Create a simple Website with KompoZer
Want to start the adventure of creating your own websites easily? KompoZer is a good and basic web editor, which will allow you to quickly start up and become familiar with this work. The article introduces KompoZer through a series of images.
If you want to design your own website, read the article: Instructions for creating a website for beginners
Install Kompozer
Both the stable version (Download Kompozer) and beta (0.8b1) of the program are not required to be installed, can be downloaded here. KompoZer uses Mozilla's Gecko display engine (used in Firefox), supports both Windows, Linux and Mac OS X, however version 0.7 (released in 2007) does not support new Linux versions. The latest 0.8b1 version on Windows has 8.3 MB capacity.
Quite simply, extract the program folder, copy it to Program Files , and create a path on the Desktop . For those who are curious, here is a picture of the program's directory content.

Here's what you see when you first start the program. The main window is set to thumbnail mode, and a tutorial window appears, giving you the most basic and necessary instructions. If you do not want this window to be displayed the next time you use it, you can simply select the check box in the ' Show tips at startup ' box.

Kompozer interface
How will a website created by KompoZer look like? Here is an example page we created with a title on the head, background color, images, tables, and some useful links.
Notice at the bottom you have three display mode options: Design (design), Split (design & source code), and Source (source code).

See this newly created website with Opera browser.

Toolbar
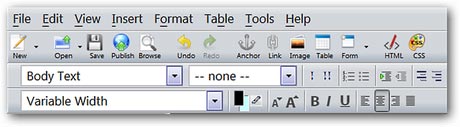
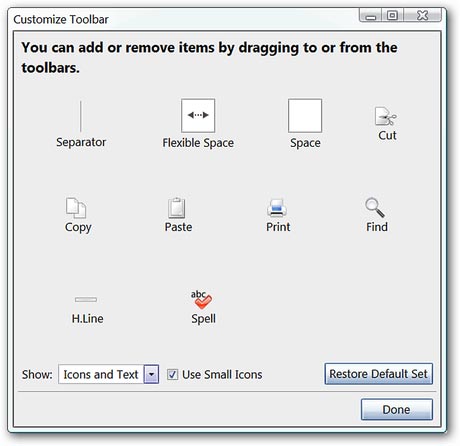
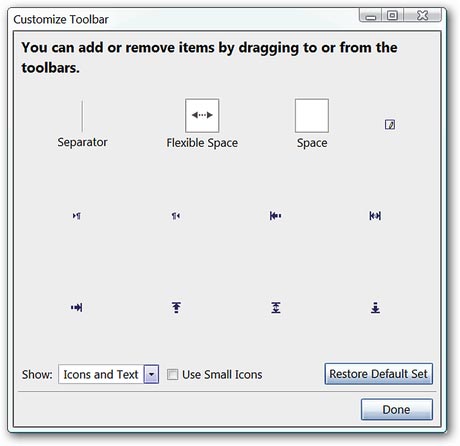
This is a detailed look at the area of KompoZer's toolbars. You can customize the toolbars if you want .

There are two different toolbars in KompoZer. The first image is from the toolbar above.

The second image is of the lower toolbar (occupying two lines).

Menu
KompoZer has quite standard menus, you can view the File and Edit menu.

And here is the View menu and Insert menu.

Next is the Format and Table menu.

And finally, the Tools menu and the Help menu. Note that you can access an external text editor via the Tools menu.

Option
In ' General Area ' you can make any necessary changes or modifications to Recent Pages Menu , save / publish, CSS / edit tables and manage web pages.

Define the default font and size in the ' Fonts ' area.

Default settings like text / color links, background, and character sets for your new site in the ' New Page Settings ' area.

Make any necessary modifications you desire for items such as proxies, markup, and special characters in the ' Advanced ' area.

Change any settings if needed for the app and the area file extension ' Applications '.

Conclude
If you are looking for a good and basic website editor to start with creating websites then KompoZer is definitely a program worth considering.
You should read it
- Invite to download WebSite X5 Start 15, website creation tool for $ 19.95, free of charge
- 4 tools to help build a website for beginners
- Instructions for creating a website using Dreamweaver CC - Part 8: Publishing a website
- How to use Weebly to create a website on your phone
- Instructions for creating a website for beginners
- Structure of a standard SEO Google website
 Keyboard shortcuts for editing on WordPress
Keyboard shortcuts for editing on WordPress Anyone can create a small and simple website with these 10 websites
Anyone can create a small and simple website with these 10 websites How to create a free website with Google Sites
How to create a free website with Google Sites Want to build an effective, low cost website, apply the following tips
Want to build an effective, low cost website, apply the following tips Top 7 UX design tools, leading UI
Top 7 UX design tools, leading UI 14 Best Web Hosting 2018 is completely free and contains no advertising
14 Best Web Hosting 2018 is completely free and contains no advertising