How will your website look on mobile?
Your website looks very nice, fits on your desktop, but what if you want to see it on mobile? In the article below, TipsMake.com will introduce you to this interesting and handy feature on Google Chrome browser.
Steps to proceed:
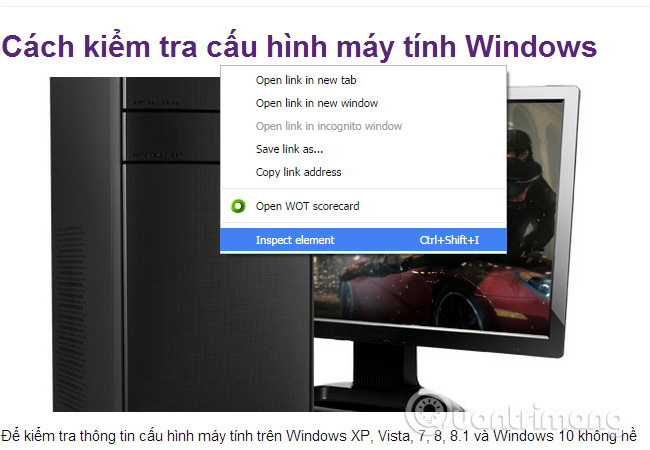
First, you open up Google Chrome or Coc Coc, access the website to check. Then right-click anywhere on the website, select Inspect element , or press the shortcut Ctrl + Shift + I:

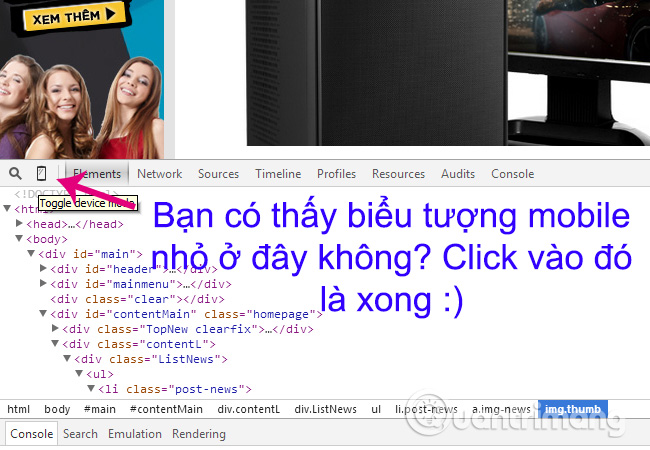
The toolbar displays, here you will see a phone icon as shown below, click on it:

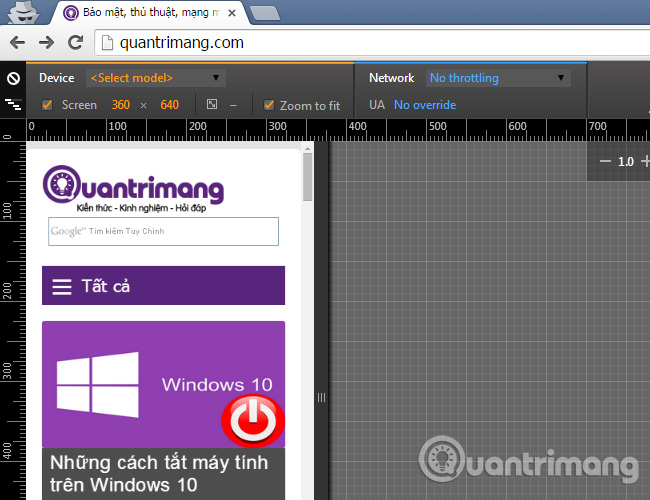
And this is our result:

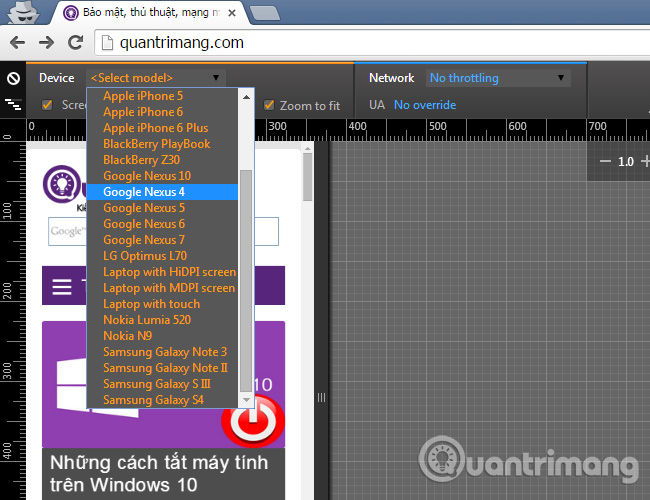
At this screen, you can change the parameters like screen size, supported device models:

It's convenient, right? Based on the features available on Google Chrome or Coc Coc, we can freely check the display of the website on mobile phones and tablets without external support.Good luck!
 How to sync bookmarks between Chrome and Firefox?
How to sync bookmarks between Chrome and Firefox? How to save web page in Chrome as a PDF file?
How to save web page in Chrome as a PDF file? How to display Download button on Coc Coc?
How to display Download button on Coc Coc? Take photos of websites on Chrome and iOS
Take photos of websites on Chrome and iOS 30 shortcuts for IE, Firefox and Google Chrome
30 shortcuts for IE, Firefox and Google Chrome Free chat and texting on FireFox browser
Free chat and texting on FireFox browser