Instructions for creating websites with Dreamweaver CC - Part 6: Create links and navigation menus
In the sixth part of this series, learn how to style menus and links, apply JavaScript to hide and display menus depending on the screen size.
Create website with Dreamweaver CC part 6
- Introduce
- Create styles associated with the pseudo-class
- Create activation link for navigation menu
- Create a style for the activation link
- Style navigation links
- Show and hide navigation menu
Introduce
Welcome to part 6 of the tutorial series on building a simple, adaptable website in Dreamweaver CC 2015. The one-column version of the design is nearly complete. The rest is to create links and navigation menus. In this section, you also attach a JavaScript file to display and hide the menu on the small screen.
Create a style associated with the pseudo-class
By default, links are green with underlines. When you click on this link, it will turn purple. Although these are recognized visual cues, they are no longer suitable for modern design. Now links are often underlined and changed when hovering over them. To style the link in different states, CSS uses pseudo-class. They are called pseudo-classes because unlike regular classes, you cannot add class attributes to elements. The browser applies a pseudo-class using styles in style sheets.
The pseudo-class starts with a colon and is directly attached to the selector. The pseudo-classes are used with the following link:
- : link: Create a style associated with an unreachable state.
- : visited: Create the type of link to be accessed.
- : hover: Create a style for any element (not just a link) when the mouse pointer moves over it. You used this layer in Part 5 to change the image when hovering over.
- : active: Style an element at the time of clicking.
- : focus: Create a style for an selected element such as when using the keyboard to navigate the page.
When creating link types, you need to use pseudo-classes in the order listed above. If the order is not correct, you cannot apply it correctly. Many people use the phrase L o V e- HA te to remember the correct order. Dreamweaver's code suggestions can also help you by listing the pseudo-class in the correct order. You should add a layer: focus so that people who can't or do not want to use a mouse can access it when browsing the web on a laptop or desktop computer.
Step 1. Select a link in Live View and select the h2 selector in CSS Designer 's Selectors framework to create the next style rule right after h2, keeping most of the common selectors in the style sheet. Then click the plus button to create a new selector. Using the up arrow to make the proposed selector less specific, it should indicate a. This will style the link in all states.
Step 2. In the text of the Properties pane, set the font-weight attribute to bold .
Step 3 . Select the first icon for the text-decoration property and set its value to none . All links on the page are not bold and underlined.
Step 4 . Create a new selector for a: link . When typing a colon, Dreamweaver displays code suggestions for pseudo-classes.
Step 5 . Click on the pink pattern in the CC Libraries frame to copy the color # F68979 to the clipboard and paste it into the editable field to the right of the color for the color attribute.
Step 6. Create a new selector for a: visited , copy the color # FF944C from the light orange pattern and set it to the value of the color attribute.
Step 7 . Create a new group selector for a: hover, a: active, a: focus , take the color ( # 7F3300 ) from the orange template to fire and paste it as the value of the color attribute. Also set the text-decoration attribute to underline by selecting the second icon.
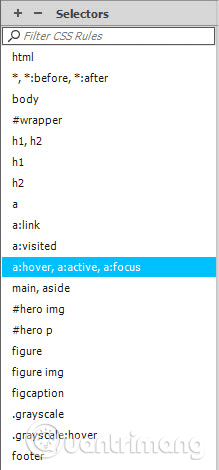
Step 8 . In Live View, hover over a link. It will turn orange burning and be underlined. Otherwise, your link type is in the wrong order in the Selectors framework. Your alignment style order must be the same as the image below.

If necessary, you can change the order of the style rule by dragging and dropping the selector in the Selectors frame. A horizontal black line indicates the selector is inserted into the style sheet.
Now the links have been styled the same. Navigation links need to be styled differently. But first, you need to create an activation link for the navigation menu on the small resolution screen.
Create activation link for navigation menu
On small resolution screens like mobile phones, navigation menu is often hidden, only displayed when clicking or touching the menu button. In this section, you will provide an ID for the unordered list and add a second level title to the link in the list. The menu link will be hidden in the large resolution screen. CSS and JavaScript control the sliding movement of navigation menus on smaller screens.
Step 1 . In Live View , select the unordered list of navigation links by clicking on one of those links. This link will be burnt orange and underlined to indicate it is active. Press the up arrow several times until the Element Display shows the selected list. Tab Element Display displays ul.

Press the up arrow key while in Live View to move the selection to the HTML hierarchy. If you select an item in the middle of the list, pressing it once will select the tab (hyperlink) of the list item directly above. Click again to select the card
- is the parent element of the link. When continuing to click, Dreamweaver goes to the next hierarchy: element
With the element
- selected, click on the plus sign button
- and assign the navigation link ID to the unordered list by entering
- enter the field appears. Click
- or
- to confirm changes. Make sure the responsive.css are selected in the drop-down menu
- in the control panel pops up, then click to close it.
Note: When using Element Display to assign an ID or class to an element, Dreamweaver will automatically create a blank style rule for that ID or class if not already in your CSS. If you don't want to create a style rule, press the Escape key to skip the pop-up panel. Automatic rule creation is only enabled when you specify a class or ID via Element Display . That doesn't happen when using the DOM dashboard or the Property checker.
Step 2 . Still choose an unordered list, select Insert> Heading> H2 . Select Before in Position Assist Dialog to insert a second-level title directly above the unordered list.
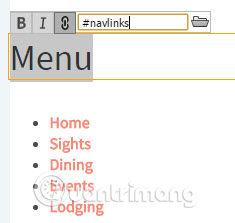
Step 3. Double-click the placeholder text in the title to enter Edit mode and replace the placeholder text with the Menu . While still in Edit mode, select Menu and click on the link icon to convert into a link. Enter #navlinks in the link field and exit Edit mode.

This creates a link to the element that has ID navlinks on the same page, in other words the list of unordered navigation links.
Step 4. Ensure the element
selected in Live View (you may need to press the arrow once if the element is selected). Then assign the element
ID menulink with the Plus button on the Element Display .
Step 5 . Check basic HTML in Code View . Element
Note : The value of the id attributes in the element
and
- do not start with #. However, the value of the href attribute in the link starts with #. This is because the value means finding this ID.
The reason you need to put the # before ID in Element Display or DOM is to distinguish it from a class. In CSS, the ID selector starts with # and the class selector starts with a dot, so Dreamweaver uses the same convention in its user interface when applying IDs and classes to elements.
Note: ID can only be used once in a page, while a class can be used for multiple elements. Class ID and name cannot contain spaces. To separate words, use hyphens or underscores. In addition, you can use camel case (capitalize the first letter of each subsequent word), do not use special characters or other punctuation.
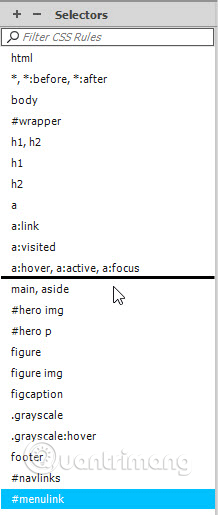
Step 6. When creating a new ID or class with Element Display , the related selector is always created at the bottom of the Selectors frame. To keep styles in a logical order, select #menulink in the Selectors frame and drag it into place after other types of links. Release the mouse when the black horizontal bar is just below the group selector a: hover, a: active, a: focus.

Step 7. Move the #navlinks selector right below #menulink.
Create a style for the activation link
The activation link is nested in a title
. By default, the browser displays second-level headers with a bold font of large size. The design requires a smaller, lighter font. Because it will be used on mobile devices, the link needs to be easy to touch, so it needs to cover the entire width of the title instead of just the text.
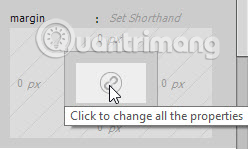
Step 1 . With #menulink selected in CSS Designer's Selectors framework, put all the margins on the element. There are two ways to do this:
- Click on Set Shorthand , type 0.
- Click on the link icon in the middle of the visual tool and set it to 0 or 0px .

Step 2 . Also set the following attributes and values:
- text-align : center
- background-color: # 1E1E1E (dark gray in CC Libraries table)
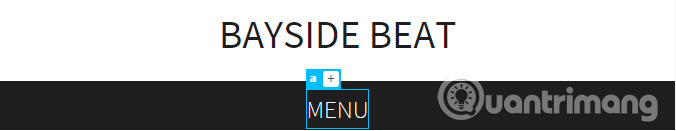
Now the text is centered on a dark background and extends the entire width of the wrapper
Step 3 . In Live View , make sure the element of the activation link is selected. Note the Element Display border only surrounds the text.

Step 4. Create a descendant selector for #menulink a. Then, in the text of the Properties pane, set the following properties and values:
- color : white
- font-weight : 200
- text-decoration : none
- text-transform : uppercase
Step 5 . Click on the icon to return to the layout section and set the following attributes and values:
- display : block
- padding-top : 0.1em
- padding-bottom : 0.1em
As soon as the display attribute is set to block , Element Display for the tag will expand the entire width of the title, making all properties clickable.

Style navigation links
Navigation links are in an unordered list. To style them, you need to delete the default bullets, margins and buffers that browsers apply to lists. You also need to set them so that they can be clicked across the entire width using the same technique for the activation link.
Step 1 . With #navlinks selected in CSS Designer's Selectors framework, set the following properties and values in the layout of the Properties pane as follows:
- width: 100%
- margin: 0 (all parties)
- padding : 0 (all parties)
Step 2. Click the uppercase T icon to skip the text properties and set text-align to center .
Step 3 . Scroll down to the end of the text and delete the bullets by setting the list-style-type attribute to none .
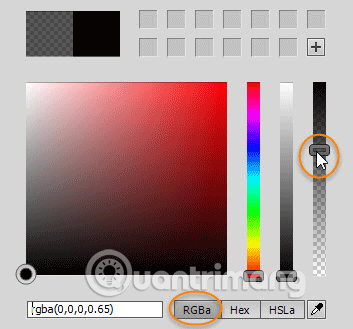
Step 4 . Click the icon on the dark bottom to skip the background properties and click on the color well for background-color to open the color picker. It defaults to black but we can turn it into a semi-transparent color.
Select the RGBa button at the bottom of the color picker and drag the Alpha slider (that's the third button on the right) to about a third of the bar. The value in the field on the lower left must be rgba (0.0,0,0,65) or so.

RGBa color format includes four values separated by commas. The first three values set the Red, Green, and Blue components of the color using an integer between 0-255 and the final value sets the alpha transparency in the range from 0 (completely transparent) to 1 (completely opaque). Click on the color picker to close it.
Step 5 . Older browsers do not understand RGBa color format, so you need to set the background color instead. To do so, you need to edit the style sheet manually in Code View .
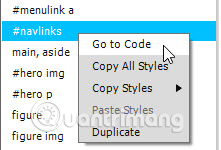
Right-click the #navlinks selector in the Selector pane and select Go to Code from the context menu.

This will open Split View with the insertion point at the end of the selected style rule.
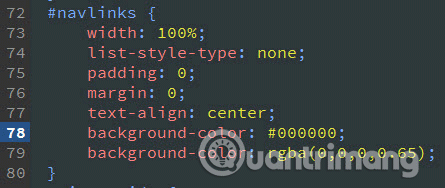
Step 6 . Insert a new line above define background-color and add the following code:
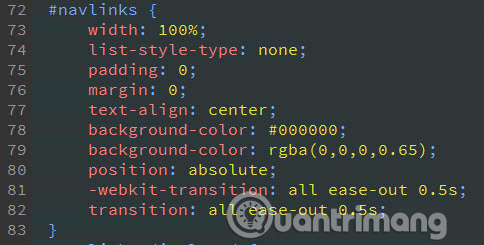
background-color: #000000; As soon as you type # , the color picker will open, just press Enter / Return to close it. Dreamweaver insert hexadecimal code for black, do not forget a semicolon at the end of the line. The modified style rule will look like the image below.

Specifying the color twice like this to take advantage of the CSS cascade. The second value overrides the first value in browsers that understand RGBa format. Older browsers do not understand RGBa just ignore the second definition and apply black background using hexadecimal values.
Step 7 . Close Split View by clicking on the Live button.
Step 8 . Create the #navlinks a descendant selector for the links in the navigation menu and set the following attributes and values in the layout section:
- display : block
- padding-top : 10px
- padding-bottom : 10px
Step 9 . Click on the icon to ignore the text properties and set the following values:
- color : white
- font-weight : 400
- text-decoration : none
- text-transform : uppercase
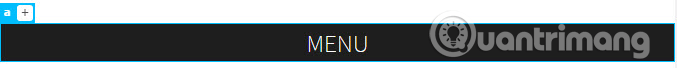
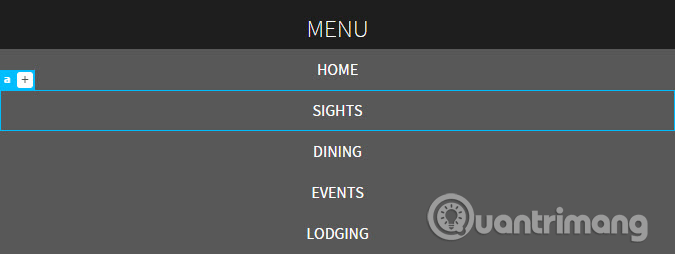
The navigation menu now looks like the image below.

Although navigation links are still in an unordered list, the styles have changed completely 'appearance'.
Show and hide navigation menu
The process of displaying and hiding menus is done using a combination of CSS and JavaScript. Whenever clicking or touching the activation link or the browser view changes in size smaller than the specified width, JavaScript will change the name of the layer applied to the unordered list of the link. Navigation links. The menu will be hidden only when JavaScript is enabled.
You will attach JavaScript to the following page. First, type the navigation menu in the displayed state.
Step 1 . The position of the navigation menu when hidden and when shown are controlled by absolute positioning of CSS. Highlight the #navlinks selector in CSS Designer's Selectors framework and set the position to absolute attribute (it is in the layout of the Properties pane, just below the padding visual tool).
Then the Golden Gate Bridge image will move down the navigation link.

This happens because absolute positioning elements are removed from the normal document stream and they float on a separate layer before the other elements.
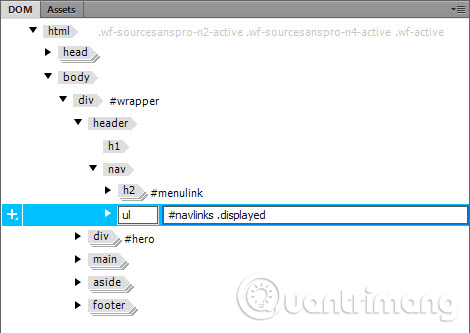
Step 2 . In the DOM table, add a class to the unordered list by double-clicking on #navlinks to open the edit field. Enter a space after #navlinks, followed by .displayed (starting with a dot) as shown in the image below. Then click out there to confirm the edit.

Although you can also use Element Display to assign a class to an unordered list, it automatically creates a selector in the Selectors framework of CSS Designer.
Step 3 . With #navlinks selected in the Selectors pane, click the plus button to create a new selector. Enter # navlinks.displayed into editable fields.
You need to make sure there is no space between #navlinks and dots at the top of the class selector. This is not a descendant selector: # navlinks.displayed, select an element with the navlinks IDs and layers displayed.
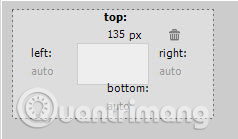
Step 4 . In the layout of the Properties frame, use the visual tool below the position attribute to set the top to 135px .

Technically, this operation sets the absolute position for the above unordered list to 135px (calculated from the beginning of its container). In this case, the page is a container, so we'll set it to 135px from the top of the page. You will learn more about absolute position in Part 7.
Step 5 . In the department set, set z-index and opacity to 1 .
To set the z-index attribute to select the value from the drop-down menu, then enter 1. This attribute sets the order of sorting the positioning elements and it ensures that the navigation menu will not suddenly disappear after any something else.
The element has a value between 0 (completely transparent) and 1 (completely opaque). The menu will fade at the same time with sliding out of sight.
Step 6 . Create a selector called # navlinks.start and set the display property to none .
Step 7. Create a selector called # navlinks.collapsed and set the following attributes and values:
- top : –12em
- opacity : 0
Setting the top attribute to a negative value will move the top of the unordered list out of view at the top of the page. With opacity set to 0 it is also invisible.
Step 8 . To activate the menu, you need to attach the JavaScript file to the page. This file contains a function that finds the name ID, so it should be attached after all HTML has been loaded. To insert the script into the correct position, select the footer in Live View , then select Insert> HTML> Script .
Step 9 . This script must be behind the footer, so select After from Position Assist Dialog to open the Select File dialog box. Navigate to the js directory in the root directory and select menu.js and click on OK (Windows) or Open (Mac).
If all of your style and HTML definitions are correct, the navigation menu will disappear from Live View. This is because the function in the JavaScript file changes the layer on the navigation menu, set the display property to none . After a fraction of a second, it changes the class to a collapsed style, so the ready menu is displayed when clicking on the activation link.
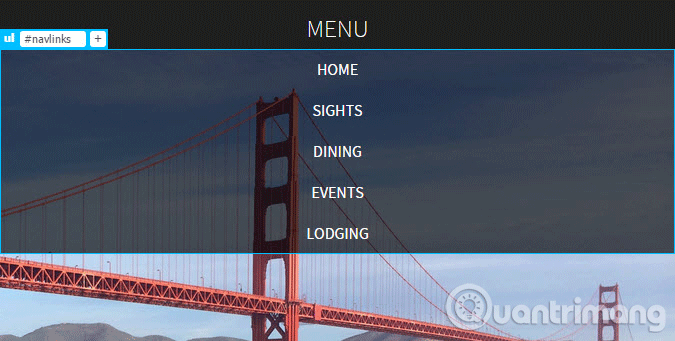
Step 10 . Click the MENU above the Golden Gate Bridge image, the navigation menu is displayed. Click again and the menu disappears. Please make it forward smoother.
Step 11 . Right-click on #navlinks in the CSS Designer Selectors frame and select Go to Code from the context menu.
Step 12 . Add the following two lines of code right before the quotation marks of the #navlinks style rule (hint code will help you):
-webkit-transition: all ease-out 0.5s; transition: all ease-out 0.5s; This will cause the browser to pass all attributes on its element and descendants in 0.5 seconds.
The modified style rule will look like the image below.

Step 12 . Check the navigation menu again. This time it should slip in and out.
Step 13 . When the navigation menu is displayed, click on the Home link to select it in Live View . Then click the Element Display button and click this page in the editable field to apply the layer to the link.
Press Tab or Enter / Return to confirm the edit, but press Escape when the pop-up panel asks you to select the source for the type. You do not want to create a selector because the style will be part of a much longer selector.
Step 14 . Select #navlinks a in the CSS Designer framework of CSS Designer and click on the plus button to create a new selector. Enter the following group selector in the edit field:
#navlinks a: hover, #navlinks a: active, #navlinks a: focus, #navlinks a.thispage
This will style the navigation link in the pseudo-class: hover,: active, and: focus class as well as navigation links with thispage.
Step 15 . In the text of the Properties pane, set the color property to # F68979 . The Home link and other links will turn pink when you hover over them.
Step 16 . Save your work: File> Save All Related Files .
In case the menu does not work, you may have done something wrong. Browser (Dreamweaver's Live View) can fix errors in HTML. They are also quite good at handling common errors in CSS but not with JavaScript. If there are errors in JavaScript, the menu will not work.
The script in menu.js uses IIFE, a function expression is executed immediately. It takes three IDs of the activation link, the ID of the unordered list and the number of stops that the menu will be hidden when the browser view changes in size. If you provide another element ID or misspell, the function will not work. JavaScript is case sensitive, so it considers menulink and menuLink to be completely different values.
Another error can occur in CSS. You need to check the last three avlink.displayed, # navlink.start and # navlink.collapsed, there should be no space between them. Also, you should check that you have added a semicolon at the end of each manual typing rule line.
If the menu still doesn't work, compare your file with the file in the sample file directory in Part 6. You don't need to care about the number of lines only looking for differences in code. Dreamweaver can be integrated with third-party file comparison utility, which will make it easy to find the difference.
Don't be discouraged when making mistakes. This is an important part of the learning process. Even experts make mistakes. The difference is that experience teaches them how to detect and fix errors faster.
So we have completed the single column design for the Bayside Beat website. In the next section, you will be guided to adjust the two-column layout design and change the appearance of the navigation menu.
See more:
- Instructions for creating websites with Dreamweaver CC part 1
- Instructions for creating websites with Dreamweaver CC part 2
- Instructions for creating websites with Dreamweaver CC part 3
- Instructions for creating websites with Dreamweaver CC part 4
- Instructions for creating websites with Dreamweaver CC part 5
You should read it
- Instructions for creating websites with Dreamweaver CC part 7
- Instructions for creating websites with Dreamweaver CC part 5
- Instructions for creating a website with Dreamweaver CC - Part 2: Adding and formatting text
- Design website with Adobe Dreamweaver CS5 software - Part 1
- Design website with Adobe Dreamweaver CS5 software - Part 2
- How to add a Wordpress website to Adobe Dreamweaver CS6
 Instructions for creating a website using Dreamweaver CC - Part 4: Changing fonts and creating basic styles
Instructions for creating a website using Dreamweaver CC - Part 4: Changing fonts and creating basic styles Instructions for creating a website with Dreamweaver CC - Part 2: Adding and formatting text
Instructions for creating a website with Dreamweaver CC - Part 2: Adding and formatting text 45 AutoCad shortcuts useful
45 AutoCad shortcuts useful How to repair corrupted DWG files with Recovery Toolbox
How to repair corrupted DWG files with Recovery Toolbox Instructions for rotating screen, video game using Bandicam software
Instructions for rotating screen, video game using Bandicam software How to use Camtasia Studio to record a screen
How to use Camtasia Studio to record a screen