Macromedia Flash - Create banner text effect
This article will show you how to create a beautiful text effect through some special flash tips.You won't need to use Action Script but simply create effects based on available tools.This tutorial can be applied when creating banners, advertisements and slideshows .

Step 1
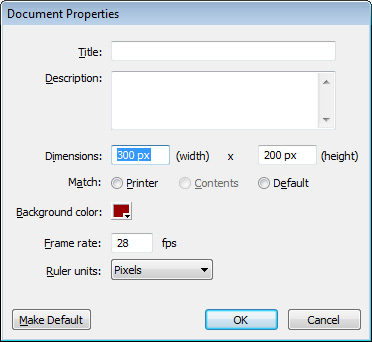
Create a new flash file, press Ctrl + J on the keyboard ( Document Properties ) and set the width, height and background color of the file according to your needs. Frame rate is 28 , finally click OK .

Step 2
Take the Rectangle Tool ( R ), in the Colors section of the toolbar, remove the Stroke color of the image by clicking on the small pencil icon and then select the square with the red diagonal line. Go to Fill color choose color and draw a rectangle of size 100x5 px .

Step 3
While the rectangle you just drawn is still selected, press F8 key ( Convert to Symbol ) to convert it into a Movie Clip Symbol.

Step 4
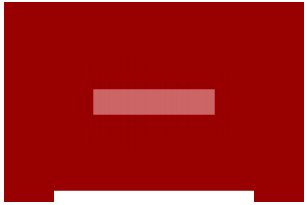
Click on frame 20 and 35, press F6 key in turn. Select frame 35, take the Free Transform Tool ( Q ) and enlarge the rectangle as shown below.

Step 5
Go back on frame 20, take again the Free Transform Tool ( Q ) to bring it down a bit.

Step 6
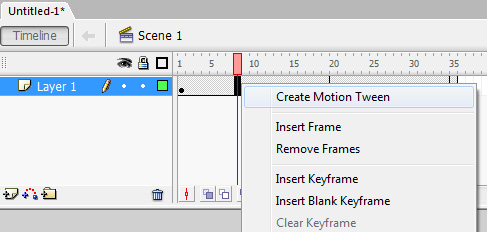
Right-click anywhere in the gray area between frame 1 - 20 and between 20 - 35 on the timeline, choose Create Shape Tween from the menu that appears.

Step 7
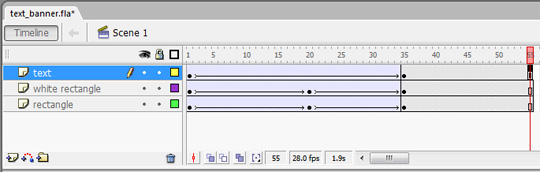
Call the current layer rectangle , double click on its default name (Layer 1) to rename, after entering the new name, press Enter
Step 8
Create a new layer above the layer rectangle and name it white rectangle .
Step 9
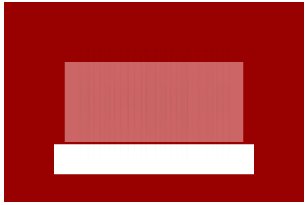
Select white rectangle layer and using the Rectangle Tool ( R ), draw a white rectangle with the size 200x30 px and place it in the following position compared to the first rectangle.

Step 10
While the white rectangle is still selected, press F8 key ( Convert to Symbol ) to convert it into a Movie Clip.

Step 11
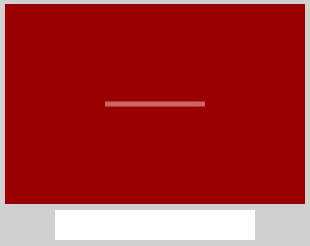
After that, click on frame 20 and 35 and press F6 key. Select frame 35 and drag the white rectangle to the position shown below

Step 12
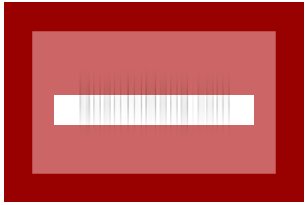
Go back on frame 20 and drag down the white rectangle slightly

Step 13
Right-click on the gray area between 1 - 20 and 20 - 35 on the timeline bar and choose Create Shape Tween from the menu that appears.
Step 14
Create a new layer above layer white rectangle and name it text
Step 15
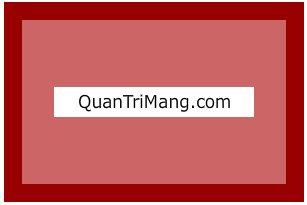
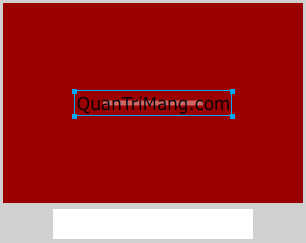
Grab the Text Tool ( A ), select the appropriate font, font size and color, then enter the text you want it to appear. Place the newly created text in the same position as the following image.

Step 16
While the text you just created is still selected, press F8 key ( Convert to Symbol ) to convert it into a Movie Clip

Step 17
Click on frame 35 and press F6 key.
Step 18
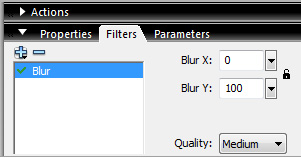
Go back on the first frame, take the Selection Tool ( V ) and click once on the text. After that, go to the Properties Panel ( Ctrl + F3 ) below, select the Filters tab. Click the plus icon and select Blur then set the following parameters:

Step 19
Select the Properties tab again, on the right side of this tab you will see the Color menu. Select Alpha and drag the corresponding box rate to 0% .

Step 20
Right-click anywhere in the gray area between 2 and 35 keys on the timeline and choose Create Shape Tween .
Step 21
Turn frame 55 on each layer rectangle , white rectangle and text and press F5 key.

Check the product you just created and you can download the source file here !
 Flash - Create words that explode
Flash - Create words that explode PhotoShop - Lesson 1: Introduction to Adobe Photoshop CS4
PhotoShop - Lesson 1: Introduction to Adobe Photoshop CS4 PhotoShop - Lesson 2: Color theory
PhotoShop - Lesson 2: Color theory Flash - Simulates the Windows boot process
Flash - Simulates the Windows boot process Adobe Systems released Photoshop Elements 8
Adobe Systems released Photoshop Elements 8 Flash - Simulation of Windows boot process (P2)
Flash - Simulation of Windows boot process (P2)