Experience mobile web browsing mode on your computer
With just a few simple steps, you can experience web browsing as mobile right on your computer, with the requirement that the website you visit supports web browsing mode for mobile.
Instead of surfing the normal web mode with full content, you can switch to mobile mode to save time surfing the web, which is also a way to help you experience the mobile surfing mode. If you haven't had a chance to own a smartphone yet. In particular, when the status update in this mode, the status will be noted as 'via mobile' as when updating from a mobile phone.
With Google Chrome browser
Step 1:
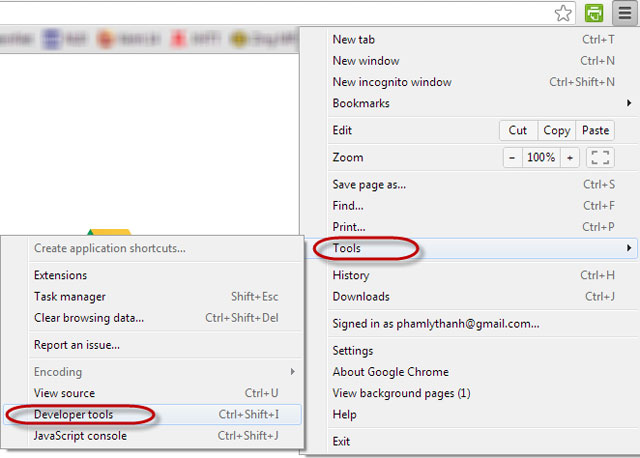
Click the Customize and control Google Chrome button on the right side of the Address bar, select Tools, Developer tools (shortcut: Ctrl + Shift + J ).

Step 2:
The interface to customize the web surfing mode appears, click on the Settings icon in the lower right corner of the browser.

Step 3:
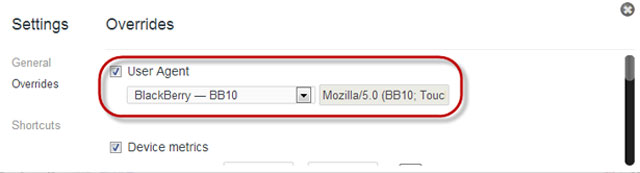
Check User Agent, then device options in the list below. Then, you can continue to customize the website size when browsing in this mode at the Device metrics field (choose Fit in windows so that the website is automatically set to a size that fits the computer screen size).

Finally, just type the web address page into the Address bar of the current tab to experience.
Note: This setting is only valid for the current tab (the tab you are opening at the time of customizations).
With Firefox browser
Step 1:
Type about: config in the Address bar of your browser. After that, select I'll be careful, I promise! (if).

Step 2:
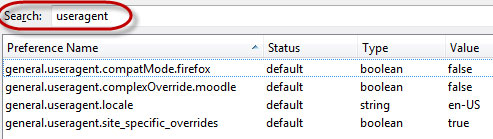
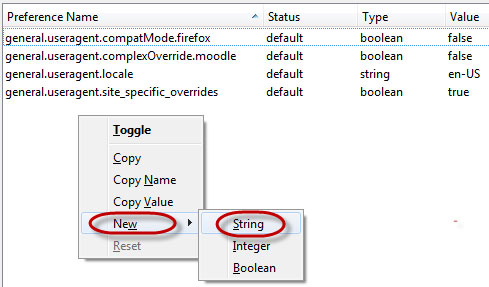
Enter useragent in the search box (Search), then right-click on the space below, select New, String.


Step 3:
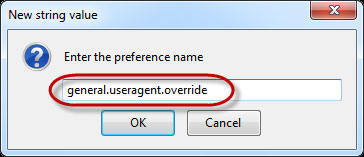
A small window appears, enter general.useragent.override , click OK.

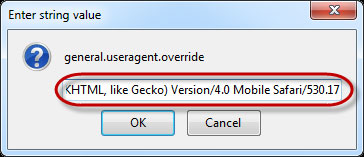
Then, enter the code corresponding to the browser mode for the device you want to use. You can find this parameter easily online, such as 'iOS User Agent String', 'BB10 User String Agent' .

Some code examples:
Iphone:
iPad:
Black Berry 10:
Google Nexus:
HTC:
Motorola:
Samsung:
Sony:
Completing the setup, you can browse the web in the corresponding mode in all tabs on the browser.
With Internet Explorer browser
Step 1:
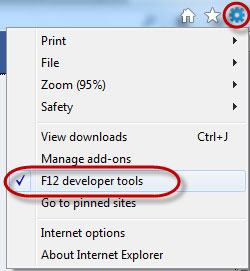
Go to Tools tab, select the F21 developer tools.

Step 2:
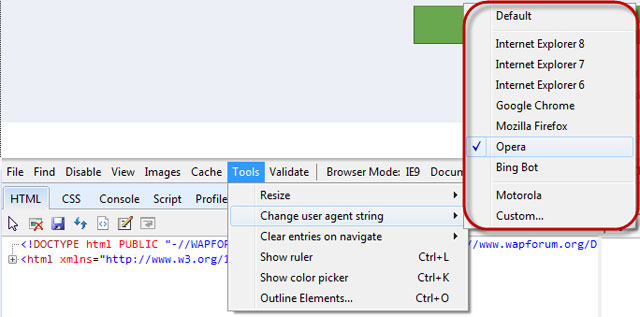
In the framework that appears at the bottom of the browser, go to Tools , select Change user agent string , then select the corresponding browser you want to convert.

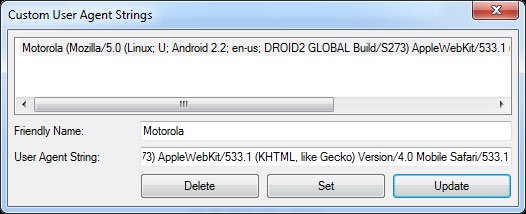
However, this available list is very limited. To add the mode corresponding to other device types, select Custom . Then, set any name (device name, browsing mode) in the Friendly Name box and use the same code as for Firefox for User Agent String. Done, click Add, Set.

These settings are valid for every tab during web surfing.
How to cancel the setting of the surf mode set:
With Google Chrome : Uncheck the User Agent.
With Firefox: Right-click general.useragent.override, select Reset.
With Internet Explorer: Go back to the Custom list , select the added code, press Delete.
Note: Basically, we can access the mobile web mode of websites easily if you know the domain name. However, in order to not perform manually, as well as help the browser automatically identify the mobile mode, you can do so.
 11 products of Google are little known
11 products of Google are little known Why is PC still in existence?
Why is PC still in existence? 6 useful features of Facebook are rarely used
6 useful features of Facebook are rarely used Warranty notes when buying an old Apple computer
Warranty notes when buying an old Apple computer Windows 8: Adjust mouse settings for left-handed people
Windows 8: Adjust mouse settings for left-handed people Summary of convenient Facebook shortcuts for Windows and Mac
Summary of convenient Facebook shortcuts for Windows and Mac