Tooltip creation tools are useful with ReactJS
The easiest way to add tooltips (annotations displayed when you move the cursor over a paragraph of text or images) into text is to use HTML tags. or TITLE = '', ALT = '' . However, you also have a number of different design and tooltip designs with ReactJS. Let's find out through the following article!
React Joyride
Here is a React component to display a set of tooltips that will guide new users to get used to your new application.

React Floater
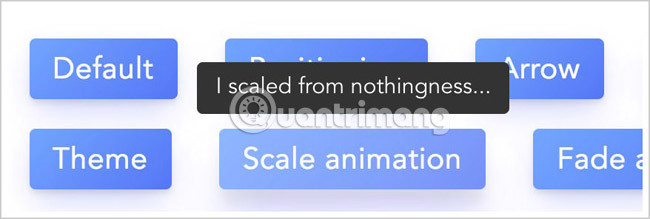
This library turns Popper.js into a React component named Floater , so it has great features similar to Floater. You can add tooltip and pop-up windows, as well as add other features to this component through the sandbox.

React Autotip
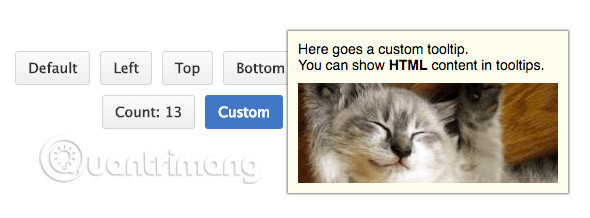
As a simple React component with auto-locating, React Autotip automatically adjusts the position of the tooltip when the space around it changes.
Tippy React
Built on Tippy.js and Popover.js, this library introduces a Tooltip component that you can include in your React application.

React Gint
This is a React component that extends Hint.css. These components add a few features that are not available in Hint.css such as automatic location, latency and Callback function.

Ember Tooltips
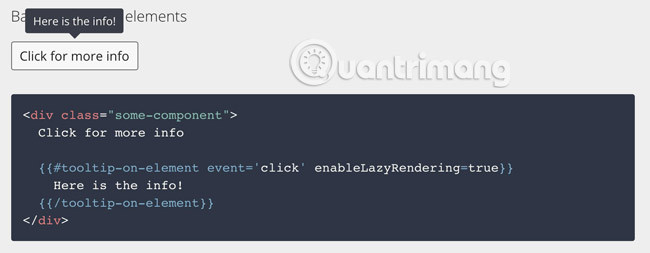
As an Ember.js component for creating tooltip, it is built on Popper.js. This component is also designed with Accessibility in mind capability and continues to improve to comply with about 508 standards on this issue.

D3 Tip
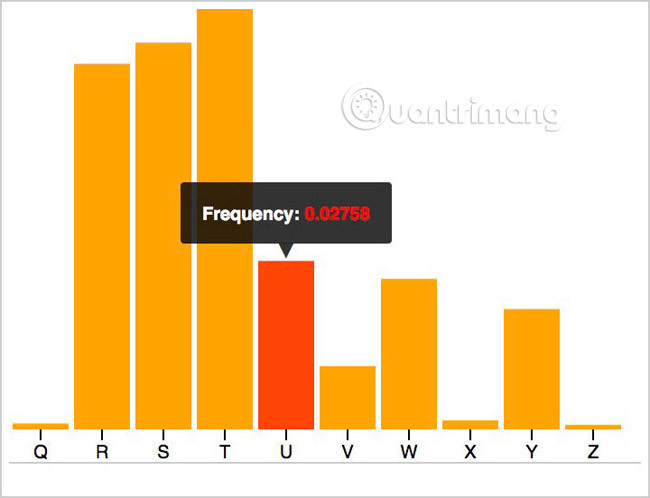
This is a D3.js plugin. D3.js is a JavaScript library to display data such as charts, maps, diagrams, etc. This plugin allows you to display tooltip at the top of these data.

See more:
- Tooltip creation tools are useful with CSS
- Tooltip creation tools are useful for jQuery
- Tooltip creation tools are useful with VueJS
You should read it
- 6 best free tutorials to learn about React and create web applications
- Tooltip creation tools are useful with VueJS
- How to detect clicks outside a React component using a custom hook
- How to use Sass in React
- Tooltip creation tools are useful with CSS
- React mistakes to avoid for successful app development
 10 tips for Microsoft's cross-platform code editing tool - Visual Studio Code
10 tips for Microsoft's cross-platform code editing tool - Visual Studio Code Programming blockchain part 5: Solidity programming language
Programming blockchain part 5: Solidity programming language 16 programming languages will change your luck
16 programming languages will change your luck 10 useful tips for new programmers
10 useful tips for new programmers What is the Garbage Collection in Java?
What is the Garbage Collection in Java? 10 best programming games to test and develop your coding skills
10 best programming games to test and develop your coding skills