How to Make an Interactive Desktop Background
Method 1 of 2:
Customizing Windows Desktops
-
 Download and install Rainmeter. Search the web for Rainmeter - the software can be downloaded from their website. The page also has links to helpful documentation and sites to download prefabricated background designs (called "skins").
Download and install Rainmeter. Search the web for Rainmeter - the software can be downloaded from their website. The page also has links to helpful documentation and sites to download prefabricated background designs (called "skins").- Skins are often functionally interactive. Many utilize plugins that can interact directly with applications or the operating system (e.g. browser searches or volume control). Others may function just as eye candy.
- Rainmeter is configured to run automatically after installation and comes preconfigured with the default 'Illustro' skin, with helpful hints and tutorials.
- Other similar software options include Deskscapes, Windowblinds, or SysAuto, which will work in a similar fashion.
-
 Return to the Rainmeter website. Navigate back to the Rainmeter website in your web browser to acquire new skins.
Return to the Rainmeter website. Navigate back to the Rainmeter website in your web browser to acquire new skins. -
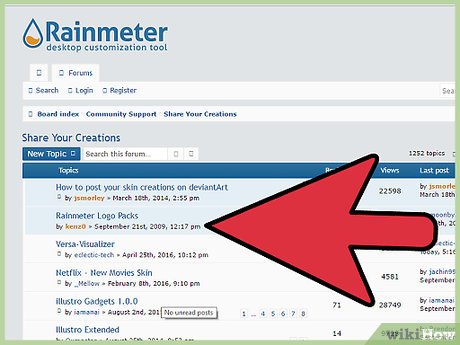
 Browse for and download skins. Press "Discover" on the Rainmeter website. Here there are links to various locations (such as Reddit, deviantArt, and the Rainmeter forums) where people show off and share their Rainmeter creations. Skin creations can vary widely in complexity and functionality.
Browse for and download skins. Press "Discover" on the Rainmeter website. Here there are links to various locations (such as Reddit, deviantArt, and the Rainmeter forums) where people show off and share their Rainmeter creations. Skin creations can vary widely in complexity and functionality.- You are also not limited to a single skin; multiple skins can be loaded simultaneously. For example, you may load two separate skins for a media player controller and a custom weather display.
- Common skins include designs for browser bars, custom clocks, CPU usage displays, or music player overlays.
-
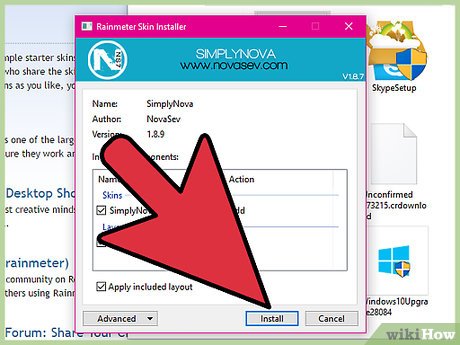
 Install a .rmskin format skin. Double-click a .rmskin file, press "Install" and Rainmeter will run the self-extractor.
Install a .rmskin format skin. Double-click a .rmskin file, press "Install" and Rainmeter will run the self-extractor.- Skin downloads can come in two formats depending on how the creator decided to package them: .rmskin, a format specified for Rainmeter, or an archived folder (.zip, .rar).
- Not every feature from a .rmskin installer has to be used. The .rmskin installer will open a window to confirm which features of the skin you want included. You can deselect checkboxes of features you do not want prior to installing.
-
 Install a compressed format (.zip, .rar) skin. If the skin creator compressed their file in this way then you will need to extract the files manually. Right-click and select 'Extract Here' to extract them. Now open your Rainmeter "Skins" folder (the path will look something like C:Users[yourname]DocumentsRainmeterSkins). Drag the recently extracted folder over into the "Skins" folder.
Install a compressed format (.zip, .rar) skin. If the skin creator compressed their file in this way then you will need to extract the files manually. Right-click and select 'Extract Here' to extract them. Now open your Rainmeter "Skins" folder (the path will look something like C:Users[yourname]DocumentsRainmeterSkins). Drag the recently extracted folder over into the "Skins" folder. -
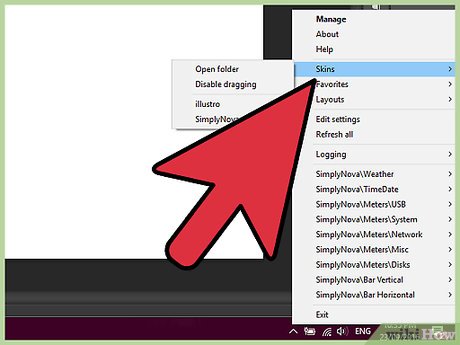
 Load a skin into your environment after installation is complete. Right-click the Rainmeter tray icon. Load a skin by selecting its name from the menu and the selecting the .ini file from the submenu.
Load a skin into your environment after installation is complete. Right-click the Rainmeter tray icon. Load a skin by selecting its name from the menu and the selecting the .ini file from the submenu.- To apply newly installed skins right click the Rainmeter tray icon and select 'Refresh All'.
- If there are multiple versions of a skin, they will be listed in the 'Variants' menu. You can switch between variants at any time if you want a change in design.
- Skins can also be unloaded from the right-click menu.
-
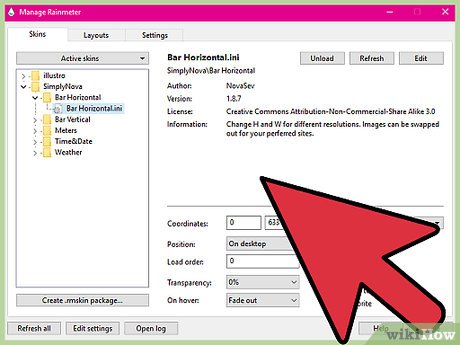
 Configure your skin. Click the Rainmeter tray icon in the lower right corner and then select 'Manage' to see an overview of your skins and to make changes to their settings. Settings for each skin will vary depending on the way it was designed. You can also access an individual skin's settings by right-clicking any of its elements on the desktop.
Configure your skin. Click the Rainmeter tray icon in the lower right corner and then select 'Manage' to see an overview of your skins and to make changes to their settings. Settings for each skin will vary depending on the way it was designed. You can also access an individual skin's settings by right-clicking any of its elements on the desktop. -
 Experiment with creating your own skins. In order to get started, you will need a text editor to write in Rainmeter's custom code (functionally similar to HTML, although loading and executing scripts will utilize Lua), and an image editor if you plan to make custom art. There is a lot of tutorial information on the Rainmeter website, but a few core concepts to know are:
Experiment with creating your own skins. In order to get started, you will need a text editor to write in Rainmeter's custom code (functionally similar to HTML, although loading and executing scripts will utilize Lua), and an image editor if you plan to make custom art. There is a lot of tutorial information on the Rainmeter website, but a few core concepts to know are:- A skin is a .ini file. This the most basic level to start with.
- Folder structure matters, since skins can have variants, .ini files can be grouped into config folders to identify them (e.g. 2 variant skins for a custom clock)
- Multiple skins combine to make a skin suite. The combined package is known as a "Root" folder. Roots are what get placed in the "Skins" folder when installed.
Method 2 of 2:
Customizing Mac Desktops
-
 Download and install Übersicht. Search the web for Übersicht - the software can be downloaded from their website. Run the installer and launch the application when complete.
Download and install Übersicht. Search the web for Übersicht - the software can be downloaded from their website. Run the installer and launch the application when complete.- GeekTools is another free software option that will work similarly make your desktop more interactive.
-
 Return to the Übersicht website. Navigate back to the Übersicht website in your web browser to acquire widgets.
Return to the Übersicht website. Navigate back to the Übersicht website in your web browser to acquire widgets.- Übersicht's term for a background design is "widget".
-
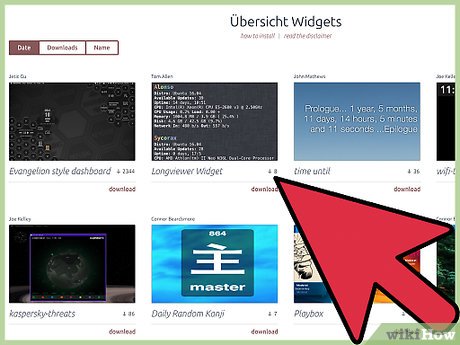
 Browse for widgets. Übersicht hosts a variety of widget creations on its own site. On the website, click "Get Widgets". The results can be sorted by date, number of downloads, or by name, with the menu at the top of the page. Individual widgets typically serve a simple singular purpose, but can be loaded simultaneously by the software to create a personalized desktop environment.
Browse for widgets. Übersicht hosts a variety of widget creations on its own site. On the website, click "Get Widgets". The results can be sorted by date, number of downloads, or by name, with the menu at the top of the page. Individual widgets typically serve a simple singular purpose, but can be loaded simultaneously by the software to create a personalized desktop environment.- Widget functions will vary from interactive to visual, including options like software developer tools, daily comic strips, or variable wallpapers.
-
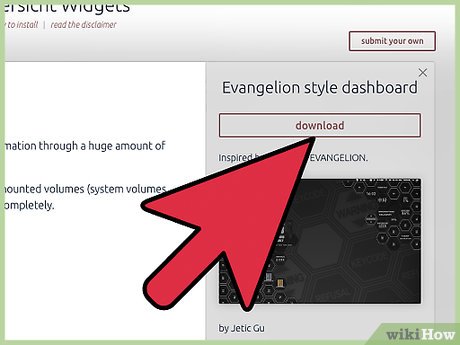
 Download a widget. Click the "Download" button below the target widget. Browse to your desired save location and press "Save".
Download a widget. Click the "Download" button below the target widget. Browse to your desired save location and press "Save". -
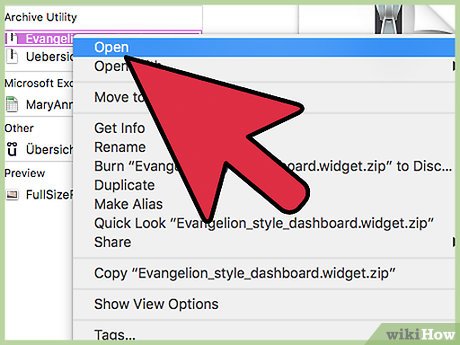
 Unzip a widget (optional). Downloaded widgets may come in the .zip format. If so, double-click to unzip the file automatically and you will have a .widget file.
Unzip a widget (optional). Downloaded widgets may come in the .zip format. If so, double-click to unzip the file automatically and you will have a .widget file. -
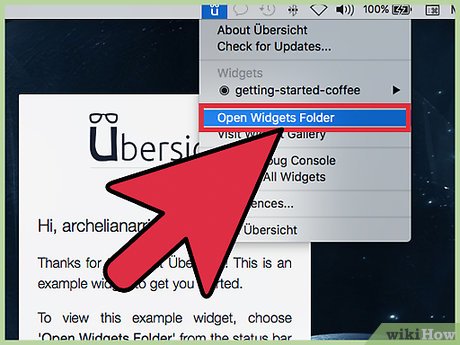
 Install a widget. In Übersicht, select 'Open Widgets Folder' from the Übersicht menu in the top menu bar, then drag the appropriate .widget file into the Widgets folder.
Install a widget. In Übersicht, select 'Open Widgets Folder' from the Übersicht menu in the top menu bar, then drag the appropriate .widget file into the Widgets folder.- Some widgets may have custom installation requirements. Check the widget's documentation for any possible extra steps.
-
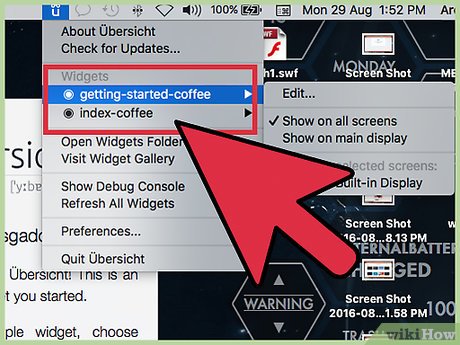
 Configure your widgets in Übersicht. Widgets can be toggled on or off from the Übersicht menu.
Configure your widgets in Übersicht. Widgets can be toggled on or off from the Übersicht menu. -
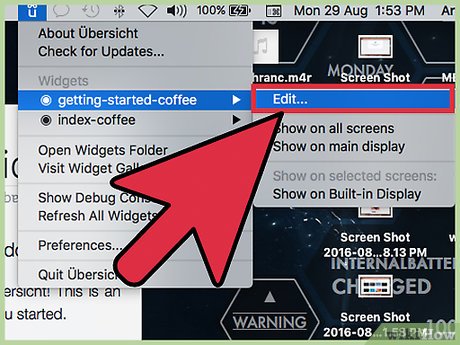
 Set the widget's feature options. Each widget listing in the Übersicht menu also has its own options specific to that widget.
Set the widget's feature options. Each widget listing in the Übersicht menu also has its own options specific to that widget. -
 Experiment with creating your own widgets. Widgets are written in Javascript or Coffeescript (A simplified form of Javascript). You do not need any special software to write code in Javascript. Use a text editor and save the file in the .xhtml format. Some starting instructions can be found on the Übersicht github.
Experiment with creating your own widgets. Widgets are written in Javascript or Coffeescript (A simplified form of Javascript). You do not need any special software to write code in Javascript. Use a text editor and save the file in the .xhtml format. Some starting instructions can be found on the Übersicht github.- Want your desktop to give you a daily greeting? Integrated notifications? Custom display? You are limited only by your coding skill and imagination.
3.3 ★ | 3 Vote

















 How to Add Email Accounts to a Mac
How to Add Email Accounts to a Mac How to Start Screensaver with a Keyboard Shortcut on Mac
How to Start Screensaver with a Keyboard Shortcut on Mac How to Make a Movie of Yourself on a Mac
How to Make a Movie of Yourself on a Mac How to Upgrade Mac System Software
How to Upgrade Mac System Software How to Enable Flash Player on Mac
How to Enable Flash Player on Mac How to Print AutoCAD Drawings on PC or Mac
How to Print AutoCAD Drawings on PC or Mac