Photoshop CS: Grid line system
This practical exercise shows you how to use some of the features in the Filter filter to create an abstract graphic, a cube with vertical and horizontal lines that have the same attraction as a matrix. After this exercise, you can apply it to create a background for your personal blog or a website banner.
Step 1: Orient the background color
- Press the D key on the keyboard to default the Font color and the Background color to Black - White
- Press X to reverse the text color and the background color to White - Black
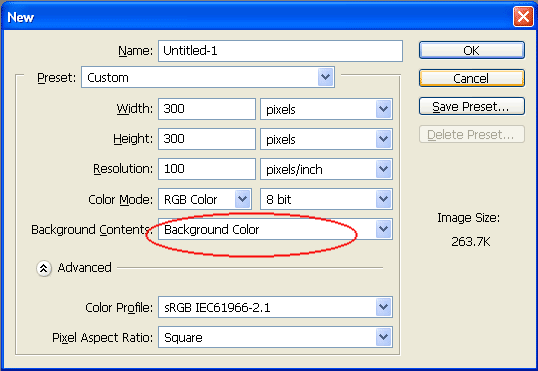
Step 2: Open a new Document
- Size: 300px x 300px
- Black Background (# 000000)

Step 3. Practice the steps with the File filter
- Press D to reset the font color and Background color to Black - White
- Filter> Render> Clouds

- Filter> Pixelate> Mosaic > Set the following properties

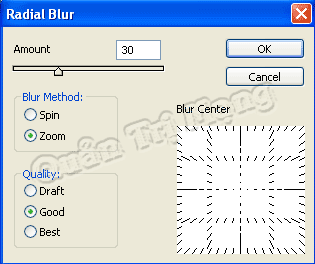
- Filter> Blur> Radial Blur > Set the following properties

- Filter> Brush Strokes> Accented Edges:

- Filter> Stylize> Find Edges.
- Next select Image> Adjustment> Invert or Ctrl + I to reverse the graphich area to black and white grid lines.

You have basically created the grid line system. Now only color for this system. You are probably familiar with how to select colors on Hue / Saturation. Now we will continue to apply this attribute in step 4
Step 4. Color correction.
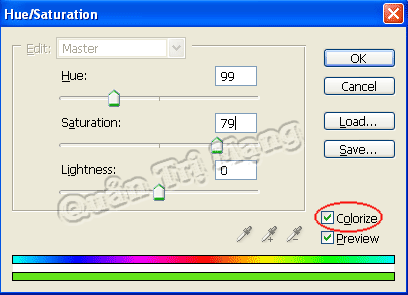
- Image> Adjustmet> Hue / saturation (or CTrl + U )
Drag the Hue and saturation slider to get the color you like, don't forget to check the Colorize checkbox


And this is the application for a website banner

You should read it
- Original SKETCH filter group
- How to use Photoshop CS5 - Part 11: Change colors from black and white photos
- How to enable the Color Filters feature in Windows 10 helps to see the screen more clearly
- Set background color in PowerPoint
- Photoshop CS: Eclipse effect
- How to turn on the black background on Instagram
 Macromedia Flash - Digital clock
Macromedia Flash - Digital clock Macromedia Flash - Zoom in / Zoom out with the button
Macromedia Flash - Zoom in / Zoom out with the button Macromedia Flash - Create text frames with scroll bars in Flash 8.0
Macromedia Flash - Create text frames with scroll bars in Flash 8.0 Macromedia Flash - Pinwheel hill
Macromedia Flash - Pinwheel hill Macromedia Flash - City photo zoom effect
Macromedia Flash - City photo zoom effect Macromedia Flash - Strange planet
Macromedia Flash - Strange planet