
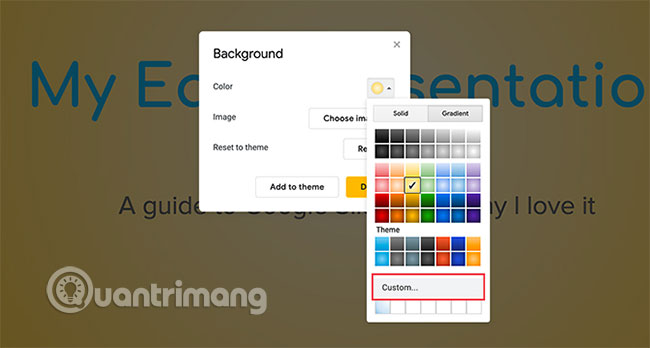
At the bottom, you will see Custom. This option allows you to create custom gradients and is the tool that we will work most in this article.
Step 3: Set a custom gradient

To set a custom gradient, click on the color swatch you want to include. In this case, the example will use beautiful and gentle yellow.

After selecting the color you want, click Custom. This will take you to the Custom Gradient settings .
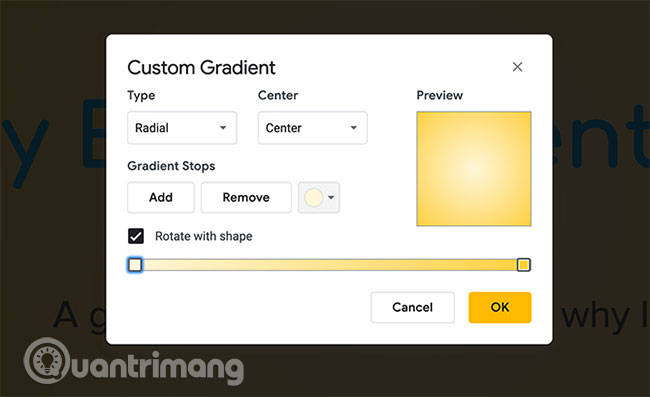
Step 4: Learn the Custom Gradient tool

In Custom Gradient settings , you will see a variety of different options. You'll also see a Preview window that directly shows you how your gradient will look before you officially apply it to the slide.
At the top of the installation are the Type and Center drop-down menus .
- Type allows you to select the type of gradient you want to apply to the background.
- Center allows you to change the position of gradients and how colors appear on the page.
Below these two drop-down menus, you will see Gradient Stops. This section allows you to add, remove stops and change their colors in gradients. In addition, there is a gradient stop slider below, where you can adjust the balance of each individual color relative to each other.
At the bottom, you will see the option to Cancel . You can also accept changes by clicking OK.
Step 5: Change the previous Gradient Stop

It is important to note that you must always have two color stops in your gradient. They are located along the right and left. You cannot get rid of these stops, but you can change their colors.
Suppose you want to change the outside color of this gradient into pink bubblegum. To do this, make sure that the corresponding stop point seen in the illustration below is highlighted. You can see it highlighted by the light blue color around.
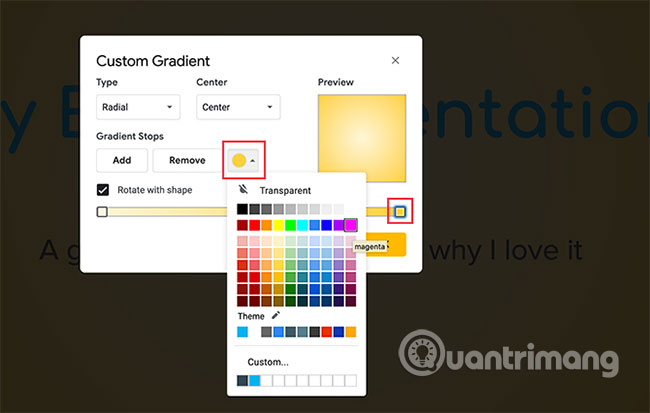
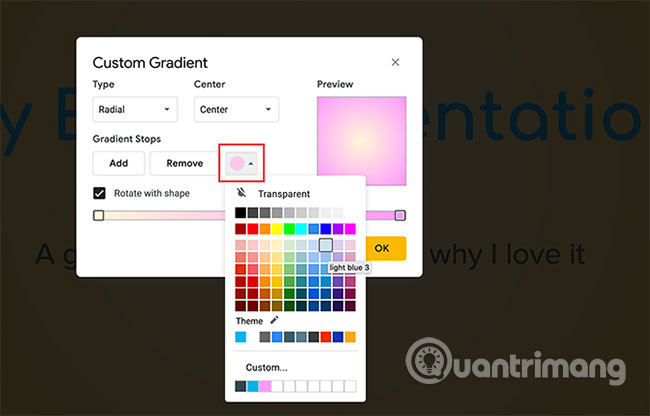
Next, go to the Gradient Stops color circle . Click it. Then select a color swatch.

For example there is no bubblegum color to add to this gradient, but we can create a color by clicking on the same color.
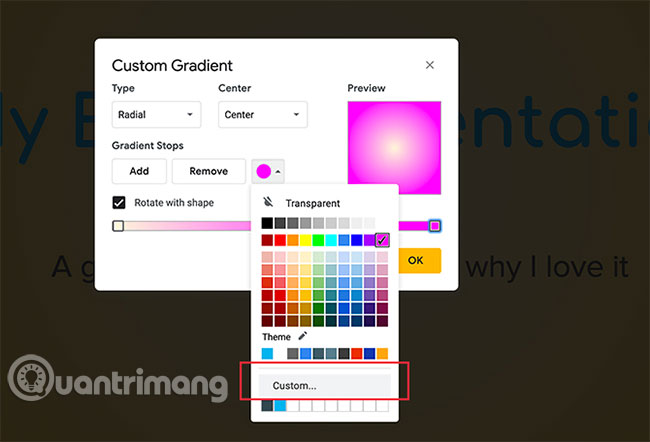
After selecting the color, scroll down and click Custom.

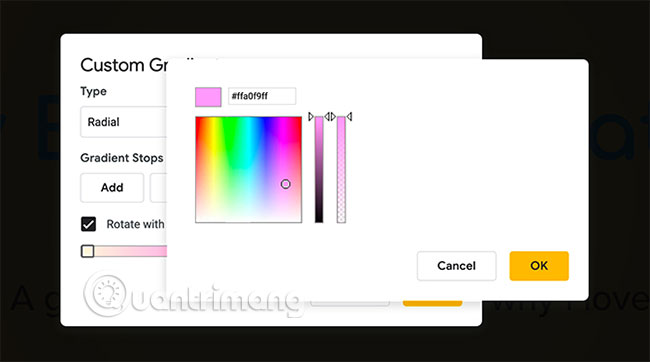
When you click Custom, you will be taken to the color selection screen. Here, you can choose any color you want. You can also adjust the transparency and brightness of the selected color.
After obtaining the color you want to select, click OK. You can also cancel these changes and keep the old color by clicking Cancel.
Step 6: Add a Gradient Stop

As mentioned, you will need at least two color stops to create a gradient. However, you can certainly add more, especially if you want to make your gradient complex.
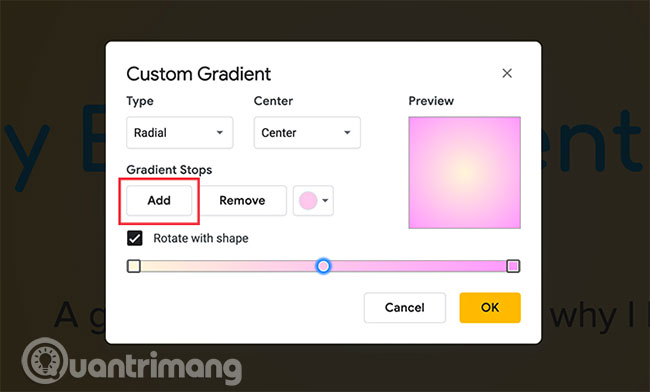
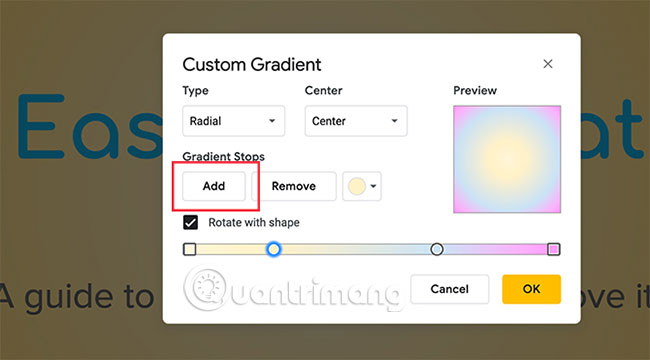
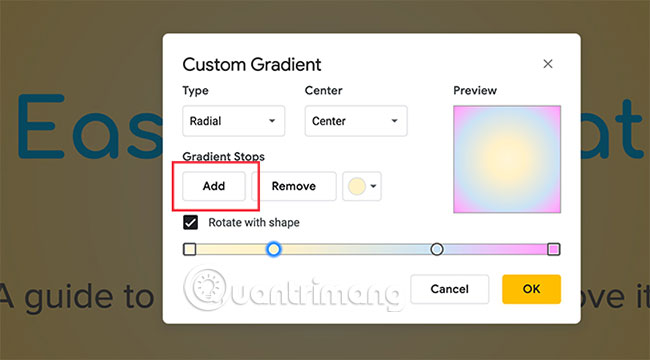
To add a stop, click the Add button . Google Slides will automatically create a new stop in the middle of your gradient bar. It will take color in the center (in this case, light pink).

To change the color of this new stop point, again make sure that the stop gradient point is activated.
Then, go to the drop-down menu and select the color you want. You can use pre-made color swatches or custom colors.

For this tutorial, we will choose a light blue color. Unlike the right and left stop points, the stop point in the middle is not locked in place. You can move it back and forth on the slider to get the exact color you want.
In this case, we want more blue and gold, but less pink. To achieve this, move the blue stop point towards the pink.
If you don't like this new stop gradient point, make sure it works, then click Remove. Google Slides will remove both stops and colors.
Step 7: Adjust static stop points without moving it

Because left and right stop points cannot be removed, this also means that you cannot adjust the amount of colors they create. This can be frustrating, especially if you want more colors than the other colors.
Fortunately, there is a quick solution to this.
For example, to expand the yellow stop gradient point range, click on it to enable it. Then click on Add.
This will create a yellow color stop right next to it. Then you can move this new stop on your gradient bar to adjust the yellow output.
An easy way to memorize any stop points you can move and stop points thanks to their overall shape. The circle is movable, while the square will remain in place.
Step 8: Some final finishing steps

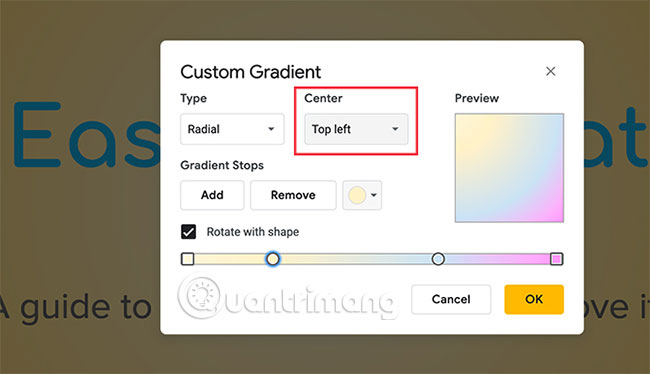
After completing the color correction, you can go to Type and Center to adjust the gradient direction. If you are not satisfied with your Radial gradient, you can change it to Linear via the Type section .
If you want to change the center of the gradient, you can change its position through the Center section.
For this gradient, we will keep the Radial, but change the direction of the Center to Top left. This makes it look similar to a Linear gradient .
When you're done adjusting the gradient, click OK.
Step 9: Check the work

After you click OK, Google Slides will exit the Gradient Editor and bring you back to the slideshow. Everything is complete! Your new gradient is complete.
If you only want gradients on this page, no further action is required.
If you want to apply this gradient to all slides in the presentation, click Background> Add to theme . This will apply the new gradient to all the pages in the slideshow with the previous matching background.
This is just a small way that you can make your presentation look unique. When you start, you can try additional settings, to see what kind of gradients you can create.
You can design a main slide with a gradient and apply it on all slides and presentations. This is just one of the time-saving tips you should know before giving presentations to Google Slides.
Hope you are succesful.
 Action Query in Action 2016
Action Query in Action 2016 11 tips and tricks to use Microsoft Word Online you should know
11 tips and tricks to use Microsoft Word Online you should know Instructions for using Microsoft Forms
Instructions for using Microsoft Forms Create Table (Table) in Access 2016
Create Table (Table) in Access 2016 Data types in Access 2016
Data types in Access 2016 DeftPDF usage for PDF editing online
DeftPDF usage for PDF editing online