6 best free tutorials to learn about React and create web applications
The current. React is becoming more and more popular. Along with JavaScript web development, React is one of the easiest frameworks to learn and one of the most effective frameworks for rapid and powerful development.
So if you've decided to learn it, congratulations, you've got a smart choice.
The only problem is that the most worthwhile React courses have an uneasy price. For example, the React for Beginners course is highly valued, priced at $ 89 (initial version) and $ 127 (original version). Free courses are rarely comprehensive and useful - but the following article will summarize some great courses and will get you started without losing any costs.
6 best free tutorials to learn about React and create web applications
- 1. React Training's Fundamentals Course
- 2. Hacking With React
- 3. The Official React Tutorial
- 4. Egghead's React Fundamentals Course
- 5. Learn React and Redux With Cabin
- 6. LearnCode Academy's React Course
1. React Training's Fundamentals Course

Tyler McGinnis is a famous React developer and instructor who has been teaching and writing about React for years. Currently, he has 4 courses available on React Training, the first course is completely free and serves as the starting point for the remaining courses.
React's basic principle is divided into 32 video lessons, lasting for 3 hours. You will learn everything you need to get a basic React application and run it (ie React ecosystem, NPM, Babel, and Webpack), core concepts and lifecycle to promote apps React, how to write components properly and how to transfer data back and forth.
The lessons are very informative. It is a perfect introduction, and even more wonderful, it is completely free. This will be your first starting point for React.
Link reference: https://reacttraining.com/
2. Hacking With React

Hacking With React is a free book, if you read the web version. You can download PDF, EPUB or MOBI versions for $ 10, if you want to take books with you and study offline. Either way, this is a great resource for beginners and not interested in video learning.
It starts right from the easiest, explains basic concepts like JSX and components, then guides you to intermediate topics like status, routing, testing, linting (code checking to find errors), and more. It is written in ES6 from start to finish and you will learn the best methods throughout the process, including Babel, Webpack and ESLint.
Will it turn you into a React expert? No, but it will help you feel comfortable and have enough confidence to continue learning. At the very least, you'll know enough about React to decide whether to spend money on a high-level course elsewhere.
Link to reference: http://www.hackingwithreact.com/
3. The Official React Tutorial

People often think that The Official React Tutorial should be the first place to learn about React, but it seems a bit fast for beginners. It assumes much more knowledge than most beginners have. It's perfect if you have previous experience with another JavaScript web framework.
The Official React Tutorial is great when you have learned React's core concepts and are trying to put them into practice. It will help you visualize the process of creating a web application from start to finish. It closes the gap between abstract theory and practical application.
You should read the React details section in advance. In particular, the Thinking in React page is like a little tutorial about capturing the terms that motivate React. Don't be afraid to review this document as you learn and create your own application.
Reference links:
- The Official React Tutorial: https://reactjs.org/tutorial/tutorial.html
- Thinking in React: https://reactjs.org/docs/thinking-in-react.html
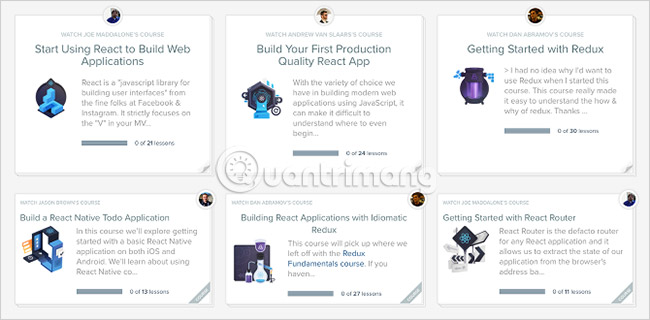
4. Egghead's React Fundamentals Course

Egghead offers dozens of courses (with hundreds of lessons) on various web development topics: JavaScript, Angular, React, RxJS, Node, TypeScript, etc. React is the third largest topic on this site. . Although most courses are for advanced users, there are still 5 free courses:
- Start Using React to Build Web Applications : https://egghead.io/courses/start-learning-react
- Add Routing to React Apps Using React Router v4 : https://egghead.io/courses/add-routing-to-react-apps-using-react-router-v4
- Getting Started With Redux : https://egghead.io/courses/getting-started-with-redux
- Building React Applications With Idiomatic Redux : https://egghead.io/courses/building-react-applications-with-idiomatic-redux
- Manage Complex State in React Apps With MobX : https://egghead.io/courses/manage-complex-state-in-react-apps-with-mobx
The first two courses are the most important, but you will probably want to learn them all for a number of reasons (preferably in the order listed). The courses assume you already know JavaScript, so see Egghead's JavaScript courses if you don't know much about that language yet.
Note that advanced courses are also quite good and they are worth considering, if you can afford to register for Pro packages: $ 40 / month or $ 200 / year.
Link refer to: https://egghead.io/courses/start-learning-react
5. Learn React and Redux With Cabin

Although Redux is not part of the core React framework, they are often used together, so you should really learn it. And even if you finally don't want to learn about Redux anymore, you can still include those concepts and apply them to anything you use instead of Redux.
Cabin is a 10-part tutorial series, showing you how to create a simple social networking application from scratch: Installing Node / React / Webpack, understand how React works, combining Redux, handling network features society such as feeds and notifications, photo processing and filters like Instagram, etc.
The last part is an overview of "best practices", not only teaching you the most effective way to use and organize React / Redux but also avoiding common mistakes, how to design an extensible application and How to use third-party tools to reduce downloads for your development process.
Link to reference: https://getstream.io/cabin/
6. LearnCode Academy's React Course

Over the past few years, LearnCode Academy has proven itself to be one of the best programming channels on YouTube. It specializes in web development and covers all kinds of topics ranging from HTML, CSS and JavaScript to specific frameworks like Angular and React. And all are free.
The course is divided into three parts: 8 videos of the core React concept, 6 videos of using Flux for data structures and 7 videos on how to use Redux to manage status. All of these videos are made using updated methods, including ES6 and Webpack.
Note that this is not a comprehensive course and Flux or Redux are advanced concepts, not part of the core React, so you should use this course as a way to review and reinforce the concepts learned in the above courses.
With these instructions, you will have more knowledge to start creating your own web applications with React. At this point, all you need to do is practice as much as possible. And it's especially interesting that later you can use React Native to create mobile apps. But don't try to burn the stage. Stick with web applications until you're really confident.
It will be a difficult road but surely you will achieve success if you work hard!
Hopefully these free tutorials will help you! If you know of any other free React resources that the article missed, please let us know in the comment section below!
See more:
- Tooltip creation tools are useful with ReactJS
- 25 extremely useful websites and applications will definitely make you smarter
- 10 golden principles to help create a successful web application
 How to create beautiful effects with Mo.JS
How to create beautiful effects with Mo.JS How to distinguish between Front-End, Back-End and Full Stack?
How to distinguish between Front-End, Back-End and Full Stack? Things to experience right away with children on Scratch and ScratchJr
Things to experience right away with children on Scratch and ScratchJr Learn about Class, Object and Instance in object-oriented programming
Learn about Class, Object and Instance in object-oriented programming What is the basic C ++ programming language?
What is the basic C ++ programming language? Udemy's top 5 JavaScript courses
Udemy's top 5 JavaScript courses