Test of CSS knowledge - Part 8
- Question 1: When the following elements are displayed on the browser, how much is their margin worth?

- 50px, because 20 + 30 = 50
- 30px - get bigger margins
- 20px - margin-top value is preferred.
-
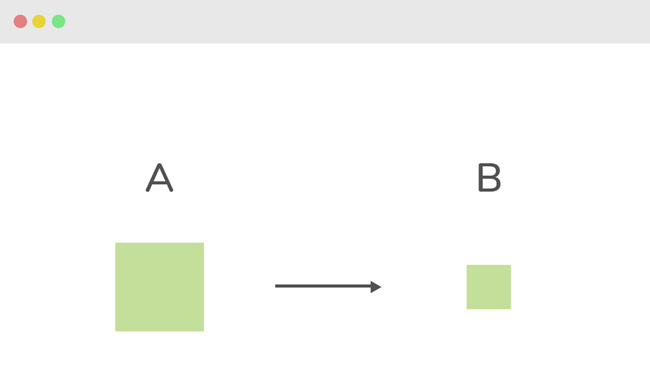
- Question 2: What attribute will transform element from state A to state B?

- transform: perspective (200px);
- transform: skew (45deg, 45deg);
- transform: scale (0.5);
-
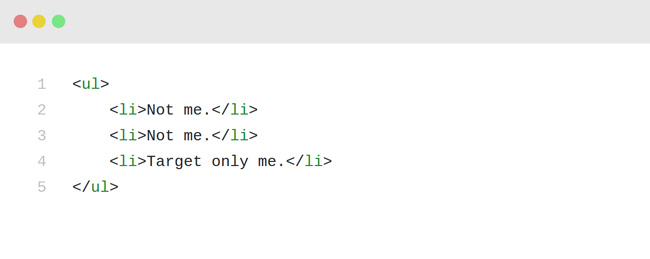
- Question 3: Which Selector targets the element
- final?
-

- ul li: last-child
- ul: last-child li
- ul: last-child (li)
-
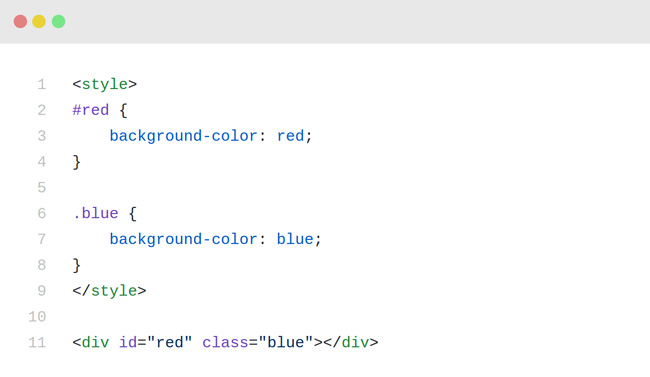
- Question 4: What is the final background color of this div?

- Red - because the id has a higher priority than the rest
- Blue - because the .blue class format follows the #red id format .
- Purple - mix of red and blue
-
- Question 5: What is the font size of h1 element in pixels?

- 1.5px
- 25px
- 30px
-
- Question 6: What is wrong in the pseudo-element: after in the CSS section below?

- Missing content attribute adds content to the back of the selected element.
- Pseudo-element does not work on the heading
- The left value has no value for the unit as a percentage.
-
- Question 7: Where is not an attribute in CSS?
- object-fit
- pointer-events
- font-smoothing
- text-opacity
-
- Question 8: To select the last element in the list below, how do we use the selector nth-child ()?

- ul li: nth-child (last)
- ul li: nth-child (2)
- ul li: nth-child (3)
-
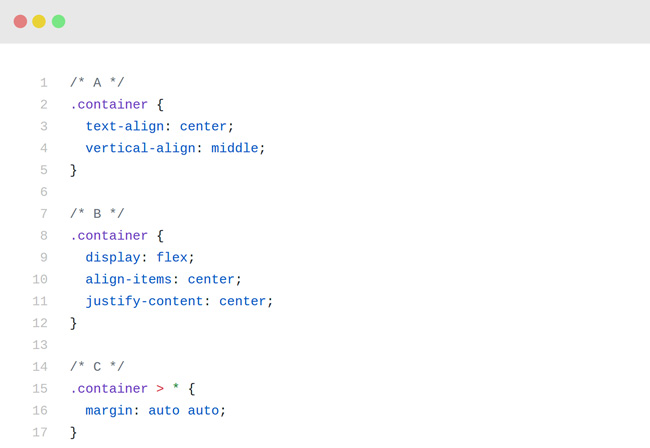
- Question 9: Which containers are centered (both vertical and horizontal) inside elements?

- A
- B
- C
-
- Question 10: Which of the following answers contains invalid CSS?
- margin: 10px 8px 5px;
- margin: -20px;
- margin: auto;
- All answers are valid.
-
5 ★ | 1 Vote








 Test of CSS knowledge - Part 9
Test of CSS knowledge - Part 9 You have confidence in your Network Administration knowledge P10
You have confidence in your Network Administration knowledge P10 What do you know about the outstanding features on Bphone 3
What do you know about the outstanding features on Bphone 3 Test on JAVA P10 test
Test on JAVA P10 test What do you know about Smalltalk programming language?
What do you know about Smalltalk programming language? Multiple choice questions about P2 computer viruses
Multiple choice questions about P2 computer viruses