How to create iPhone X navigation bar on Android
On the iPhone X, there is a horizontal navigation bar at the bottom of the screen to help users quickly perform tasks on the device. If you want to bring this navigation bar to Android devices, users can install the Navigation Gestures application. When the user installs the application, it displays a horizontal navigation bar right below the screen. With this horizontal bar, we can completely adjust all operations according to our needs, based on the table select settings that the application provides. The following article will guide you how to create an iPhone X navigation bar on Android.
- How to activate the new navigation bar on Android P
- Automatically change the Android navigation bar according to the running application without root
- How to hide the status bar and iPhone navigation button
- The app replaces Android physical Home button
Instructions for creating iPhone X navigation bar on Android
Step 1:
Users download the Navigation Gestures application for Android according to the link below.
- Download Navigation Gestures for Android
Step 2:
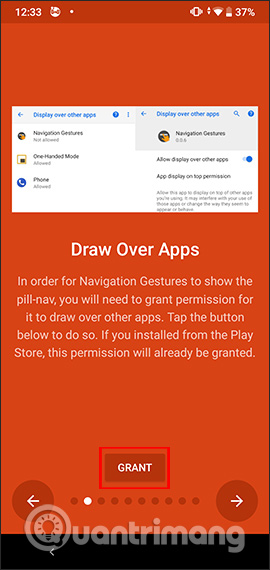
We proceed to start the application. In the first interface, users will see the application introduction content. Switch to the screen Draw Over Apps , then click the Grant button below. Next activate the mode that allows Navigation Gestures to be used on other applications.



Step 3:
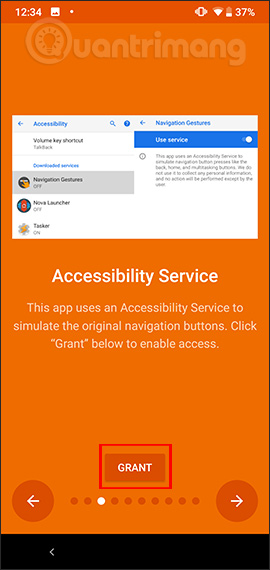
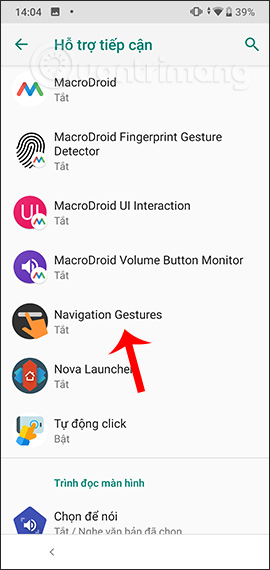
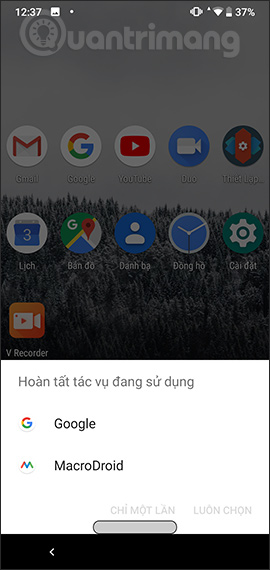
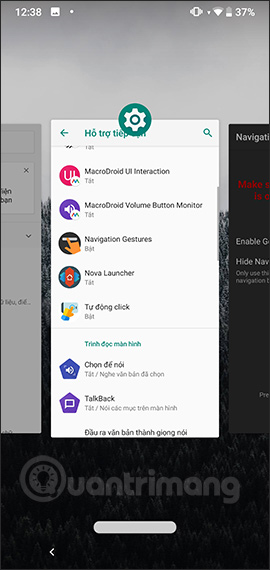
Switch to the Accessibility Service interface, click Grant and then click on the Navigation Gestures application in the next list.


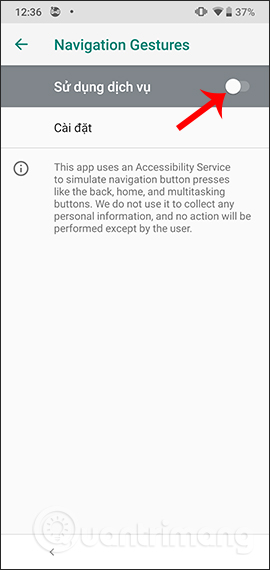
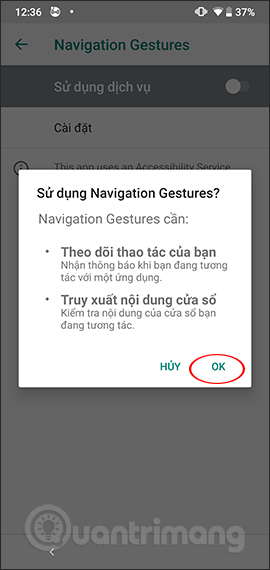
Activate the Use service option and agree to some access for the application.


Step 4:
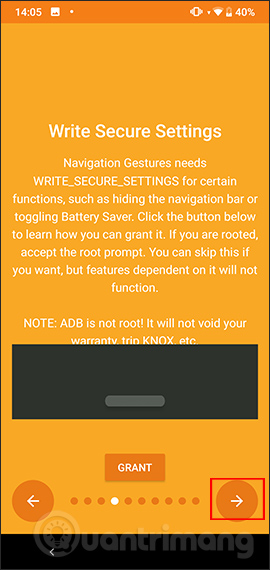
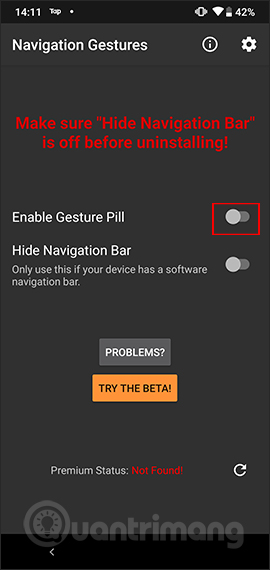
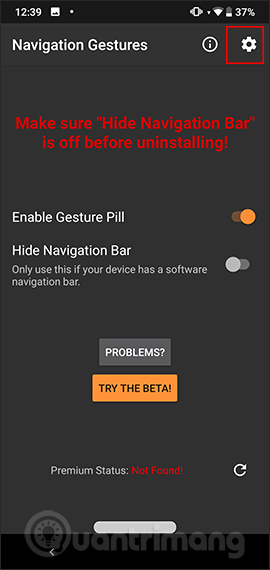
Switch to the new settings interface, users press the right arrow to skip these setup steps if there is no need. Switch to the Navigation Gestures interface, we enable Enable Gesture Pill to enable the feature.


Step 5:
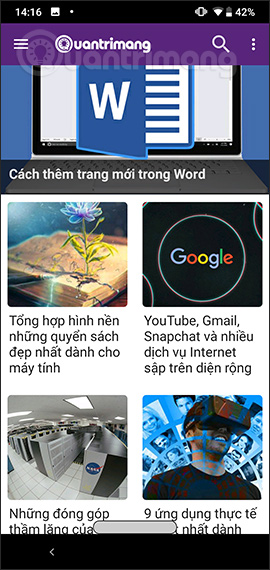
On the device screen, Android will appear a short gray bar in the middle of the home key position like the Home Indicator on the iPhone X. This navigation bar is displayed by default on every screen on Android, right away. both lock screen



From this Home bar, users navigate with the following actions:
- Touch once on the bar: Back to the Home screen.
- Double-click the bar: Return to the previous app (from Android 7 and above).
- Long press on the bar: Call Google virtual assistant.
- Hold down the bar and scroll down: Hide this virtual navigation bar.
- Swipe the bar from left to right: Open the recent apps list screen.


Step 6:
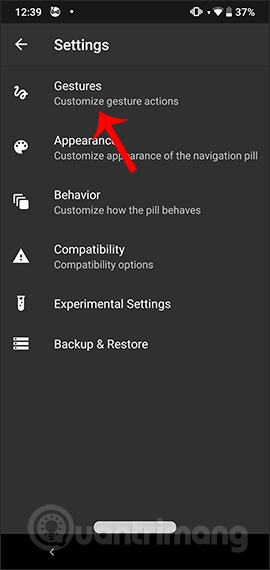
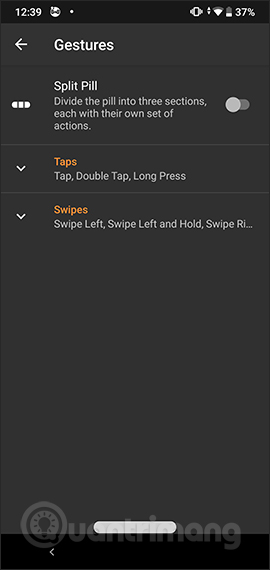
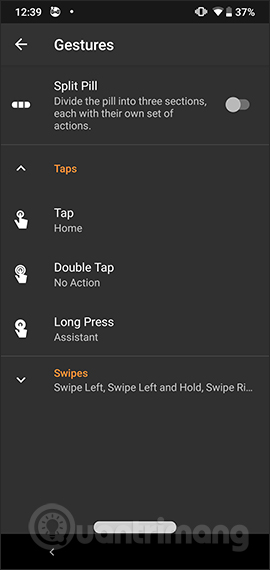
If you want to change it, users can go to the Navigation Gestures application and click on the gear icon and select Gestures in the Settings list. Switch to the new interface and you will see two operations including Taps and Swipes .



Clicking on each operation will display more specific actions for you to choose. At each operation will be the internal implementation. We can change it depending on the convenience of use.



Step 7:
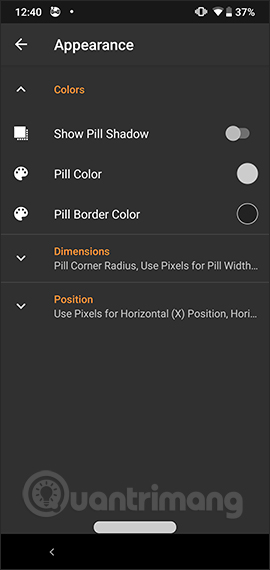
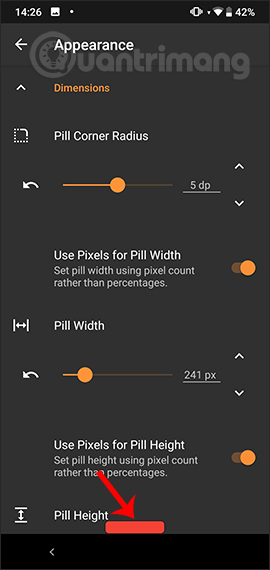
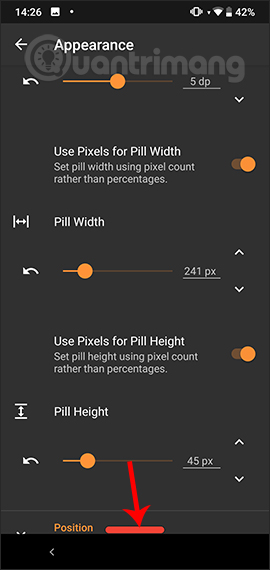
Go back to the Settings interface and click on Apperance and Behavior to change the colors for the navigation bar, bar size and execution time.


If you do not want to use this navigation bar, just enable Enable Gesture Pill.


With Android devices without navigation bar, you can install Navigation Gestures to save more operations. The application offers a lot of different options for the navigation bar on the device interface.
I wish you all success!
You should read it
- How to activate the new navigation bar on Android P
- How to bring swipe gesture control to every Android phone
- Google accidentally disclosed Android P will work like iPhone X
- Automatically change the Android navigation bar according to the running application without root
- How to switch the gesture navigation feature of Android Q back to the old button system
- Is it true that Android costs more RAM than iOS?
 How to add text options menu on iPhone
How to add text options menu on iPhone How to turn off Apple TV notifications on iPhone, iPad
How to turn off Apple TV notifications on iPhone, iPad How to set photo album music as iPhone lock screen
How to set photo album music as iPhone lock screen How to lock messages on iPhone
How to lock messages on iPhone How to use Talking Books App to read books on Android
How to use Talking Books App to read books on Android