How to add a scroll button to the top of the page for web pages
Some of the current websites already have an arrow button to go to the top of the page or to the bottom of the page quickly, without users having to scroll, saving time browsing the web. However, not every website has that quick scroll button. If so, users can install the Scroll To Top Button utility.
Scroll To Top Button Utility support on browsers including Chrome, Firefox, Opera, Microsoft Edge. After installing this utility, a quick scroll button will appear on the top of the page or at the bottom of every page. The following article will show you how to use the Scroll To Top Button utility on Chrome browser. Other browsers you use are similar.
- 44 shortcuts are useful on all browsers
- Instructions for enabling Smooth Scrolling on Google Chrome
- 9 Chrome Flags you should activate to have a better browsing experience
How to bring a quick scrolling button to your website on Chrome
Step 1:
Users download the utility to the browser they want to use.
- Download the Scroll To Top Button utility for Opera
- Download the Scroll To Top Button Chrome utility
- Download the Scroll To Top Button Firefox utility
- Download Scroll To Top Button for Edge

Step 2:
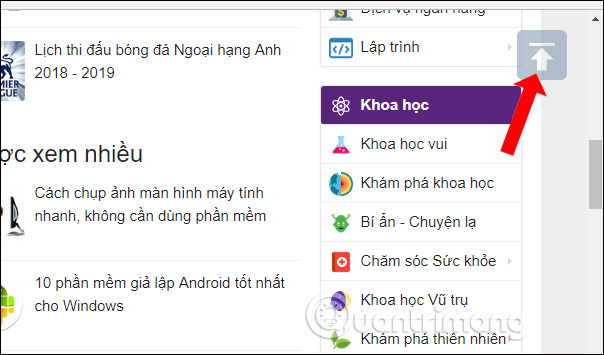
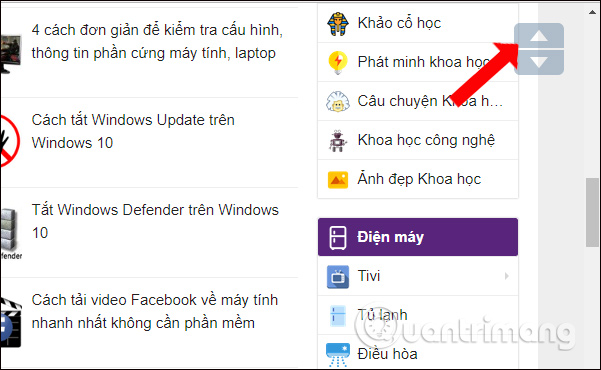
After installation is complete, open any web page and see a quick scrolling arrow to the top of the page.

Step 3:
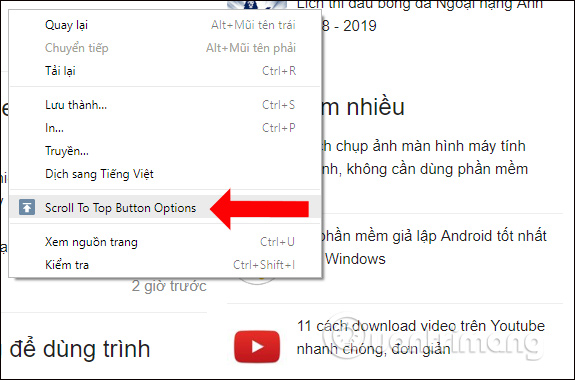
The gadget also provides many customizations for the page navigation button. Right-click the web page and select Scroll To Top Button Options .

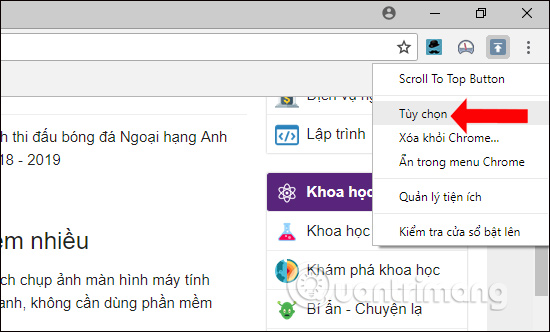
Or users can click the Scroll To Top Button widget icon at the end of the address bar, then select Options.

Step 4:
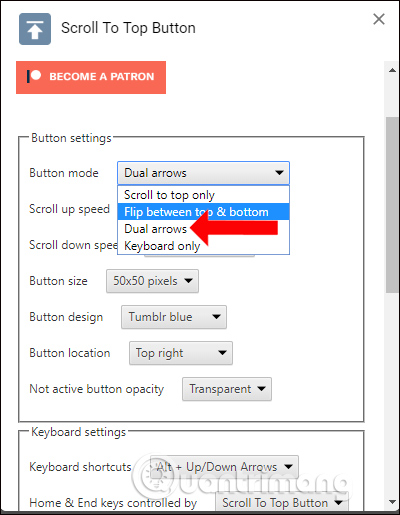
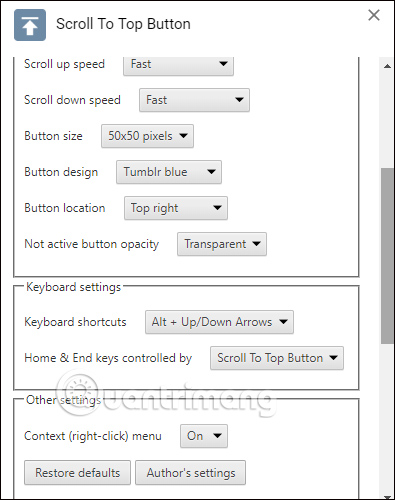
Display pop-up interface with different groups of different site navigation buttons.

For example, in Button settings , users choose the type of navigation buttons including:
- Scroll to top only: Default button, only navigate upwards.
- Flip between top & bottom: Flexible operation navigation button. When you move to the top of the page, you will see a quick scroll button at the bottom of the page and vice versa.
- Dual arrows: Includes two navigation buttons to the top and bottom of the page.
- Keyboard only: Navigate by shortcut.

The user can then continue to set the scrolling or scrolling speed, navigation button size, type, position, opacity for the button, . With the page shortcut key, use shortcut key Alt + key Up / down arrows or Home / End to navigate up and down.
To return to default settings, click Restore defaults .

Step 5:
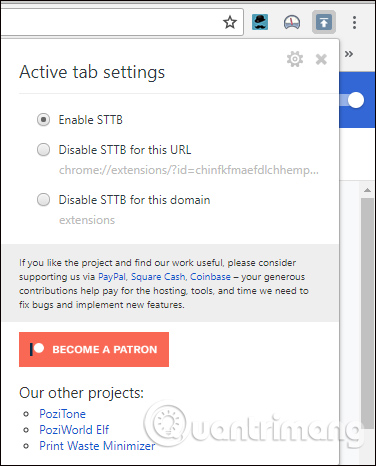
In addition, we can also customize which gadget works on the site, such as those that already have navigation buttons. Click on the utility icon to select Disable STTB for this URL to disable the utility with this URL, or Disable STTB for this domain to disable the pages of this domain.

Scroll To Top Button utility brings quick navigation buttons for web pages in the browser, helping you to the top or down the page faster. Users can customize the display mode of navigation buttons, as well as which utilities work on which sites.
See more:
- How to turn on and turn off smooth scrolling on Opera
- Surf the web more effectively with the mouse wheel
- How to automatically open a website at a specific time
I wish you all success!
You should read it
- How to make the Scroll Lock key useful on Windows 10 PC
- How to display or hide the Home button in Google Chrome
- How to add 'Download' button on YouTube, Facebook, ... for Chrome, Firefox and Opera
- How to adjust the scroll bar on Chrome
- How to Change Text on Windows XP Start Button
- Surf the web more effectively with the mouse wheel
 How to change the website interface on Chrome with More Plants
How to change the website interface on Chrome with More Plants How to recover the content entered on the website
How to recover the content entered on the website How to search photos on Opera via Google Images
How to search photos on Opera via Google Images RedApp Web Browser, a new web browser developed by Vietnamese people, invites you to experience
RedApp Web Browser, a new web browser developed by Vietnamese people, invites you to experience How to select and move multiple tabs simultaneously on Chrome
How to select and move multiple tabs simultaneously on Chrome Why does Chrome ask users to update or delete incompatible applications?
Why does Chrome ask users to update or delete incompatible applications?