Macromedia Flash - Create text frames with scroll bars in Flash 8.0
A text frame with scroll bar if you create it in HTML is too simple and normal. Just a little basic knowledge, a little graphic aesthetic, you can completely create a text frame with a nice scroll bar with Flahs 8 as a guide to this article.
Step 1 . Create a file with parameters like Figure 1:

Figure 1
Step 2 . Rename the existing layer to text (see Figure 2)

Figure 2
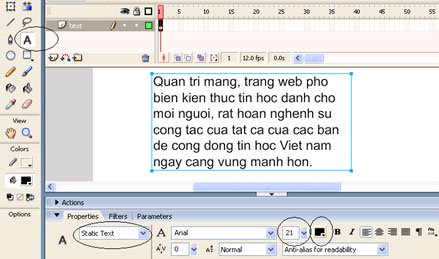
Step 3 . Select the Text Tool (T), type text as Static text, text color is black, font size is 21, enter some content lines, then lock this layer (see Figure 3)

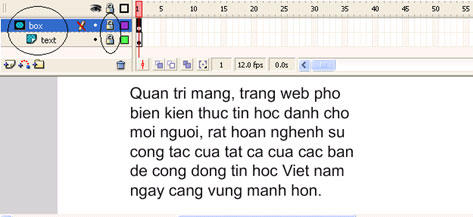
Figure 3
Step 4 . Create a new layer above the text layer and rename it box (see Figure 4).

Figure 4
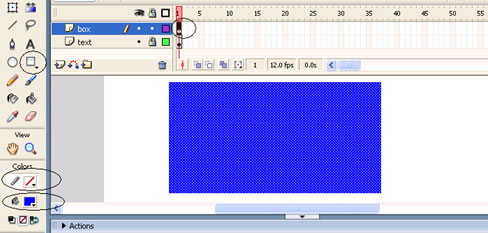
Step 5 . Click Frame 1 of the box, use the Rectangle Tool (R) to draw a rectangle around the text box (see Figure 5).

Figure 5
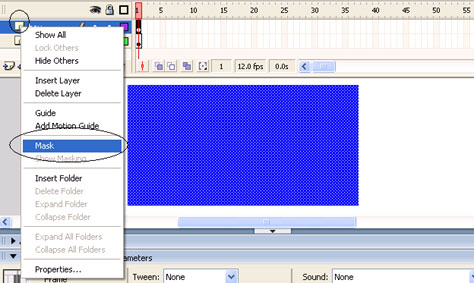
Step 6 . Click on the box's flip page icon and select Mask (see Figure 6), as shown in Figure 7

Figure 6

Figure 7
Step 7 . Create a new layer on the box layer, name it button (see Figure 8).

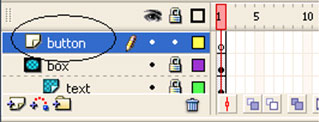
Figure 8
Step 8 . On Frame 1 of the button layer use the Line Tool , Paint Bucket , or Pencil Tool , Brush Tool to create the arrow as shown in Figure 9.

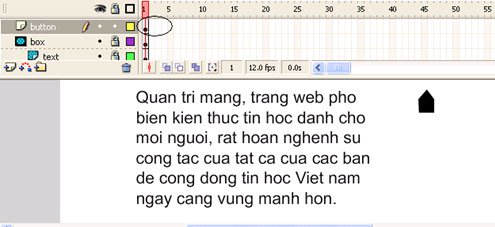
Figure 9
Step 9 . Right-click on the newly created arrow and select Convert to Symbol . (see Figure 10)

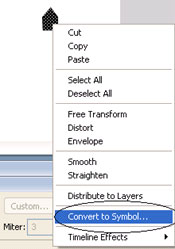
Figure 10
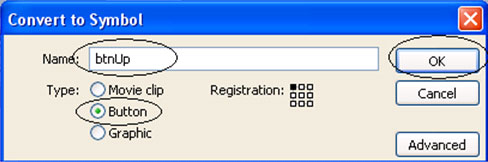
Step 10 . In the dialog box that appears, enter a name and select the Button option (see Figure 11).

Figure 11
Step 11 . Repeat Step 8, 9, 10 to get the arrow down.
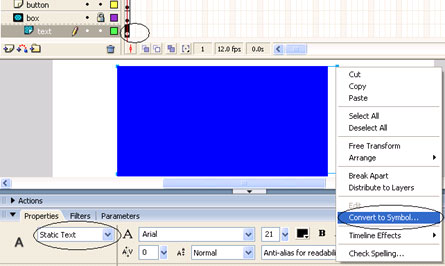
Step 12 . Unlock the text layer, click Frame 1 to select the text, then right-click on the text frame on the stage, select Convert to Symbol . (see Figure 12)

Figure 12
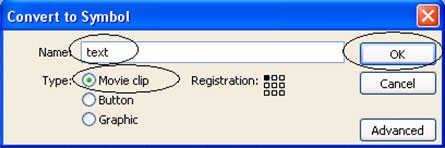
Step 13 . In the dialog that appears, enter a name and select the Movie Clip option (see Figure 13).

Figure 13
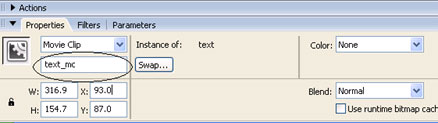
Step 14 . In the Instance name section of the Properties panel enter text_mc (see Figure 14).

Figure 14
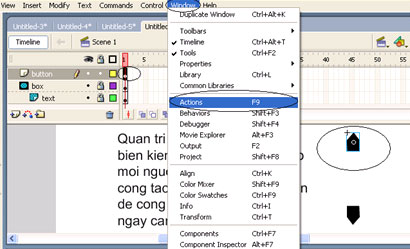
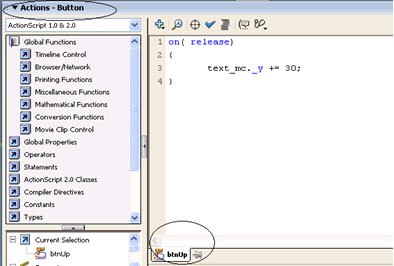
Step 15 . Lock the text layer, click the up arrow button, on the command menu select Window > Actions to open the Actions-Button panel, then enter the following command:
on (release)
{
text_mc._y + = 30;
}

Figure 15

Figure 16
Step 16 . Repeat B15 for the down arrow button, with the following command lines:
on (release)
{
text_mc._y - = 30;
}
Step 17 . Press Enter + Ctrl to check the result.
Download the sample file!
Le Thanh Hai
thanhhaikg@gmail.com
 Macromedia Flash - Pinwheel hill
Macromedia Flash - Pinwheel hill Macromedia Flash - City photo zoom effect
Macromedia Flash - City photo zoom effect Macromedia Flash - Strange planet
Macromedia Flash - Strange planet Macromedia Flash - The egg breaks
Macromedia Flash - The egg breaks Eliminate red-eye effect and make animated images with Photoscape
Eliminate red-eye effect and make animated images with Photoscape Free industrial design software
Free industrial design software