6 Simple Steps to Design a Logo Using Photoshop
The Popularity of Photoshop
Once you start using Adobe Photoshop , you will not be able to resist the charm of the tools and the great versatility of this software from the United States. With Photoshop, you can freely create according to your own ideas and create artistic masterpieces with extremely simple operations.
Don't think that designing a logo with Photoshop is something big and far away! It can be as simple as a small business card designed by yourself, or just a logo with your own style. Photoshop is truly a very useful tool for you to unleash your creativity with images!
With its flexibility, regularly updated with new versions and features, Photoshop is becoming more and more perfect and intelligent, helping users easily manipulate the tools and utilities that this software brings.
From those great utilities and capabilities. Photoshop is currently the leading photo editing software in the designer world. It also brings job opportunities at home with extremely simple design capabilities. You can design a logo with Photoshop in 6 steps and the product is not inferior to logos designed with Illustrator software .

Design Logo Using Photoshop With 6 Simple But Extremely Effective Steps
In my opinion, designing a logo with Photoshop will be similar to the process of designing a normal logo. The main operations in the software are as follows (there will be a slight change for some special logos):
Step 1 : Create a new document file and workspace
Step 2 : Design the basic shape of the logo
Step 3 : Design the pattern for the logo
Step 4 : Create colors for the layers
Step 5 : Create text for the logo
Step 6 : Create shadow effects, background effects to make the logo more beautiful
Besides, you need to pay attention to some tools and operations to compensate for the disadvantages of Photoshop compared to the specialized logo design software Illustrator . These are:
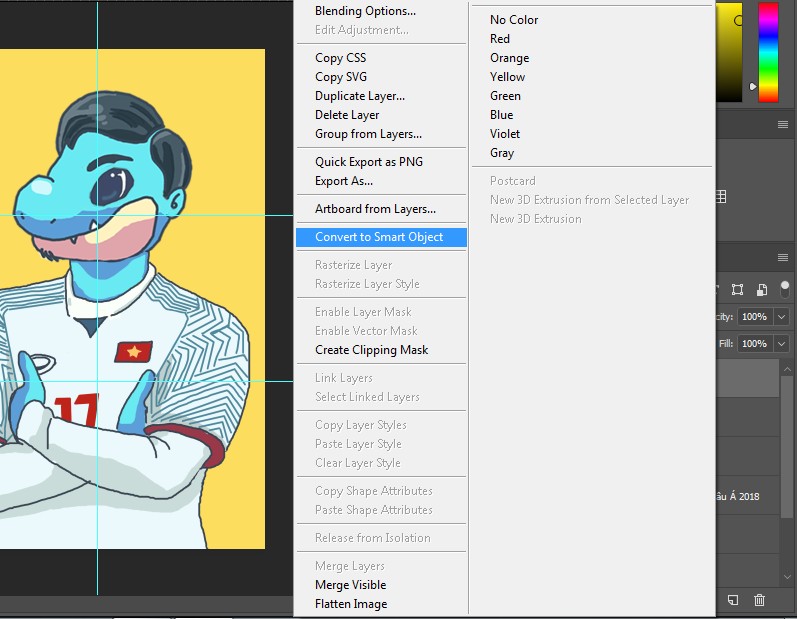
- Convert to Smart Object: smart object is a special type of layer, allowing non-destructive editing in Photoshop software. After converting a regular Layer to a Smart Object layer, you can freely edit the layer and add filters without reducing image quality.
- Operation: right click on the layer you want to convert. Then in the options panel use Convert to Smart Object .

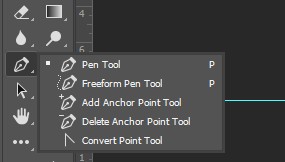
- Pen tool: the main tool often used to draw shapes from simple to complex. This is a very familiar tool to Illustrator users.

Step 1 : Create a new document file and workspace
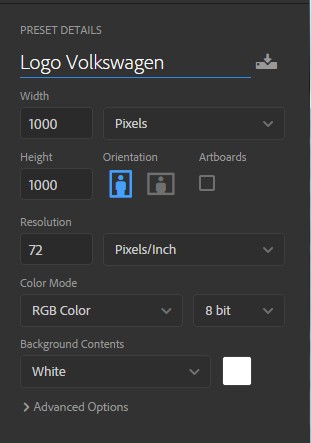
To start the logo design process using Photoshop, select File > New or use the key combination Ctrl + N in the Photoshop software interface.

For the size parameter, leave it as , and for the resolution, leave it as . Name the file and then click OK to create a new design file.
Step 2 : Design the basic shape of the logo
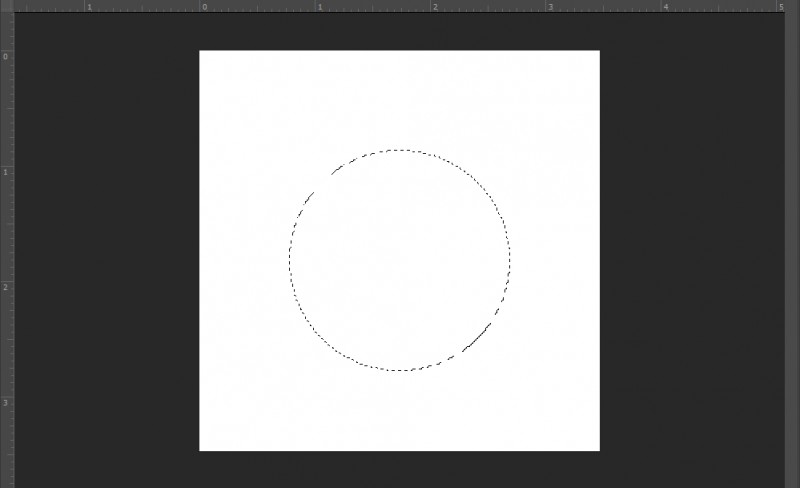
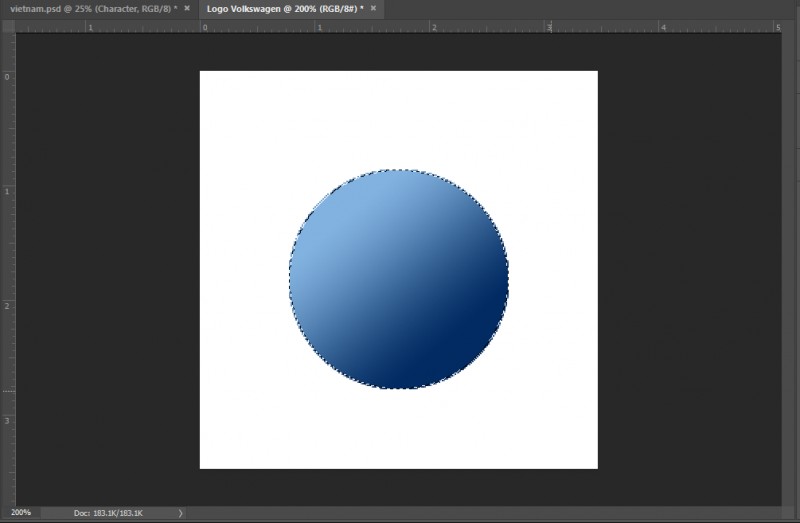
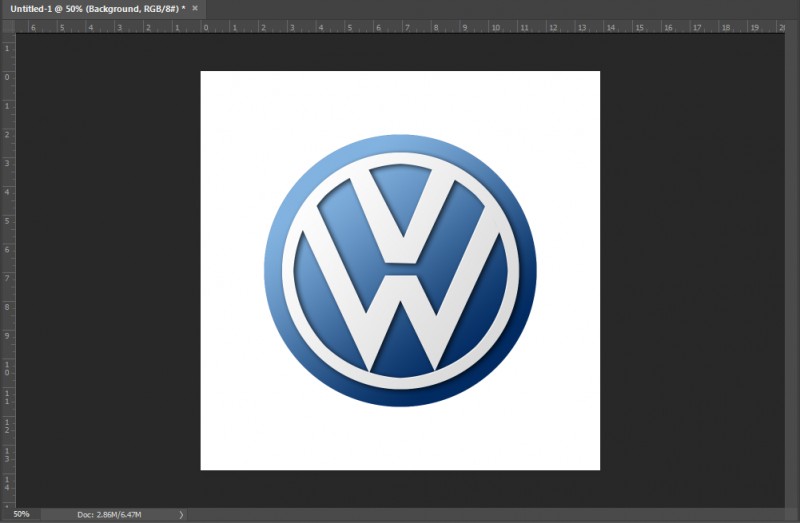
This Volkswagen logo is circular so use the Elliptical Marquee Tool (M) to create a circular selection. Press and hold the Shift key then drag to create a selection with the most suitable size located in the middle of the white background.

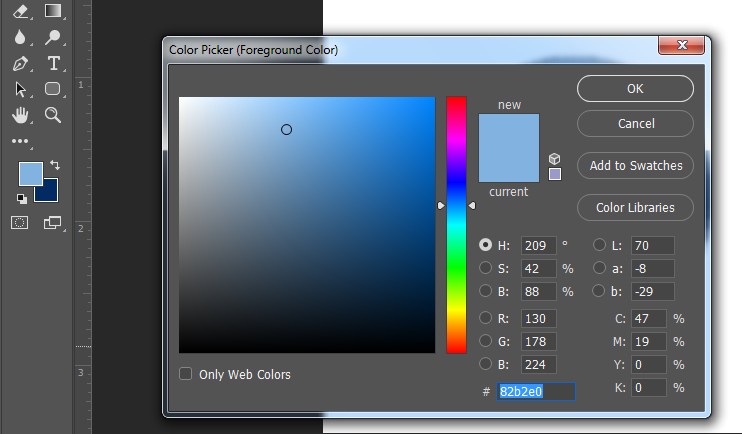
Click on the 2 color boxes on the toolbar to change the color of Background and Foreground as follows:
- Foreground (top color layer) use code #82B2E0
- Background (the color layer below) use code #012B62

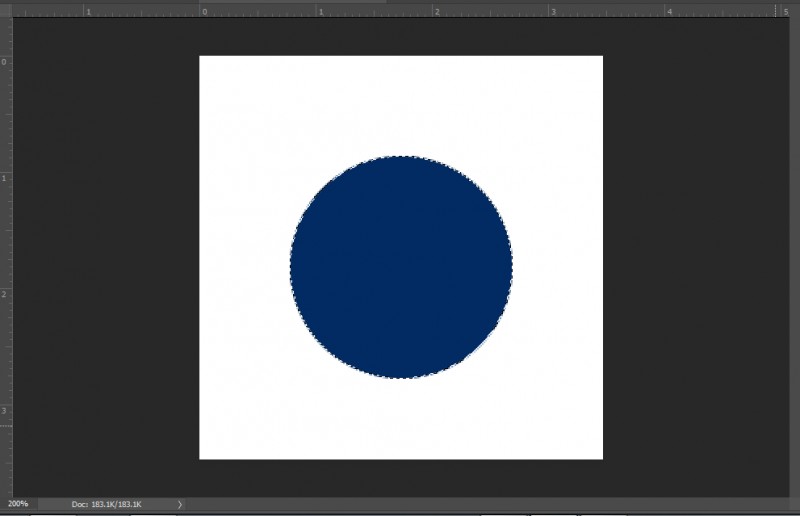
Next, you use the key combination Ctrl + Backspace to set the background color for the logo .

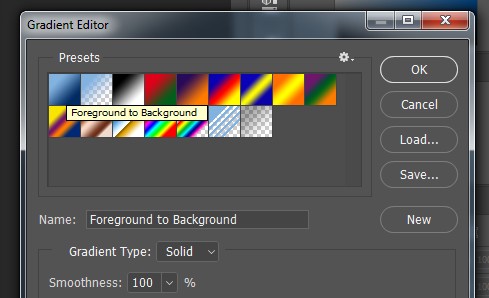
Use the Gradient Tool and click on the gradient strip on the top left corner of the screen. Then, select the Gradient mode as Foreground to Background .

Drag and drop in the selection from the top left corner to the bottom right corner to get the result as shown below. Press Ctrl + D to cancel the selection.

Step 3 : Design the logo
- Use the key combination Ctrl + Shift + N to create a new Layer.
- Create a circular selection using the Elliptical Marquee Tool within the sphere created above (hold the Shift key while working to prevent the selection from being distorted).
- Go to Edit > Stroke then select Width as 25px and Color as white ( #ffffff ). Click OK to get the result of a white bordered circle inside a blue sphere.

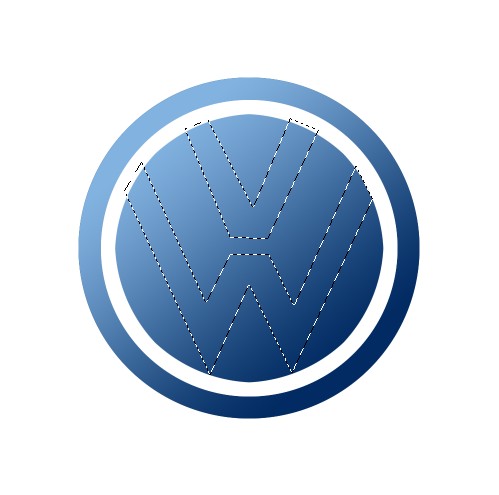
- Using Pen Tool : Click on the working area to create the anchor points. When the last anchor point coincides with the first anchor point, the shape is closed, press Enter to create a selection. Then change the foreground color to white (#ffffff) and press Alt + Backspace to fill the V and W letters with color.
- Use Polygonal Lasso Tool : similar to Pen Tool but when creating a closed shape, it will form a selection area and can be filled with color. Hold down the Shift key to simultaneously create 2 selection areas as shown.


Step 4 : create colors for the layers
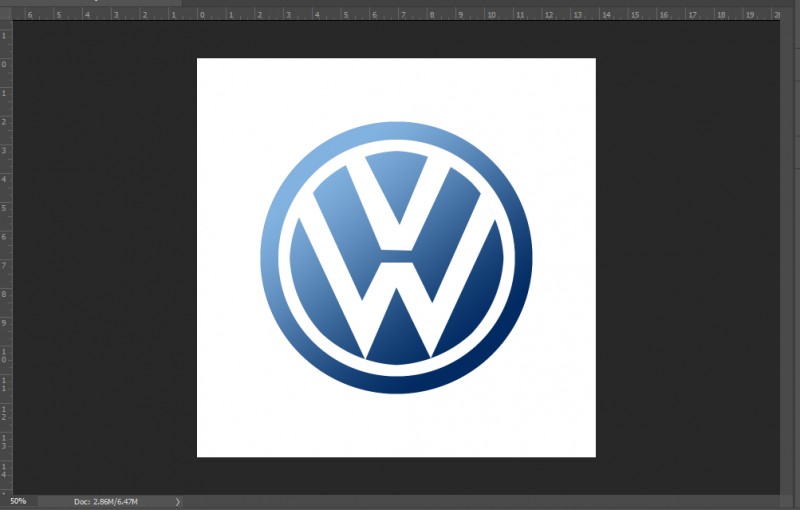
With the Volkswagen logo , I added color right after creating the shape so you can quickly see the results.
Step 5 : Create text for the logo
Use the Text tool (T) to create the Volkswagen brand name for the logo. When you design your own Logo, choose the font that best suits you!

Step 6 : Create shadow effects and background effects to make the logo more beautiful.
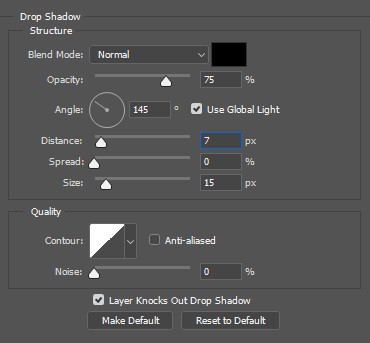
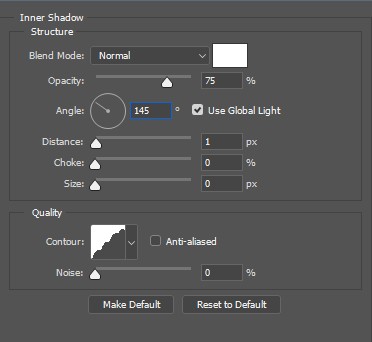
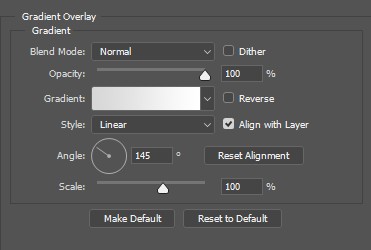
The final step to design a logo using Photoshop, select the V, W and white circle icon layers , right-click and press Blending Options . Customize the parameters in Drop Shadow , Inner Shadow and Gradient Overlay as shown below.



Use Convert to Smart Object with all Layers to preserve image quality.

Computer configuration for smooth and professional Photoshop
Configuration for Designer: HHPC GAMING - INTEL CORE i3 10100 | RAM 16G | GTX 1050Ti
➤ MAINBOARD: GIGABYTE H410M-H
➤ CPU: INTEL CORE i3 10100 up to 4.3G | 4 CORE | 8 THREAD
➤ DESIGN: JONSBO CR-1000 RGB
➤ RAM: COLORFUL BATTLE AX 16GB BUS 3000 DDR4 (1x16GB)
➤ VGA: NVIDIA GTX 1050Ti 4GB GDDR5
➤ SSD: GIGABYTE SSD 240G SATA III
➤ HDD: YOUR OPTION ACCORDING TO NEED
➤ SOURCE: COOLERMASTER PC700 700W
➤ CASE: JETEK KAMADO (NO FANS)
With 6 simple steps, you can design a logo using Photoshop software. If you want to continue to update information as well as more detailed instructions to design a more beautiful logo using Photoshop, follow TipsMake , we always bring you topics about technology tips, CPU as well as the best advice when building a Photoshop configuration. Or you can refer to the configuration below:
 Tutorial on How to Design Beautiful 3D Letters in Photoshop
Tutorial on How to Design Beautiful 3D Letters in Photoshop 4 Steps to Create Beautiful Text Borders in Photoshop
4 Steps to Create Beautiful Text Borders in Photoshop How to Draw Arrows in Photoshop with 3 Simple Tools
How to Draw Arrows in Photoshop with 3 Simple Tools Do You Know How To Convert PDF Files To JPG, PNG Image Files?
Do You Know How To Convert PDF Files To JPG, PNG Image Files? 8 Best and Effective Work Management Software 2024
8 Best and Effective Work Management Software 2024 Instructions for Connecting iPhone to Computer Using iTunes
Instructions for Connecting iPhone to Computer Using iTunes