How to design a simple logo in Photoshop
Photoshop can do more than just edit photos. It's not a powerful tool like Illustrator or InDesign but it's still capable of designing simple things. Today, the Harry Guinness article's translation article will show you how to create a simple geometric logo in Photoshop.
A neat and modern logo is easy to create and looks great. If you have a small business and can't hire a professional designer, you can design a logo yourself. The article will create a logo for businesses in photography. After that, you can use all the tools and tricks in the article to create your own logo.
How to design a simple logo in Photoshop
- Start with ideas
- Steps to design a simple logo in Photoshop
- Step 1: Set up Canvas
- Step 2: Build basic shape
- Step 3: Locate the shapes
- Step 4: Coloring
- Step 5: Add text
- Step 6: Try out some different variations
Start with ideas
The hardest part of logo design is starting with good ideas. The author made a lot of adventure photos in the winter so he wanted his logo to show it. After thinking about different ideas, the author uses simple triangles to make mountains. This will make the logo look neat and modern, while still expressing the idea that the author wants.

When you give an idea for your logo, think about what you want it to represent. Sketch some ideas on paper - it's faster than using Photoshop - and try different shapes. Circles, squares, triangles and other complex shapes are easy to manipulate and combine in Photoshop. For example, use only three triangles but you can use and combine any shape you like.
Once you have an idea of what will be in the logo, start showing it in Photoshop.
Steps to design a simple logo in Photoshop
Step 1: Set the canvas
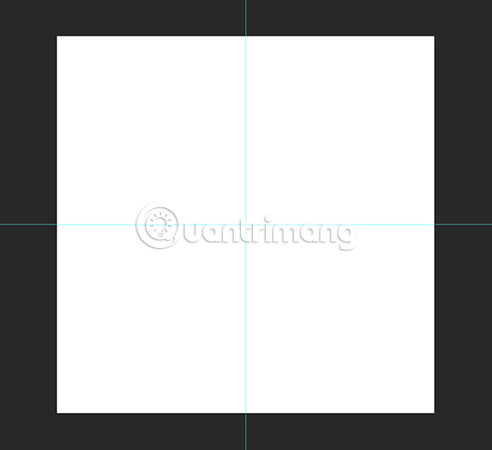
Start by creating a new document. For the logo in the example, the author created a square canvas of 1000 pixels x 1000 pixels. This provides flexibility when working with several different configurations.

Next, you need to create some baselines to locate elements for the logo more easily. Go to View> New Guide and create the baseline Horizontal and Vertical at 50%. You can create more baselines if needed.
Step 2: Build basic shape
For this logo, the author uses three square triangles. The easiest way to create them is to start with the square.

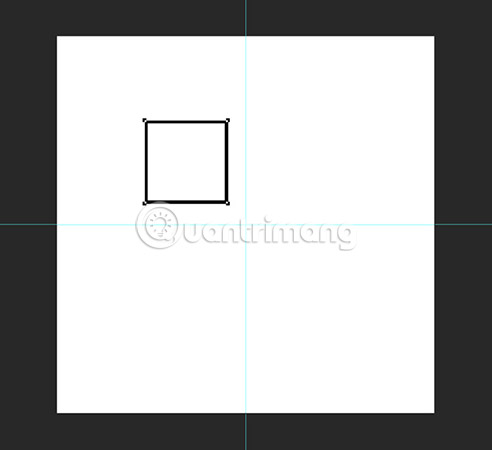
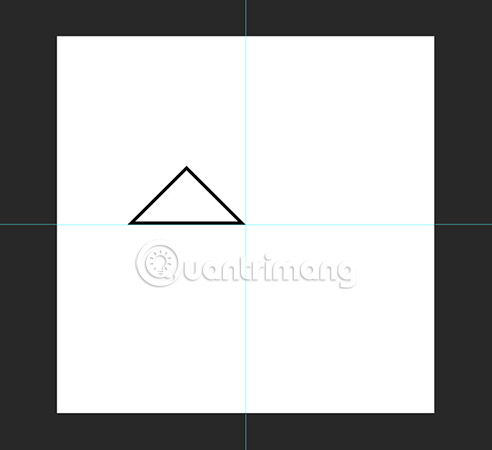
Select the Rectangle Tool (its shortcut is U) and select Shape. Hold Shift to keep the aspect ratio and draw a square about 220 pixels in any position on the canvas.

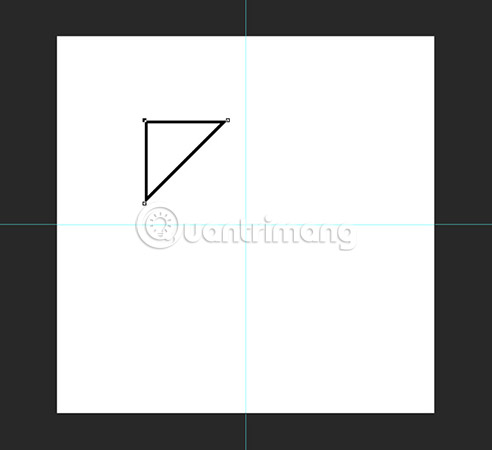
Next, select Pen Tool and click on the anchor point at the bottom right of the square you just drawn. This will remove the anchor point and turn the square into a square triangle.
Use the Photoshop Command or Control + T shortcut to switch the position of that triangle. Rotate it so that the right angle is up.

With the Move tool (shortcut key V) locate the triangle so that the right angle is in the middle of the frame.
Step 3: Locate the shapes
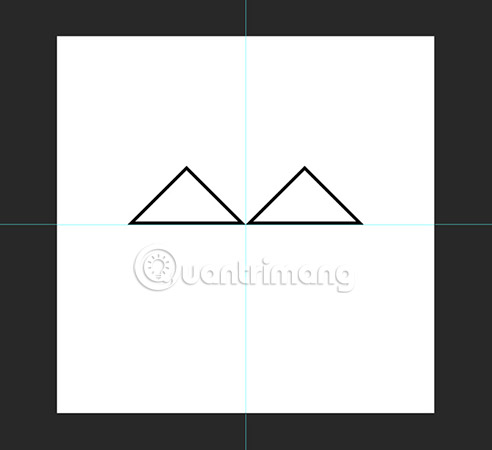
Now the base triangle has been built, select and duplicate it (with the Command or Control + J shortcut) twice.

Select a triangle and position it in the correct position as shown below with the Move tool.

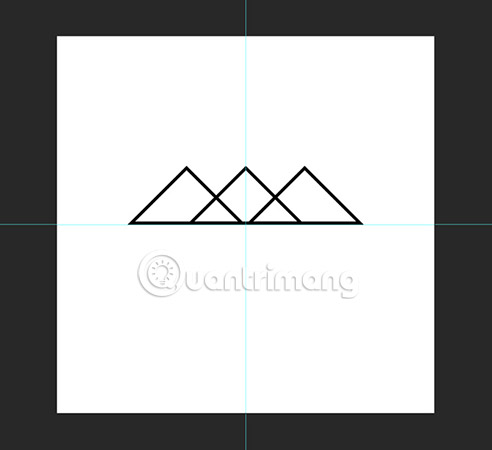
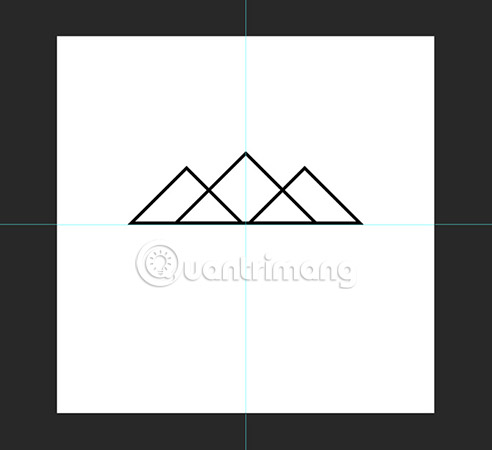
Select another triangle and convert its size, so that this size increases by 125% both vertically and horizontally. With the Move tool, position it so that the hypotenuse lies on the same line with the hypotenuse of the other two triangles and the right angle of the triangle coincides with the central baseline.

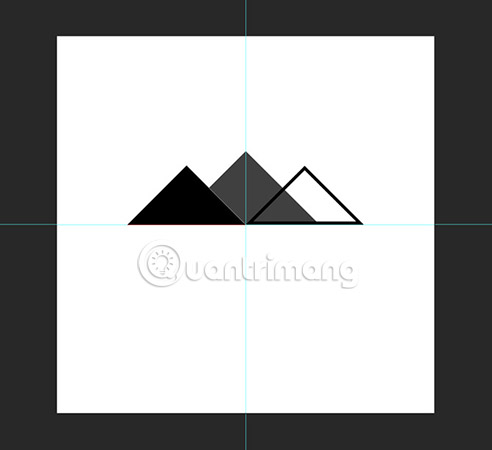
Step 4: Coloring
To create a sense of depth, the author wants nearby mountains to be darker than the mountains in the distance. Select the Rectangle tool and then select one of the created triangles. Change the Fill and Stroke to black. Do the same with the other triangle.

For the largest triangle, change the Fill and Stroke to dark gray. The logo in the example used color # 404040. If this triangle appears above one of the black triangles, drag the triangle down to the end of the stack layer.
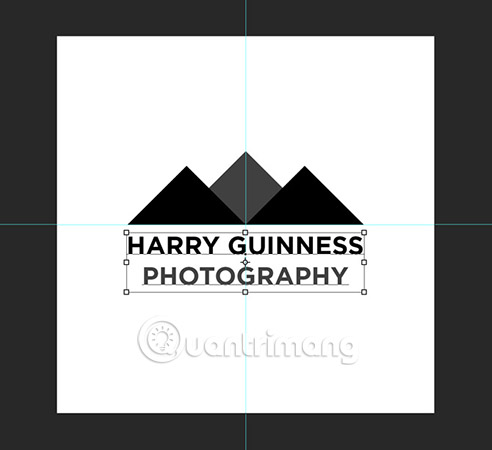
Step 5: Add text
With the actual logo shape already done, now is the time to add text. With the Text tool (shortcut key T), click somewhere on the canvas and enter your business name; In this example, it's Harry Guinness Photography.

Center the text and choose the font that matches the interface you are making. For example, choose the font Gotham Bold. With the Move and Transform tool , position the text so that it matches the logomark (illustration).
To complete and combine the text with the above illustration, the author changed the color of the Photography to a dark gray color used for large triangles.
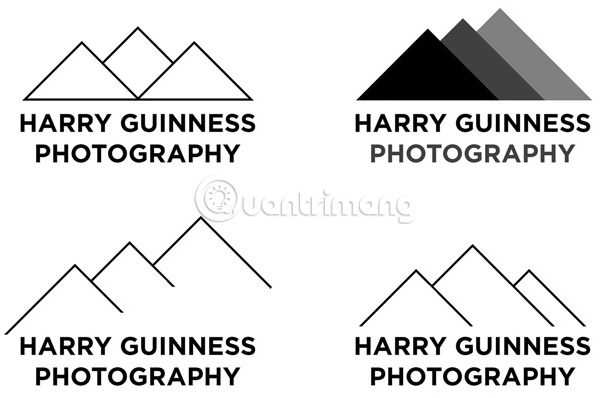
Step 6: Try out some different variations
The secret to designing a good logo is to try different variations. You can't have the perfect logo the first time. When working with this logo, the author tried downloading variations of the same idea. You can see them in the illustration below.

Some variations will be quite good, others will not. The trick is to combine everything you can together. Once you have completed the first variation, go back and see what changes you can make. If you used a different color, try changing to black and white. If you have just used the line, try changing to another shape and vice versa. Keep testing until you have the results you like!
Since Photoshop is a powerful program, there are very few things you can't do with it. Create a simple logo using only a small number of design tools available. If you are interested in learning more advanced design skills, learn and choose for yourself a professional design course.
Share the logos you created with the instructions in this article or ask any questions you have in the comment section below!
Good luck!
See more:
- Using DesignEvo to design online logo
- Using AAA Logo professional logo design
- How to create logo with Foundry Logo on Android, iOS
 Halloween applications help turn ordinary photos into scary ghost photos
Halloween applications help turn ordinary photos into scary ghost photos Don't miss out on these 11 beautiful free brushes for GIMP
Don't miss out on these 11 beautiful free brushes for GIMP How to automate GIMP by script
How to automate GIMP by script How to fix common color problems in Photoshop
How to fix common color problems in Photoshop Simple way to delete photo backdrops
Simple way to delete photo backdrops 5 easy ways to handle low-light photos in Photoshop
5 easy ways to handle low-light photos in Photoshop