Tutorial for web design and UX with Adobe XD from A to Z
Adobe has taken its legendary graphic design know-how into the UX space, with the all-new Adobe Experience Design - better known as Adobe XD.
Many Creative Cloud users may have designed UX in other applications, like Illustrator or even Photoshop. And now you know more Adobe XD is also a tool to design UX. Leave great features but for the most part are not needed by popular graphics applications. Reason? Adobe XD is a compact and intuitive program that helps you quickly create wireframes and prototypes for applications and websites.
Design web interface with Adobe XD for newbies
- Start with Adobe XD
- Powerful features
- UX kits
- Repeat Grid
- Symbols
- Creative Cloud Library
- Prototype
- Preview (Preview)
- Export content
- Adobe XD Advanced Guide
- 1. Adobe XD official tutorial
- 2. "Learning Adobe XD"
- 3. "Designing Websites with Adobe XD"
- 4. "Designing Mobile Applications with Adobe XD"
- 5. "Responsive Layout Grid"
- The best plugin for Adobe XD
- Free Adobe XD toolkit
Start with Adobe XD

The first thing you will see when launching the application is the boot screen. As a new user of Adobe XD, you should really click the Begin Tutorial button . At that point, you will be taken to a screen with tables that explain the process of working with XD.
Quick information guides you to the basic principles of the application. You will learn how to complete important tasks such as creating an artboard, importing images, using repeating grids and how to link artboards together to create prototypes. If you are a Creative Cloud user, many factors will be easy to understand immediately.

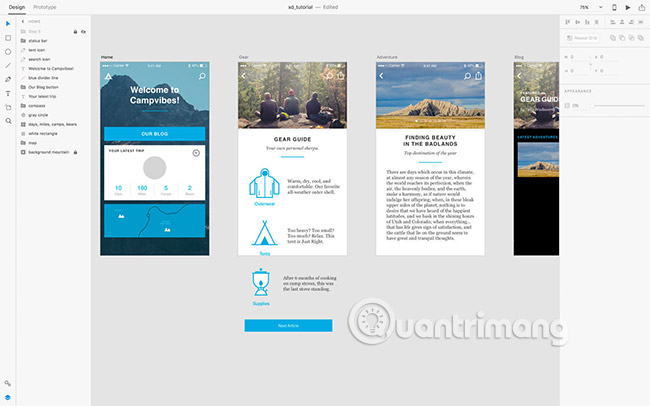
When you have finished viewing the tutorial, it's time to create a new project. You can do this by selecting File> New. This will return you to a screen similar to the original Welcome Screen. Here, you can quickly select the target screen resolution based on the device, site size or enter a value for the custom size.
After selecting the size for the project, you will be taken to the main interface of Adobe XD. The main interface of the application is divided into 2 tabs, Design and Prototype. In the Design tab , you'll build all elements on the artboard, with each drawing representing a different screen. XD also provides some drawing tools to create basic shapes or you can add existing artboard to the application.
Powerful features
Adobe XD offers many features that you expect in an UX tool. Many of these tools will be quite familiar, while others have been adapted to support the best UX design. For example, you will find drawing tools that work just like other Adobe applications. On the other hand, the layers are a bit different, also to match the way UX design works.

You will notice that each element is on its own layer. Layers contain icons that indicate what type of content is on that layer, whether it's images, shapes, folders, etc. You quickly understand what exists in each layer. Of course, you can drag layers to change their order, and switch the display mode by clicking on the eye icon.
UX kits
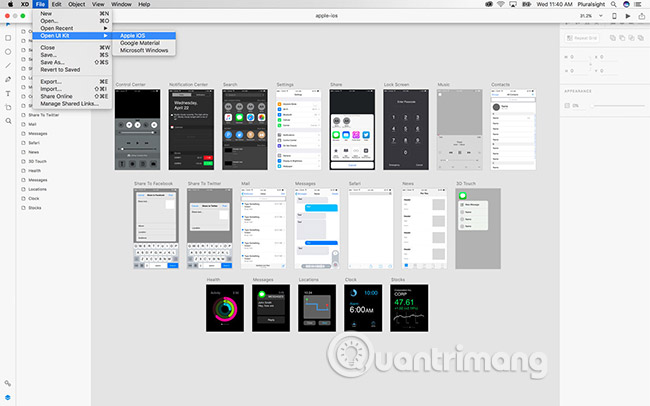
Adobe XD comes with UX kits, making it easy to create native apps for Apple iOS, Windows and Google platforms. To access these tools, just choose File> Open UI Kits .

These toolkits give you access to standard user interface elements found with each platform. This will allow you to visualize how your application looks in its native environment. You can also use some of these standard UI elements to save time when creating your designs.
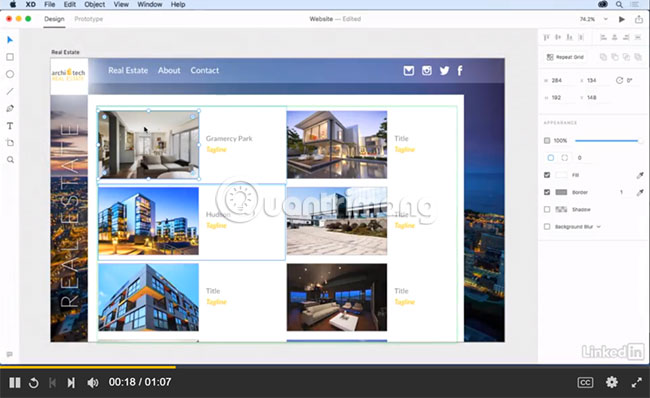
Repeat Grid
A really powerful feature found in Adobe XD is Repeat Grid. Create one or more objects once, then select objects and activate Repeat Grid. You should now be able to repeat objects on both the x-axis and the y-axis. You can even adjust the distance between objects and adjust the look of objects in groups or individually.

Just think about all the different scenarios, where this feature will automate tedious tasks! For example, with a table or a list of text and images, imagine a grid of images that make up a collection. Previous types of tasks require a lot of manual effort to get the desired interface. The ease of Repeat Grid allows you to spend more time exploring layout options and to see how your layout will work with more data.
Symbols
The icons in Adobe XD work in a way very similar to other applications, like Illustrator or Axure. If you have an object that you want to use on multiple artboards, although this is not common, you can turn that object into an icon. Any changes applied to the object will be reflected anywhere else it is used in your design. For example, if you need to change the color of the object, just make changes once. All versions will be updated throughout the design.
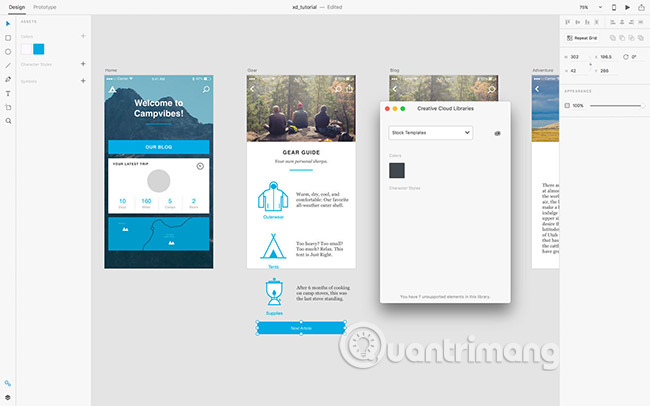
Creative Cloud Library
As a Creative Cloud user, you may have shared content such as color, character style, images and other elements across all your Adobe Creative applications. In August 2017 Adobe allowed Adobe XD to access those assets. This can save a lot of time, if you are using products like Photoshop or Illustrator to create content for your Adobe XD projects.

Prototype
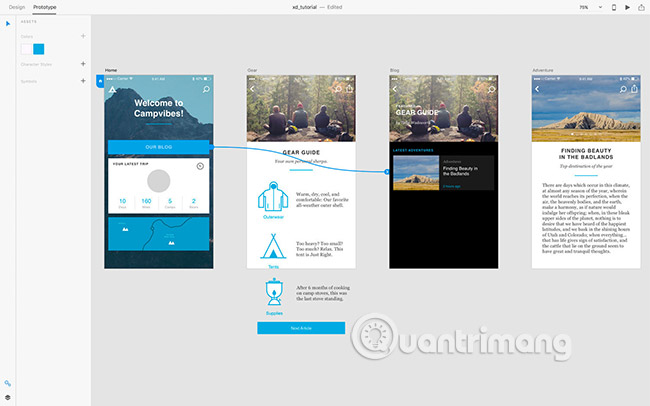
Once you've designed all of your drawings, you'll probably want to see how your application will work. Click on the Prototype tab in the top left corner, and you can start creating links between the artboard, which will represent the screen in the app. It is an extremely simple but invaluable and very powerful solution, to see how your applications will work in practice.
To create a link between screens, select any object and an arrow will appear to the right of the limit box. You can drag and drop this arrow onto another artboard to link it, or click it and select from the menu that appears.

Preview (Preview)
When you link objects to other drawings, you can choose to switch in or out very easily. Then, when you have linked everything, you can click the Play button at the top right to preview the application. In addition, you can download the iPhone / Android XD app and preview your design on the actual device in real time, using USB or via Creative Cloud.
Finally, you can easily share your prototypes by creating links directly from the application. Once you do this, colleagues and other stakeholders will be able to add comments for your design.
Export content

If you are designing an original application, you will probably need to export your content to the developer. As long as you use vector objects, you can design 1: 1 ratio and the tool will automatically provide 2x and 3x versions that iOS and Android devices require, depending on options your output.
Adobe XD Advanced Guide
Now, readers have grasped the basics of Adobe XD CC. Next, let's move on to explore advanced features. The following is a series of awesome XD tutorials!
1. Adobe XD official tutorial
Link reference: https://helpx.adobe.com/xd/tutorials.html
Difficulty level: **
Content:
- XD Get Started course : Includes sections Learn about Adobe XD, Arrange and design applications or websites, Create and preview interactive prototypes, Share prototypes to hit Price, Start designing with UI kits.
- Set up projects course : Include the sections Start a construction project, Start construction projects; Add and edit artboard; Use the grid to set columns and margins; Align content with grids; Use UI toolkit; Creating artboard can roll.
- XD Tutorials for Photoshop users: Instructions for Quick Launch with Adobe XD for Photoshop users, Design a landing page experience with Adobe XD and Photoshop, Design an application experience Mobile with Adobe XD and Photoshop.
- Beginner projects : Includes Grid sections for web design, Create interactive overlays, Create icons from basic shapes, Create user interface converters, Create slides, etc.
- Learn from the experts : Includes User Experience Design sections, What is UX Designer's Role, UX Workflow Overview, Ministry of Public Works UX designer tool, How do you start a UX project? .

2. "Learning Adobe XD"
Reference links: https://www.lynda.com/Adobe-Experience-Design-tutorials/Learning-Adobe-XD/578095-2.html
Difficulty level: **
Content:
- Learn XD interface
- Use artboard and grid
- Add content to the layer
- Use Repeat Grid feature
- Add interactivity to the project
- Export content
- Share the work
3. "Designing Websites with Adobe XD"
Link reference: https://www.lynda.com/Experience-Design-tutorials/Designing-Prototyping-Website-Adobe-XD/586674-2.html
Difficult level: ***
Content:
- Use Adobe XD workspace
- Create and import graphics
- Add text and effects
- Create multiple screen layouts
- Designed for mobile platforms
- Use mesh repeating elements
- Build a single interactive prototype
- Build the entire website design prototype
- Interactive video recording
- Common prototype
- Export artboard

4. "Designing Mobile Applications with Adobe XD"
Link reference: https://www.lynda.com/Experience-Design-tutorials/Designing-Prototyping-Mobile-App-Adobe-XD/586673-2.html
Difficult level: ***
Content:
- Build many different sized screens
- Create graphics and text in Adobe XD
- Graphics entry
- Create list prototypes and repeat elements easily with Repeat Grid
- Add interactivity to an element
- Create transition effects between screens
- Share and receive feedback
- Export artboard

5. "Responsive Layout Grid"
Difficult level: ****
Content: Create responsive layout in Adobe XD
The best plugin for Adobe XD
Adobe XD has released the API plugin in October and not long after, some other great plugins have been developed, which can help design better and more effectively. Here are a few suggestions!
1. Mockplus iDoc is a powerful product design collaboration tool for designers and engineers. Mockplus iDoc helps connect the entire product design process. This plugin facilitates to get designs from PS, Sketch, Adobe XD and export into a format that can create snippets, specifications and assets.
2. ProtoPie - Interactive plugin: High-precision interactive prototyping tool without code that supports Adobe XD and Sketch with one key input feature.
3. Rename it - Rename plugin: Create your own Adobe XD layer, rename artboard series in order.
4. UI Faces - Plugin avatar: Can automatically fill avatars in Adobe XD. Users can add color, age, gender, hair style, etc. on your avatar.
5. Axhub Icons - Icon extension plugin: Alibaba vector icon library with just one click, no download, editable vector format.
6. Protopie - Interactive plugin: This is a high-precision interactive prototyping tool. Protopie supports Sketch and Adobe XD with one-click input. PSD can also be entered with one click after opening with Adobe XD.
Free Adobe XD toolkit
Here are 14 best free Adobe XD UI toolkit. With these tools, you can quickly get familiar with Adobe applications while taking advantage of their free design design resources.
1. Explord's free Adobe XD UI toolkit : This Explord UI toolkit includes everything you need to design a blog or portfolio site.
2. Educational Web UI Toolkit for Adobe XD : This UI toolkit is suitable for designing educational websites and websites for schools. This toolkit also works with Adobe Photoshop.
3. Dashboard UI Toolkit for Adobe XD : This free UI control UI toolkit contains more than 100 components, 15 data forms and more than 10 pages (including Home page, login, email, chat , calendar and invoice).
4. Pawtastic e-commerce UI toolkit for Adobe XD : This UI toolkit is used to design e-commerce websites or marketing. In addition to 35 UI components, it comes with 15 free wireframe templates.
5. Cactus Free Web UI Toolkit : Can be used to build any kind of website, its design is very fresh and beautiful.
6. Free Dark Adob e XD Styleguide : This free Adobe XD tutorial template makes it easy for users to start web design.
7. Adobe XD Free UI Style Guide : This template is available in both light and dark versions, contains many web elements and is built with Bootstrap.
8. Wireless Wireframe Suite for Adobe XD : These free Adobe XD wireframe templates have been created to quickly build prototypes for websites or mobile applications. There are a total of 170 templates for mobile, 90 templates for web, 240 elements and 178 icons.
9. Free mobile app wireframe kit for Adobe XD : A simple tool that quickly turns the idea of mobile applications into reality.
10. Adobe XD desktop thread template : E-commerce website and management console.
11. WebKit Wareframes for Adobe XD : This toolkit makes it easy and quick to build website layout prototypes.
12. Mini Wireframe for Adobe XD : A great free micro template for Adobe XD and Sketch.
13. Adobe XD Material Design UI toolkit : Free Material Design UI toolkit can be used in Adobe XD, Sketch or Photoshop.
14. Cooin Crypto Free UI Toolkit : Design a website or mobile application with an electronic theme, including all popular form elements, graphics, charts, etc.
See more:
- Design dynamic website with Drupal source code 7
- 12 stunning HTML5 templates that web designers should not ignore
- Design website with Adobe Dreamweaver CS5 software
 How to convert AutoCad drawings to lower versions
How to convert AutoCad drawings to lower versions How to use Google Drawing
How to use Google Drawing How to create a peach blossom effect on Windows
How to create a peach blossom effect on Windows Want to find Stock stock images for free? Do not ignore these websites!
Want to find Stock stock images for free? Do not ignore these websites! Guide to making Valentine cards on Fotojet
Guide to making Valentine cards on Fotojet 11 free tools that support creating simple infographic
11 free tools that support creating simple infographic