How to use gradient colors for Canva text
On Canva you have many gradient color options for text and customize the colors to your liking. We can use gradient colors for each letter to create a stronger effect. Below are instructions for using gradient colors for Canva text.
Instructions for using gradients for Canva documents
Step 1:
First you open a new design in Canva. Switching to the new interface, users click on Components on the left edge of the interface.

Step 2:
To display new content, scroll down to the Frame section and click See all to expand frame options.

We continue to scroll down to see the letter frames for you to use for your design.

You select the letters and then adjust the size and position in the design accordingly.

Step 3:
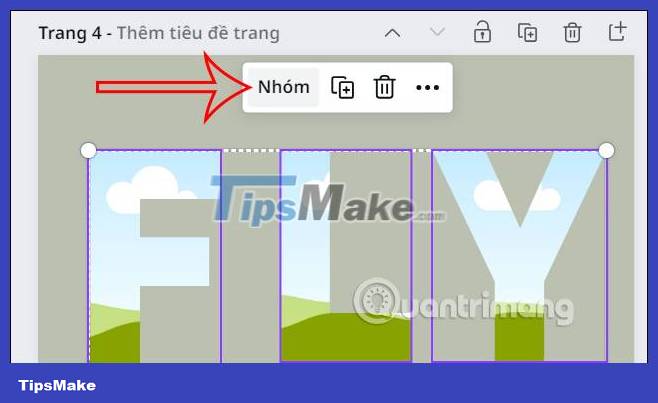
After you have written the complete letter, you need to group the letters together. Use your mouse to cover all the letters and then select Group to combine the letters together.

Step 4:
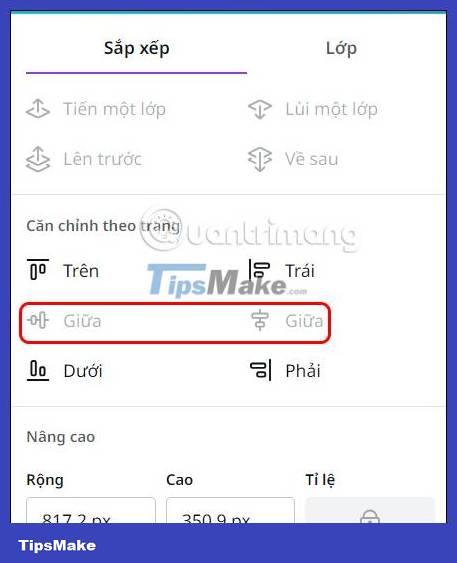
After grouping the letters together, click on Position and then align the position in the middle to proceed.

Step 5:
Continue in the Components group , enter the keyword gradient to search for the color range.

Then in the Photos section, click See all to expand the color range for use.

Step 6:
We select the gradient color range we want to use for the text in the design and then drag that color range into the text. We can use many gradient colors for each letter depending on your design purpose.

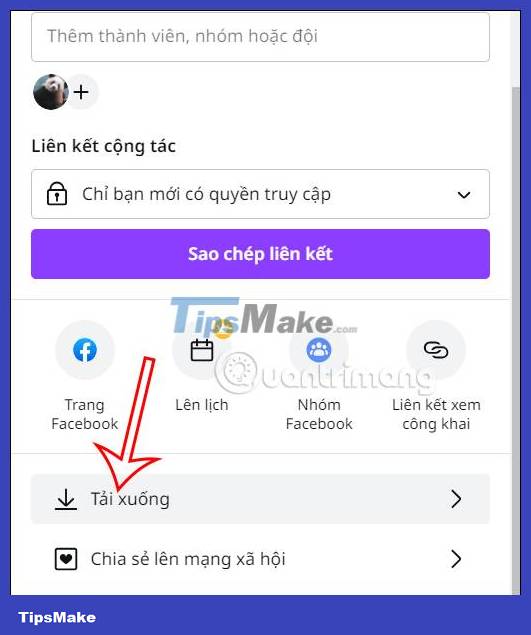
Finally, we download this design as usual or continue editing.

 Lesson 2: Learn about Containers in Bootstrap 5
Lesson 2: Learn about Containers in Bootstrap 5 How to create typing effects using CSS
How to create typing effects using CSS Instructions for using Sveltestrap
Instructions for using Sveltestrap How to integrate Service Workers into Next.js application
How to integrate Service Workers into Next.js application What you need to know about Shallow and Deep Copy in Python
What you need to know about Shallow and Deep Copy in Python How to create an effective Docker image for a Python project
How to create an effective Docker image for a Python project