How to create custom grid systems in Photoshop
Grid is a popular approach to building websites. The grid helps keep the parts in proportion. Some examples of CSS Grid framework are 960.gs or Skeleton. However, one of the limitations of using the framework framework is that users will be less flexible.
Users are bound to framework specifications, and in many cases, that may not be suitable for specific site requirements.
In this post, TipsMake.com will show you how to create custom grids for both CSS and Photoshop. To make this process easy, the article will use several tools. Let's find out in detail in this section!
Install GuideGuide
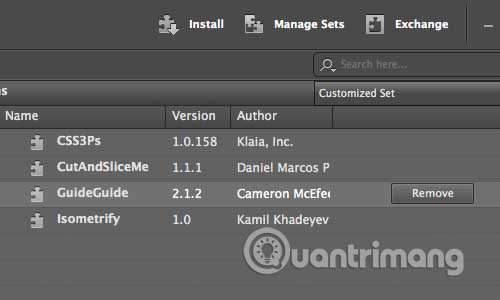
First, you need to install GuideGuide, a Photoshop extension to create specific, specified paths to make mesh easier. To be able to install GuideGuide, you need at least Photoshop CS4.

The Photoshop extension can be installed via the Adobe Extension Manager, as follows.

Calculate grid size
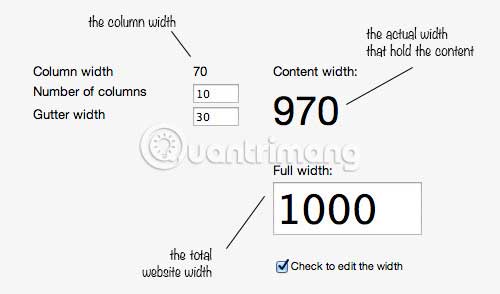
Before setting up the standard lines in Photoshop, we need to calculate the grid size, including the total width, column width, number of columns and distance between columns. They can be done easily using the Gid Calculator tool of Heroku.com (refer to: http://gridcalculator.dk/).
In this example, the article specifies a total width of 1000px, a space between columns of 30px, and a number of columns of 10. This tool will then automatically create the actual content width as well as the preferred column width. well suited.

You can also download the generated CSS grid.
Create grid
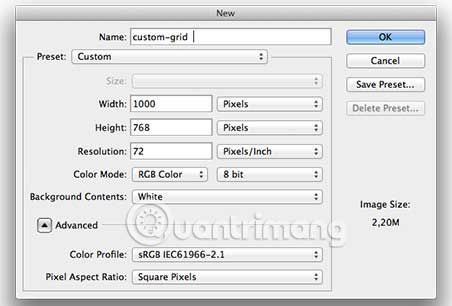
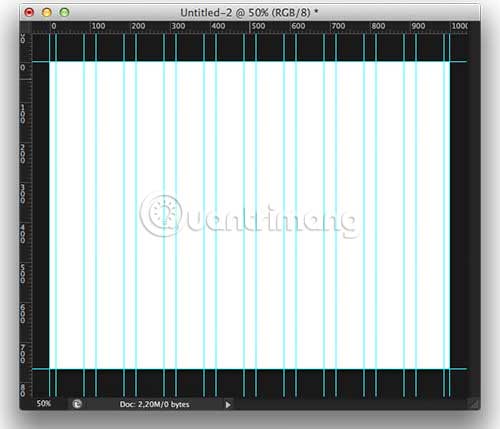
Time to go back to Photoshop. Go to Window> Extensions menu to display the GuideGuide panel in the Photoshop sidebar. Then create a new Photoshop canvas and set the width of the frame to Fulll Width - in this case 1000px.

Fill in the fields in the GuideGuide panel - Column Gutter, Column Width and Column Numbers - according to the fields in the Grid Calculator.

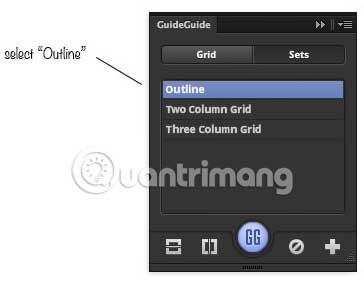
Then, in the GuideGuide dashboard, go to the Sets tab . In this tab, you'll find Outlines pre-set to create standard lines at the edge of the canvas.

All operations are completed and this is a custom grid, ready to use when designing your website.

In addition, you can add more space to the left and right of the canvas by increasing its width, then adding rectangles in new layers to create a visual helper for columns in the grid. .
Hope you are succesful.
 Instructions for using MacPhun Luminar for beginners
Instructions for using MacPhun Luminar for beginners Guide to blending clouds into beautiful and simple photos
Guide to blending clouds into beautiful and simple photos Tools that enlarge images without breaking the image
Tools that enlarge images without breaking the image How to adjust Mazda lips, lip wings swallow on the phone
How to adjust Mazda lips, lip wings swallow on the phone How to do a plane ride for an old woman
How to do a plane ride for an old woman 5 best GIF creation apps for iPhone, Android
5 best GIF creation apps for iPhone, Android