Macromedia Flash - Digital clock
Time is money and we must always know how to hold it. This article will show you how to create a digital clock effect with the current date using Flash 8.
Step 1
Create a new Flash file with size of 250 x 70px
Step 2
Use the Text Tool (T), in the Properties Panel ( Ctrl + F3 ) set the Static Text and enter the Time text, under Time enter Date . See the picture below!



Step 3
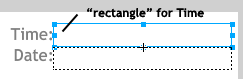
Then select the Text Tool (T), in the Properties Panel (Ctrl + F3) set the Dynamic Text , use the drag and drop method to draw 2 rectangles to describe the time and date as shown below.

Step 4
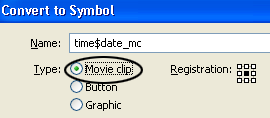
Select the two rectangles you just drawn and press F8 on the keyboard to convert it into a Movie Clip as shown below

Step 5
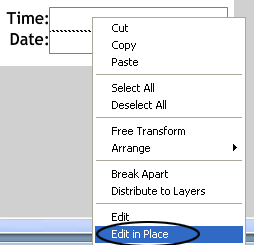
Double-click the newly created Movie Clip (rectangle) or right-click the image and select Edit in Place .

Step 6
Select the rectangle corresponding to Time , open the Properties Panel (Ctrl + F3), in the Var section enter the time .


Step 7
Select the rectangle corresponding to Date , in the Properties Panel in Var enter date

Step 8
Go back to the main scene (Scene1) select the rectangles that have moved the Movie Clip, open the Action Script Panel (F9) and include the following script:
onClipEvent (load) {
days = new Array ('Sunday', 'Monday', 'Tuesday', 'Wednesday', 'thursday', 'Friday',
'Saturday', 'Sunday');
months = new Array ('January', 'February', 'march', 'April', 'May',
'June', 'July', 'August', 'September', 'October', 'November', 'December');
timedate = new Date ();
}
onClipEvent (enterFrame) {
hour = timedate.getHours ();
minutes = timedate.getMinutes ();
seconds = timedate.getSeconds ();
todaydate = timedate.getDate ();
day = timedate.getDay ();
dayname = days [day];
month = timedate.getMonth ();
monthname = months [month];
year = timedate.getFullYear ();
if (Length (minutes) == 1) {
minutes = "0" + minutes;
}
if (Length (seconds) == 1) {
seconds = "0" + seconds;
}
time = hour + ":" + minutes + ":" + seconds;
date = dayname + "" + todaydate + "" + monthname + "" + year;
delete timedate;
timedate = new Date ();
}
And the last thing is to check our products. Is it too easy? You can download the source file here if you don't have time to do it yet.
 Macromedia Flash - Zoom in / Zoom out with the button
Macromedia Flash - Zoom in / Zoom out with the button Macromedia Flash - Create text frames with scroll bars in Flash 8.0
Macromedia Flash - Create text frames with scroll bars in Flash 8.0 Macromedia Flash - Pinwheel hill
Macromedia Flash - Pinwheel hill Macromedia Flash - City photo zoom effect
Macromedia Flash - City photo zoom effect Macromedia Flash - Strange planet
Macromedia Flash - Strange planet Macromedia Flash - The egg breaks
Macromedia Flash - The egg breaks