Learn about URLs
You must have heard of the URL but don't know exactly what it is, how the structure is and what the composition is. This article will therefore give you an overview of the URL and its structure.
The URL may contain many different components. It includes a hostname that maps to the IP address of a specific resource on the Internet and a series of additional information informing the browser and server how to handle everything. You can think of the IP address as the phone number, hostname as the name of the person who owns that phone number you want to look up. And a standard called Domain Name System (DNS) operates in the background like a phone book, translating hostnames into IP addresses for networks to use to route traffic.
What is the URL
- Structure of the URL
- Scheme
- Authority
- Additional components of the URL
- Path (path)
- Query (query)
- Fragmentation (fragment)
Structure of the URL
The first URL structure was defined in 1994 by Sir Tim Berners-Lee, who created the web and browser first. Basically, URLs combine domains with the use of file paths to determine specific file and directory structures. So it's similar to using the C: DocumentsPersonalmyfile.txt path in Windows, but adding some things at the top to be able to find the right server on the Internet where the link is located and use the protocol to access the information. .
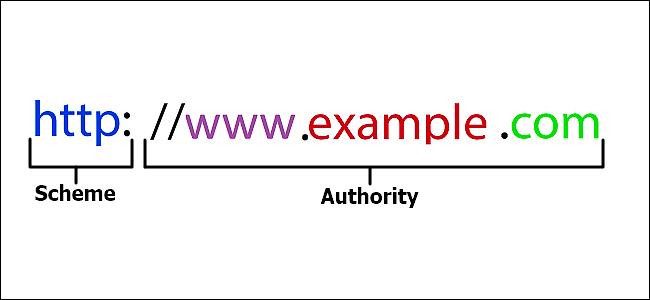
The URL contains several other links. For example, below is a basic URL image, let's analyze its structure.

This simple URL is divided into two main components: Scheme (connection protocol) and Authotiry (provider).
Scheme
A lot of people think that URL is like a web address but it's not quite that simple. A web address is a URL but all URLs are not web addresses. Other services you can access on the Internet such as FTP or even MAILTO are URLs. The Scheme part of the URL (the letters following the colon) indicate the protocol to which the application (such as the web browser) and the server communicate.
Web addresses are the most popular URLs, but there are other URLs as well. Therefore, you will see the Scheme as:
- Hypertext Transfer Protocol (HTTP): This is the web's basic protocol, determining the actions of web servers and browsers to perform to meet certain commands.
- Secure HTTP protocol (HTTPS): This is a form of HTTP that works on a secure, encrypted layer to transmit information more securely.
- File Transfer Protocol (FTP): This protocol is often used to transfer files over the Internet.
In modern browsers, technically Scheme is not necessarily part of the URL. If you enter a website like www.quantrimang.com, the browser will automatically determine the appropriate protocol to use. However, some other applications (and protocols) require scheme use.
Authority
The Authority section of a URL (the part that begins after two slashes) is divided into small sections. Let's start with a simple URL, usually a URL that takes you to the home page of a website.

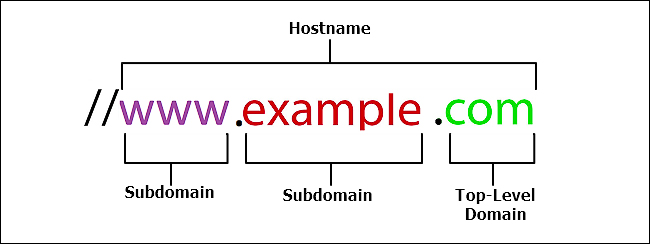
In this simple example, the entire 'www.example.com' section is called a hostname and is responsible for obtaining an IP address. If you know the IP address, you can type it into the browser address bar instead of hostname.
Here are some of its components:
- Top-level domain name : In the example here, "com" is the top-level domain name. This is the highest level in the hierarchy of domain names used to translate IP addresses into simple, easy-to-remember language addresses. These top-level domains are created and managed by Internet and Domain Name Corporation (ICANN). There are three common top-level domains: .com, .net, .gov. Most countries have a two-letter top-level domain, you will see domain names such as .us (USA), .vn (Vietnam), .ca (Canada), etc. There are several domain names The highest additional (like .museum) is sponsored and managed by individual organizations. In addition, there are several shared top-level domains such as.club, .life and .news.
- Subdomain (Subdomain) : Because DNS is a hierarchy, both 'www' and 'example' parts of the example URL are considered subdomains. The 'www' section is the subdomain of the top-level domain 'com' and the 'www' section is the subdomain of the 'example' domain. That's why you see a registered company like 'google.com' divided into subdomains like 'www.google.com', 'news.google.com', 'mail.google.com ', etc.
This is the most basic example of the Authority section of the URL, other URLs may be more complicated. There are two other components in the Authority section:
- User Information : The Authority section may also contain the username and password of the website you are visiting. Today, you may be less likely to encounter this URL structure. The user information section is before the server name and it is followed by an @ sign. For example, you might see a URL like this: '//username:password@www.example.com', including user information.
- Port number : Network device uses the IP address to receive information to the appropriate computer on the network. When the traffic arrives, the port number informs the computer of the application that the traffic is targeting. You usually don't see the port number when surfing the web, but you can see it in network applications such as games that require a URL. If the URL contains a port number, it appears after the host name and preceding the colon. You will see it look like this: '//www.example.com:8080'.
Additional components of the URL
There are three additional parts of the URL that you can see later in the Authority section: paths, queries, and fragmentation.
Path (path)
The Authority section of the URL takes the browser (or other applications) to the correct server on the network. The path (acting as a path in Windows, macOS or Linux) takes you to the right directory or file on that server. The path is preceded by a slash and there are slashes between directories and subdirectories as follows:
www.example.com/folder/subfolder/filename.html
The last part is the file name that will be opened when accessing the website. Although you may not see this link in the address bar, that doesn't mean it doesn't. Some languages are used to create web pages that hide file names and extensions so that users can remember and type more URLs.
Query (query)
The query part of a URL is used to identify things that are not part of a fixed path structure. Usually, you will see them used to perform a search or when the site distributes data through the form. This query section begins with a question mark and follows the path (or after the server name if there is no path).
For example, below is the URL when performing a search for 'wi-fi extender' on the Amazon site.
https://www.amazon.com/s/ref=nb_sb_noss_2?url=search-alias%3Daps&field-keywords=wi-fi+extende
The search form has transferred information to Amazon's search engine. Following the question mark are two parts of the query: the URL for the search (that is, 'url = search-alias% 3Daps & field') and the entered keyword (that's 'keywords = wi-fi + extender').
This is a fairly simple example and you will often see URLs with different plugins. This example is the URL when searching for the keyword 'quantrimang' on Google.
https://www.google.com/search?q=quantrimang&oq=quantrimang&aqs=chrome.69i57j69i60j69i65j69i60l2.2397j0j1&sourceid=chrome&ie=UTF-8
As you can see, there is some other information here. In this case you will see the browser used.
Fragmentation (fragment)
The final component of the URL you can see is called fragmentation. Fragmentation begins with a pound sign (#) and is used to determine the site's specific location. When writing code for a website, designers can create anchor links for specific text such as titles. When using an appropriate fragment at the end of the URL, your browser will load the page and then move to that anchor link. Anchor links and URLs along with fragmentation are often used to create site indexes to make navigation easier.
As you can see, this article is divided into 2 sections, each with a sub-section. Each title on this page has an anchor link and the table of contents at the top of the article includes a link so you can jump to different sections quickly.
See more:
- 10 ways to shorten the URL link on the browser
- Instructions on how to delete URLs automatically suggested in Chrome browser
- Instructions for fast copying URLs of open tabs in Firefox browser
 30 terms you should know when using the Internet
30 terms you should know when using the Internet What is Optical Audio Port? Should we use it?
What is Optical Audio Port? Should we use it? What is a codec? Why do I need codecs?
What is a codec? Why do I need codecs? Bitsadmin create command in Windows
Bitsadmin create command in Windows Learn about the capacity of SSDs: What is DWPD and TBW?
Learn about the capacity of SSDs: What is DWPD and TBW? Tips to help your computer use electricity more efficiently
Tips to help your computer use electricity more efficiently