7 great HTML effects anyone can add to their website
You want your website to look great, but lack web development skills? Do not despair! You don't need to know CSS or PHP to build a favorite website. This article will give you 7 free HTML effect templates. They will enhance the functionality and user experience for your site. And they can contain some CSS and PHP too. Perhaps one of these effects is what you're looking for.
HTML effects
- 1. Parallax effect
- 2. Scrollable text box
- 3. Highlight text
- 4. Add wallpaper to text
- 5. Add a caption to the title
- 6. Scroll text or create a text effect that moves up and down
- 7. Add conversion menu
- Tableizer
1. Parallax effect
You may have seen the Parallax effect in online newspapers. When you scroll down to an article, the wallpaper will move slower than the previous content. When you enter another part of the article, the wallpaper will change. It is a great effect to deepen the image for content.
- Instructions for creating a website for beginners
Since this is not a pure HTML effect, the article can only provide animated GIFs to illustrate.
Below you will see a basic version of Parallax, a scrolling text box on a static wallpaper when you scroll.

You can create this effect by copying the above code from W3Schools.
The most complex version of this effect is a combination of HTML, CSS and JS.

You can download the effect from CodePen.
2. Scrollable text box
This is a simple HTML element but its usefulness allows you to encapsulate long paragraphs of text into a compact format. This way it does not occupy the entire space on the page.
Input HTML:
If you want something interesting, you can also get the code for a customizable comment box from Quackit.com. They provide some templates, but you can also use their editors to change and run your own code.

3. Highlight text
With simple HTML tags, you can add tons of effects to text or images. Note that not all of them work on browsers. The HTML tags mentioned here work in Google Chrome, Microsoft Edge and Mozilla Firefox.
Input HTML:
Văn bản bạn muốn đánh dấu ở đây
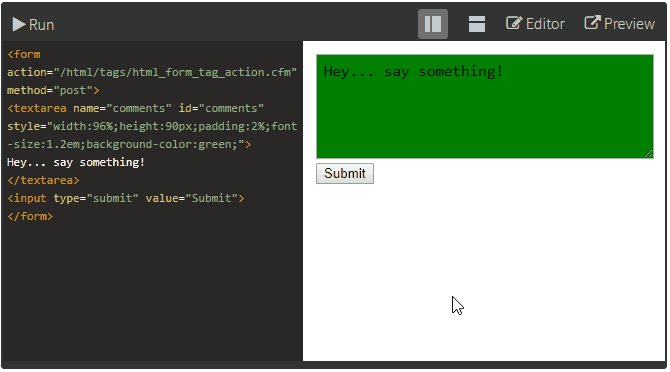
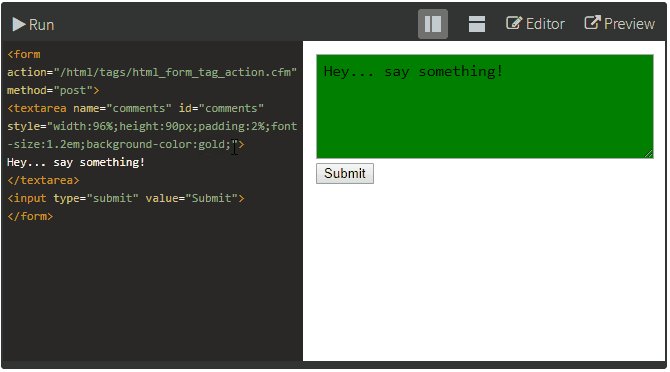
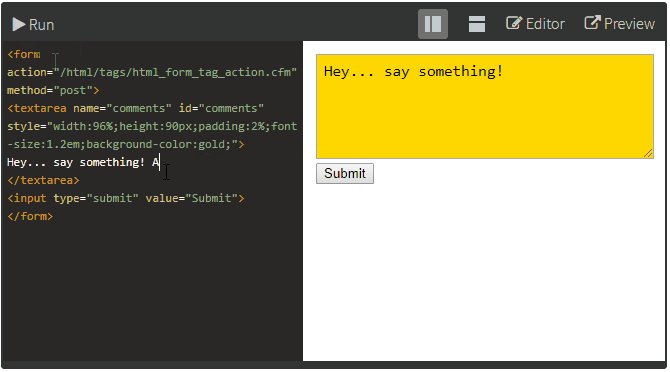
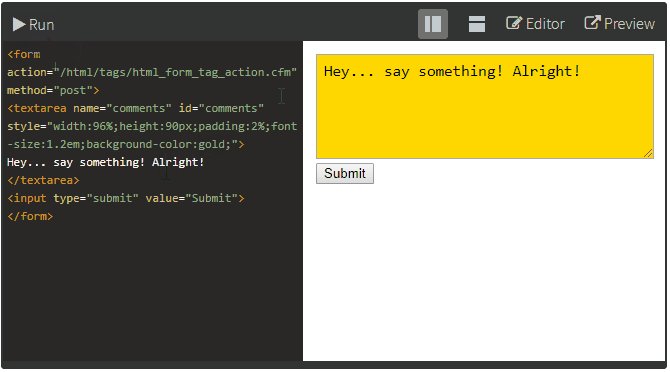
4. Add wallpaper to text
Similarly, you can change the color of the text or add a wallpaper. This is only really interesting if your text is large enough, which is why you should also increase the font size.
Input:
Text you need to add wallpaper here
5. Add a caption to the title
A title legend appears when you hover your mouse over a text or image. You know this from images or text links. This is how you can add it to plain text.
Input:
Nội dung bạn muốn giải thích ở đây
6. Scroll text or create a text effect that moves up and down
When searching for "marquee html" on Google, you will see a text that informs you of the time of the search results. It is an effect created by the marquee tag. Although this HTML feature has been deprecated, most browsers still support it.
Input:
Text content you want to scroll here
You can add other properties to control scrolling, background color, direction, height and more. These effects can become quite annoying if you abuse it.

For a falling text effect, go to Quackit again and copy the highly customizable marquee code.
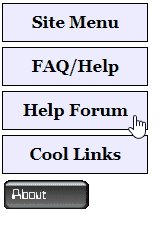
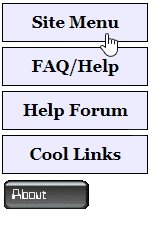
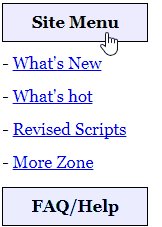
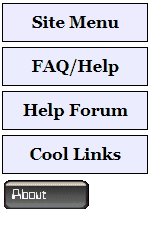
7. Add conversion menu
The most interesting HTML effects are dynamic HTML effects. However, they are often based on scripts. It is a bit more complicated than normal HTML tags because it works with a style table and scripts. The advantage is that you don't have to download a CSS file or script to make it work, you can put all the necessary information into the part of the website.
Input:
Add the following code to the section of the page:
And this code wherever you want the menu to appear.
– Browsers/Addons
– Web Apps
– How-To Tips
– Cool Software
…and more!
– Karl Gechlik
– Tina
– Varun Kashyap
…and more!
– About
– Contact
– Archives
– Disclaimer
Output demo:
Unfortunately, the article does not show this effect here, but it will be similar to the image below:

Tableizer
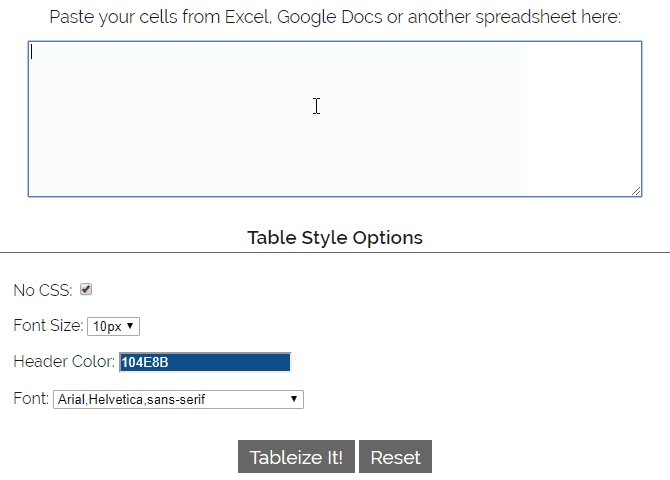
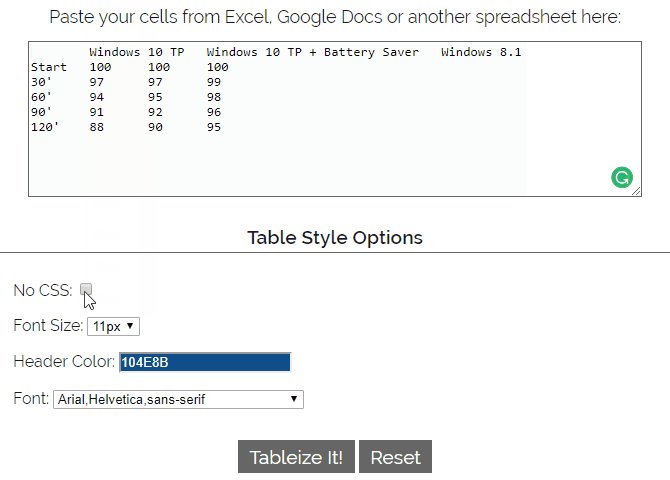
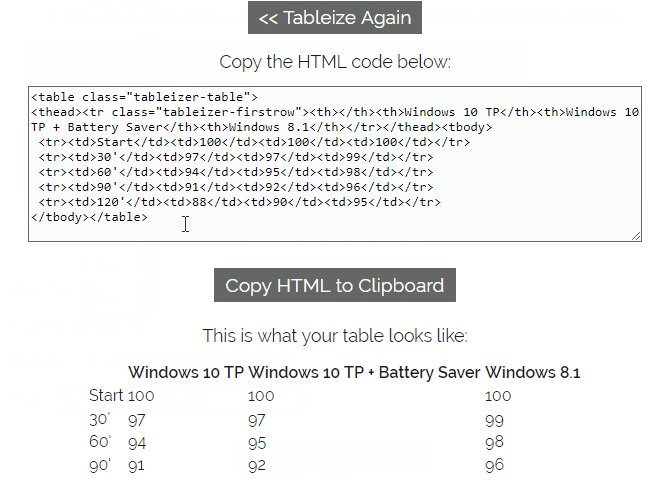
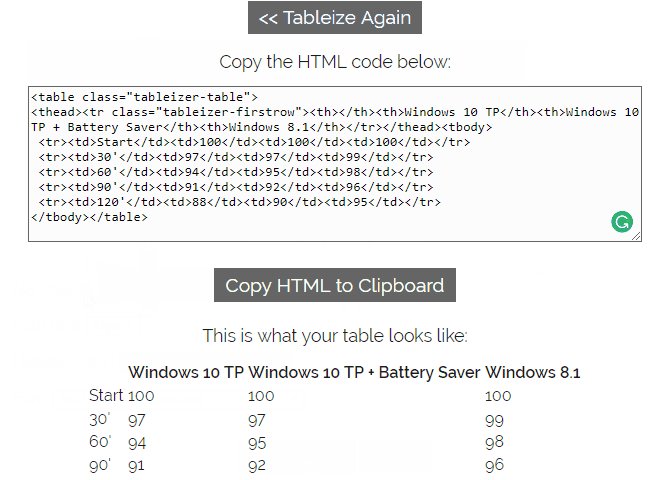
If you want to display the spreadsheet on your website, let Tableizer.journalistopia.com convert your data into an HTML table. Just paste raw data from Excel, Google Doc or any other spreadsheet into the corresponding field, tweak the table options and click Tableize It! to receive HTML output.

Now you can copy the HTML code and add it to your website. Consider editing the background color to make it look better. Although this is not really an HTML effect, it is quite handy.
The article has brought in seven HTML effects that you can use to refurbish your site. Some basic, some are a bit complicated, but generally can be done.
I wish you all success!
You should read it
- How to create beautiful effects with Mo.JS
- Top 10 psychological effects that affect human behavior you may not know yet
- How to create typewriting effects in PowerPoint
- MS PowerPoint 2007 - Lesson 10: Slide presentation effects
- Create light effects and shadows in Photoshop
- Create effects for text in PowerPoint
 Instructions for creating websites with WordPress from A to Z (Part 1)
Instructions for creating websites with WordPress from A to Z (Part 1) What is HTTPS? and why is it needed for your site
What is HTTPS? and why is it needed for your site Instructions for creating web pages in Wordpress from A to Z (Part 2)
Instructions for creating web pages in Wordpress from A to Z (Part 2) Create a simple Website with KompoZer
Create a simple Website with KompoZer Keyboard shortcuts for editing on WordPress
Keyboard shortcuts for editing on WordPress Anyone can create a small and simple website with these 10 websites
Anyone can create a small and simple website with these 10 websites