Macromedia Flash - Create photo album using mask technique
In this tutorial, we will show you how to create a stylish photo album display using a mask technique in the Flash program.You will not have to use any Action Script fragment in this tutorial.This article can be applied to create photo albums, website banners, advertising galleries .
Step 1
Prepare the photos you need to include in this article, noting that the photos should be the same size.
Step 2
Create a new flash file. Press Ctrl + J (Document Properties) and set the width of the file to 300 px , the height to 225 px (or the size of the photos you have prepared). The selected background color is # 2B2B2B , and the Frame rate is 32 , then click OK .

Step 3
Rename the current layer as photo 1 . Double click on its default (Layer 1) and rename it. Press Enter after you have entered the new name!
Step 4
Go to File > Import > Import to Library . In the file explorer window, select the photos you have prepared (in this example, 3 photo 1, photo 2, photo 3) and hold Shift while selecting the photos. Then click Open . If your Flash Library (Ctrl + L) part is open, you will see 3 images appear in the library list list.

Step 5
Grab the Selection Tool (V) and use the drag and drop technique to drag the first photo from the Library into the flash work.
Step 6
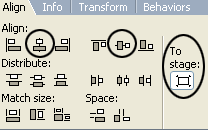
While the image in the working part is still selected, go to the Align Panel (Ctrl + K) and select the following components:
- Click on the To Stage button of the Align / Distribute section
- Click the Align horizontal center button
- Click on the Align vertical center button

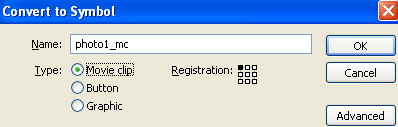
Then press F8 key (Convert to Symbol) to convert the currently selected image into the Movie Clip Symbol.

Step 7
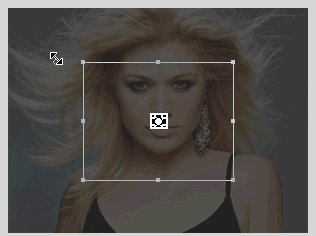
Click on frame 25 and press F6 key. While you're still on frame 25, use the Selection Tool (V) and click once on the image to select it. Then go to the Properties Panel (Ctrl + F3) below the window. In the right part you will see the Color menu. Select Alpha and drag the contrast down to 20% .

Step 8
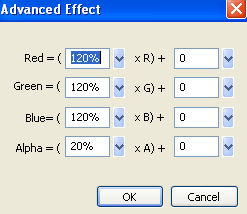
Go back on the first frame, select the Selection Tool (V) and click on the image to select it. Go to the Properties Panel (Ctrl + F3) again, and in the Color menu select Advanced . Click the Settings button and adjust the Advanced Effect components as follows:

Step 9
Right-click anywhere in the gray area between the two keyframes on the timeline and choose Create Motion Tween from the menu that appears.
Step 10
Create a new layer above the layer photo 1 and rename it to mask 1 .
Step 11
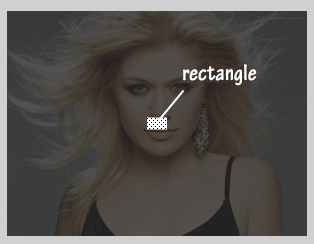
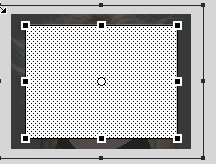
Select the mask 1 layer and use the Rectangle Tool (R). In the Colors section of the Tool Panel, lock the Stroke color by clicking on the little pencil icon and selecting the square with the red slash. Fill color select white, then draw a rectangle in the center of the image with size 8x6 px.

Step 12
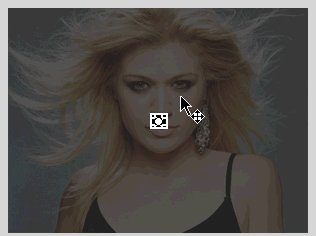
Click on frame 12 and press F6 key. Select the Free Transform Tool (Q) and follow the steps below:

Step 13
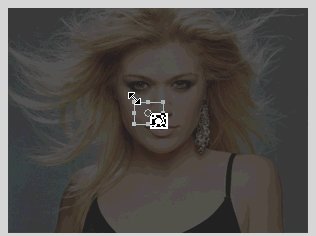
Click on frame 25 and press F6. Again use the Free Transform Tool (Q) and follow the steps below

Step 14
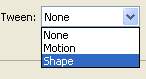
Select mask 1 layer and go to the Properties Panel (Ctrl + F3) under the working window. In the left part, you will see the Tween drop down menu, select Shape as shown below:

Step 15
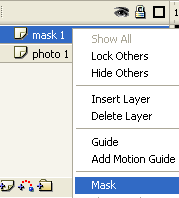
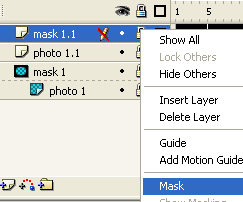
Select mask 1 layer and convert it to a mask by clicking on the mask 1 layer name and selecting Mask

Step 16
Create a new layer above the mask 1 layer and name it photo 1.1
Step 17
Go back on frame 25 of layer photo 1 and press Ctrl + C (Copy). After that, select frame 5 of layer photo 1.1 and press F6 key. Still on this frame 5, press Ctrl + Shift + V (Paste in Place)
Step 18
Pick the Selection Tool (V) and click once on the image to select it. Go to the Properties Panel (Ctrl + F3), in the Color menu on the right, select Alpha and drag the contrast down to 40% .

Step 19
Create a new layer above layer photo 1.1 and name it mask 1.1
Step 20
Select frame 5 and press F6. After that, go back on frame 1 of layer mask 1 and press Ctrl + C (Copy). Go back on frame 5 of layer mask 1.1 and press Ctrl + Shift + V (Paste in place).
Step 21
Click on frame 17 of layer mask 1.1 and press F7 (create a white keyframe). Then go to frame 12 of layer mask 1 and press Ctrl + C (Copy). Go back on frame 17 of layer mask 1.1 and press Ctrl + Shift + V (Paste in Place).
Step 22
Click on frame 29 of layer mask 1.1 and press F7 again. Go to frame 25 of layer mask 1 and press Ctrl + C. Go back on frame 29 of layer mask 1.1 and press Ctrl + Shift + V (Paste in Place).
Step 23
Select the mask 1.1 layer, go to the Properties Panel (Ctrl + F3). In the left section at the Tween menu, select Shape .
Step 24
Right-click on the mask 1.1 layer name and select Mask .

Step 25
Click on frame 29 of layer photo 1.1 , mask 1 and photo 1 and then press F5 .
Do the same for each next mask step and the next photo. You can download the file right here and replace it with your photos.
 Edit batch files more quickly with ImageMagick
Edit batch files more quickly with ImageMagick Macromedia Flash - Effects of changing position of text
Macromedia Flash - Effects of changing position of text Macromedia Flash - Complete Flash banner design
Macromedia Flash - Complete Flash banner design Some eye-catching tips for using Adobe Photoshop
Some eye-catching tips for using Adobe Photoshop Macromedia Flash: Create effects for nature photos
Macromedia Flash: Create effects for nature photos Tips for using contrast in Photoshop
Tips for using contrast in Photoshop