How to add a Wordpress website to Adobe Dreamweaver CS6
Adobe Dreamweaver CS6 is an HTML editor, web development tool and design software released by the Adobe system on April 21, 2012. This is the best web editing software on the market and easy to use. use. Today's tutorial will help you connect your WordPress website (Content Management System) with Dreamweaver CS6 so you can edit your site's Wordpress themes according to your needs. Screenshots in the article will make your work easier. Here's what you need.
- A domain name with web hosting.
- WordPress 3.0 or higher.
- Adobe Dreamweaver CS6.
If you already have all this on your system, you're ready to continue. This tutorial will be divided into two parts to facilitate tracking.
Add your site to Dreamweaver CS6
1. Open Dreamweaver CS6 and go to the Site tab , then select New site . There you will see the new page setup.
2. Now enter your site name in the Site Name field and locate a directory where you want to store all data.
3. Select the Servers tab and click the + button at the bottom. The Server setup window will open.
4. Enter the host name you want (it can be anything). Then, go to Connect using> FTP and at the FTP address section, you should enter the server address that the hosting provider gives you (by checking the inbox in the email) and enter that name in the field. this.
5. Now, if you already have a hosting service for your website, you must have a unique Username and Password to enter the corresponding fields. Then click the Test button to verify details.
6. Leave the Root Directory option blank and continue to go to the Web URL section . Here, enter your Web URL (domain name).
7. Scroll up again, switch from Basic to Advance mode , and select Server Model as PHP MySQL. The remaining options are not changed.
8. Save the details. If you do not need to change other options, click Save and the Setup window will close. Dreamweaver will enter the required data and server details. In a few minutes, you will see those files in the lower right of the window. Great! You have successfully added your site to Dreamweaver CS6.

Note: If you cannot verify your login details, expand the More Options section and check Use Proxy, Use Passive FTP, Use IPV6 or try to disable the firewall as it may interrupt the connection. . If the problem persists, look for another solution on the Internet.
How to connect the website to a Wordpress account
1. Select the Site tab again , scroll down and select Site-Specific Code Hints . The setup window will open, select Structure as WordPress and click Ok (Make sure the File selected is Sub-Root)

2. At Remote Server (bottom right of the window), select index.php file . After that, the code will appear but you will see the message above with the content ' This page may have dynamically-related files that can only be discovered by the server. '(This page may have related files, can only be detected by the server).
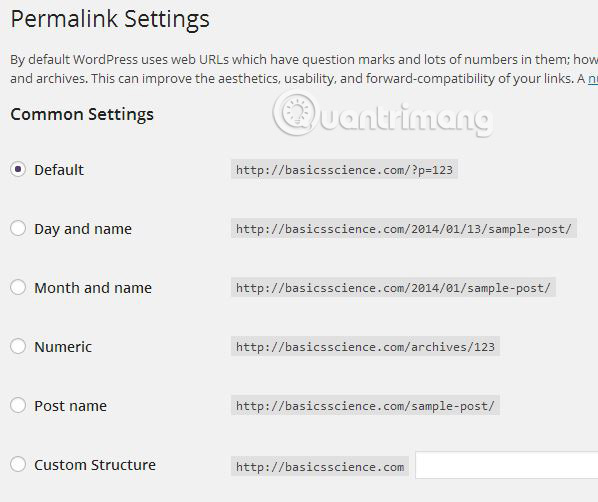
There are some problems with websites that are set up by Wordpress. Dreamweaver displays the above error if your Permalink settings are customized to avoid changing it to Default (Default). Please follow the screenshot below to fix.

Select Discover and you can still see another message, but that's because you don't have a website in the directory, it's only available on the server, so choose the Live button at the top of the notification.
3. Now a window will appear with the message ' Update on Testing Server ' (Update on the server under test). Click Yes again and another window that says 'Dependent files' will appear. Please click Yes.
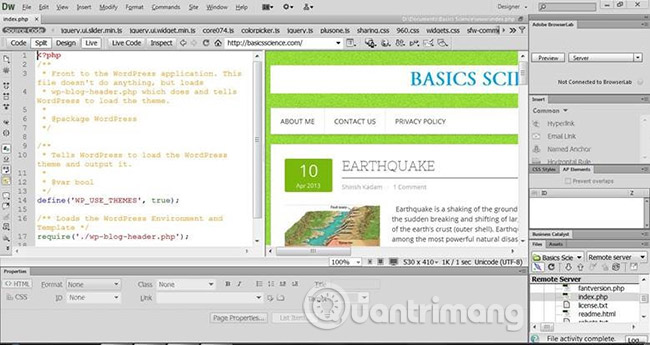
4. Select the split view so you can view the website and the code of the website at the same time. If you see the error message page, try re-inserting the homepage address into the address bar.

Congratulations, you have successfully added your Wordpress website to Dreamweaver CS6. You can edit HTML or CSS code to customize your Wordpress theme.
If you have any other setup issues, leave comments in the comments section below to see if we can help you.
Good luck!
See more:
- Design website with Adobe Dreamweaver CS5 software - Part 1
- Design website with Adobe Dreamweaver CS5 software - Part 2
- Design website with Adobe Dreamweaver CS5 software - Part 3
You should read it
- Which platform is better for WordPress.com and WordPress.org?
- Why is WordPress free?
- 5 mistakes everyone mistakenly thinks about WordPress
- Design website with Adobe Dreamweaver CS5 software - Part 2
- Instructions for creating web pages in Wordpress from A to Z (Part 2)
- How much does it cost to build a WordPress website?
 Install and use extensions for Adobe Dreamweaver CS6
Install and use extensions for Adobe Dreamweaver CS6 Work with the library item in Adobe Dreamweaver CS6
Work with the library item in Adobe Dreamweaver CS6 Make a greeting card for Vietnamese women on October 20 online
Make a greeting card for Vietnamese women on October 20 online How to use Captura to take photos, record, film screen of Windows 10
How to use Captura to take photos, record, film screen of Windows 10 How to change the Windows 10 Game DVR recording time
How to change the Windows 10 Game DVR recording time Screen capture tools for GIF screens for Windows 10
Screen capture tools for GIF screens for Windows 10