How to create logo with Foundry Logo on Android, iOS
Not only does the software design the logo on the computer, but the application for designing the logo on the phone is equally developed. Most design applications have a simple user interface, not too many complex features for you to easily implement.
Logo Foundry is an application to create logos on phones, helping users to design logos with options such as images, text effects, fonts, shapes, . Very basic and simple options, but not lose What is the software design logo on the computer. The following article will guide you how to use the Logo Foundry application on the phone.
- Websites that create free online logos
- Using AAA Logo professional logo design
- Using DesignEvo to design online logo
Instructions for creating logo with Foundry Logo
Step 1:
Click on the link below to download the Foundry Logo app for Android and iOS.
- Download Andorid Foundry Logo application
- Download the iOS Foundry Logo
Step 2:
Start the application and in the main interface, click on the plus sign icon in the right corner of the interface. Appeared interface with Add Shape and Add Text.


Step 3:
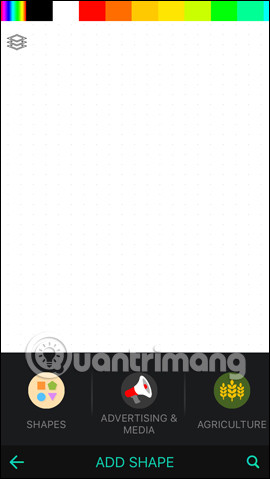
When clicking Add Shape, users will be given the option to select the background icons for the logo. If you choose only simple shapes, click on the Shape section. If you want to choose from different majors, swipe to the right of the screen.
When you click on a certain topic, there will be additional images to choose from.



Step 4:
Click on the icon you want to use and will see the options for the icon. We can zoom in, shrink the icon size, rotate the icon, create a flip mirror effect. Click the checkmark to save the applied custom. Click the bottom left arrow of the screen to return to the main interface and click Add Text .


Step 5:
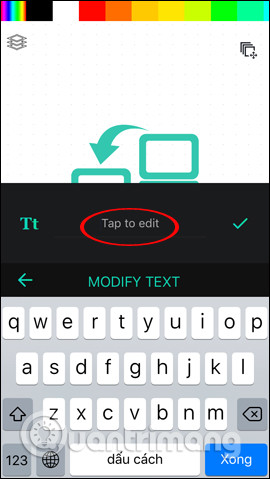
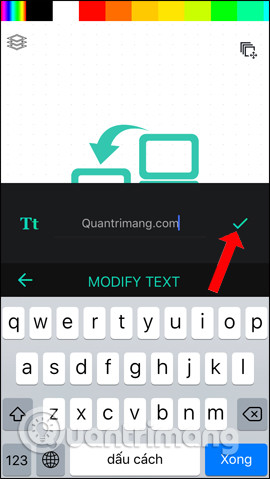
Add Text will add content to the logo such as the website name, brand name, and product you want to appear on the design logo. Click on the Tap to edit line to enter the content for the logo, then press the v mark to agree. Next, users will also be able to customize the text content added with the logo.


We can change the font, zoom in and out, rotate text, . depending on the design capabilities as well as the logo layout you are designing.


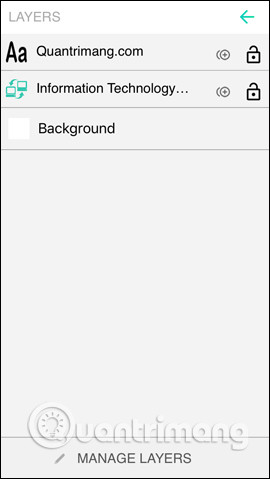
The final design logo will look like the image below. Also when you click the corner stack icon on the left of the screen, you will see all the actions applied to the logo.


Step 6:
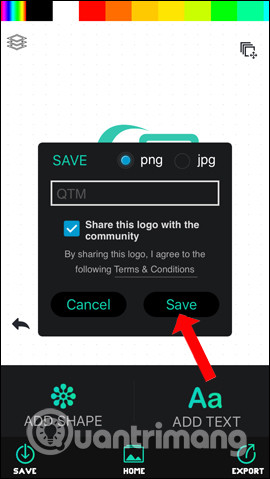
To save the logo press the Sav e button below the screen. Enter a name for the logo and select the logo format you want to save, then click the Save button .
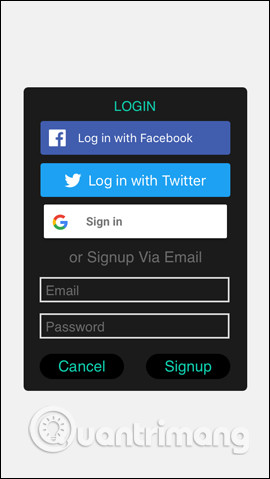
Then the application will ask you to log in the Foundry Logo, via Facebook, Twitter or Google account.


Step 7:
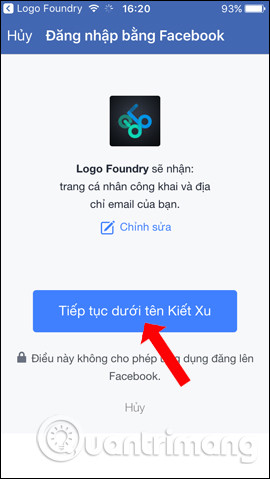
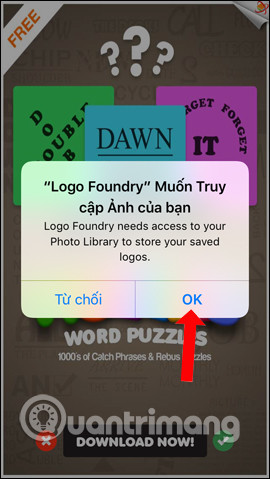
Here the Network Administrator will choose to login via Facebook, click Continue under the name . You perform the process of agreeing to the Foundry Logo to connect with Facebook information. Then agree to Logo Foundry to access the album on the device, click OK. Finally opening the photo album on the device will see the logo downloaded.


In general, the use of Foundry Logo to create a logo on the phone is not complicated, requires much editing, or requires specialized editing. Users will be able to choose different elements, as well as different settings to create the logo they need.
See more:
- 10 impressive design tools need to try now
- How to design online advertising by Canva
- 10 free tools that support creating simple infographic
I wish you all success!
You should read it
- 5 Steps to Design a Free Logo on Canva
- How to create a logo super fast and beautiful with professional Logo design software AAA Logo
- Firefox launched a new flat-design logo with 23 Beta version
- Best Buy's new logo shrinks the tag because the traditional store model is now dead
- How to create a simple logo with InkScape
- Websites that create free online logos
 7 types of 'Coming soon' page designs for professional web designers
7 types of 'Coming soon' page designs for professional web designers Find inspiration to design user interface with UIDB
Find inspiration to design user interface with UIDB Find inspiring user interface design with Collect UI
Find inspiring user interface design with Collect UI Using DesignBold to design banner, slide, CV, ...
Using DesignBold to design banner, slide, CV, ... How to use Microsoft Whiteboard Windows 10
How to use Microsoft Whiteboard Windows 10 Learn about OpenGL
Learn about OpenGL