What is WYSIWYG? What is markup language?
Part of the magic in software development happens when lines of code are transformed from the elements that make them up. You'll find yourself needing creative visualization when trying to build something this way. This is true for word processing, web design, as well as programming.
WYSIWYG stands for What You See Is What You Get. The WYSIWYG tool displays content for editing as an approximation of its final appearance. This is not the first choice for coding for developers, but a WYSIWYG editor is perfect for those who want to build a website or design a presentation.
What is markup language?

Descriptive code, also known as markup language, formats the elements of a document as it is processed by some kind of interpreter. Description tags apply meaning or format to a block of text using a library of predefined concepts, like bold text, bulleted lists, or even hyperlinks.
Document markup language is something you're probably already familiar with. It's the same kind of language that requires the computer to display web page text in bold when surrounded by tags.
However, when you are using an application like Word, the text becomes bold only when you press the button. Where are the hidden tags? Do they exist in these cases?
Objectively, there is something that requires computers to display bold text. However, there are no visible tags because their function - making the text bold - applies in the same way that a PDF file displays its formatting.
WYSIWYG editors are great for users who have ideas but don't know HTML or any other type of markup language. With these types of word processors and other rich text editors, you can focus on what you're trying to write without the need for extensive technical knowledge.
What is a WYSIWYG editor?

Xerox designed and used the first WYSIWYG systems. They use these interfaces to convert documents, preventing physical printing or copying. They are primitive and unreliable, but have set a valuable precedent.
If you use Google Docs to work with a document, you're already familiar with the WYSIWYG editor. You can start italicizing text and the app will format it as you type. If it's not a WYSIWYG editor, an italic font won't look like it. You'll see related words and phrases, in a simple format, and tags.

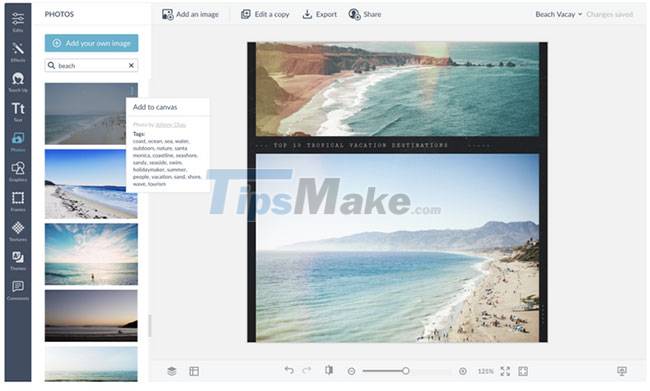
For ease of visualization, think of a website builder service like Wix or Squarespace. Using one of these website building services, you can design a website without writing a single line of code.
These platforms' WYSIWYG editing style goes a little deeper than Google Docs, but the general principle remains the same. You can drag and drop visual elements, populating the body of the page in front of things like media assets, audio players, and online stores. Everything is built from pieces like a Lego game. It's a very different feeling than coding a website from start to finish.
Some WYSIWYG markdown editors like Typora allow you to add code markup to WYSIWYG content as you type. These rich text editors render HTML commands and convert the output to a WYSIWYG display as soon as you type them. In Typora, you can go back to what you wrote by clicking on the text again after the tags around it have disappeared.
 Microsoft Visual C++ Redistributable 2015, download Microsoft Visual C++ Redistributable 2015 here
Microsoft Visual C++ Redistributable 2015, download Microsoft Visual C++ Redistributable 2015 here Visual Studio Community - Download Visual Studio Community here.
Visual Studio Community - Download Visual Studio Community here. Duolingo - Download Duolingo here
Duolingo - Download Duolingo here What is Google Cloud Shell? What's remarkable about Cloud Shell?
What is Google Cloud Shell? What's remarkable about Cloud Shell? POJO Generator: Support creating Pojos automatically in Intellij Idea
POJO Generator: Support creating Pojos automatically in Intellij Idea Steps to Import data from different tables in MySQL Workbench
Steps to Import data from different tables in MySQL Workbench