Macromedia Flash - Mysterious words
You want to hide an image or a text under a photo and it will only appear when you hover your mouse over? This exercise will give you a way to create a mysterious text effect in flash 8 using the Action Script.
Step 1
Create a new flash file, go to Modify > Document ( Ctrl + J ) and set Width: 300px and Height: 224px. Frame rate: 35fps.

Step 2
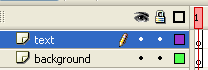
Double-clicking on layer 1 renames it to a background . Insert a new layer and name it text .

Step 3
Lock the background layer, select the text layer, use the Text Tool (A) and enter the text.

Step 4
Add a new layer with the name Action .
Step 5
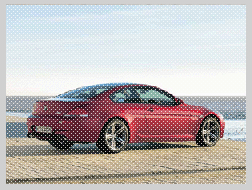
Find a picture of the same size as the flash file (300 x 224px) and inport it into ( Ctrl + R )
Step 6
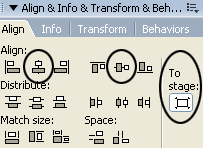
Select the image just inport, press Ctrl + K key on the keyboard ( Align Panel ) then select Align , select alignment as shown below


Step 7
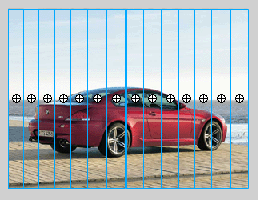
Select Modify > Break Apart ( Ctrl + B ) to break each part of the image

Step 8
Pick the Selection Tool (V) and select each part of the image. See the picture below

Step 9
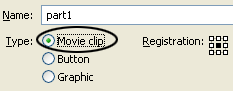
Press F8 ( Convert to Symbol ) to convert it into a Movie Clip.

Step 10
Select the newly created Movie Clip (part of the image), open the Properties Panel ( Ctrl + F3 ) and enter part1 in the part

Step 11
Double-click the newly created Movie Clip or right-click and choose Edit in Place .
Step 12
Select frame 1 , open the Action Script Panel (F9) and enter the following script:
stop ();
Step 13
Select frame 30 and press F6 key. After that, select frame 10 , take the Free Transform Tool (Q) and drag the part of the image as shown below

Step 14
Select frame 15 , and do the following

Step 15
Return to the main scene ( Scene 1 ) and repeat this process for all the rest of the image

Step 16
Add a new layer and name it Invisible Button .
Step 17
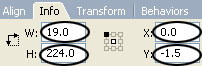
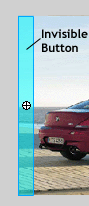
Go back to the Action layer, select the first part of the image ( part 1 ), open the Info Panel ( Ctrl + I ) and see the size and position of the part. Then remember that information, select the Invisible Button layer, take the Rectangle Tool ( R ) and create a rectangle of the same size and position as the part you remember ( part 1 ).


Step 18
Select Invisible Button , open the Action Script Panel ( F9 ) and enter the following code
on ( rollOver ) {
tellTarget ( "/ part1" ) {
play ();
}
}
So it's done temporarily! Let's continue to create Invisible Button as we have shown for the rest of the image.
Download the source file!
 Macromedia Flash - Push objects away from the cursor
Macromedia Flash - Push objects away from the cursor Photoshop CS: Curved image on the background
Photoshop CS: Curved image on the background Macromedia Flash - Photo effects appear with sound
Macromedia Flash - Photo effects appear with sound Photoshop CS: Grid line system
Photoshop CS: Grid line system Macromedia Flash - Digital clock
Macromedia Flash - Digital clock Macromedia Flash - Zoom in / Zoom out with the button
Macromedia Flash - Zoom in / Zoom out with the button