How to Use Charts and Diagrams in OpenOffice Draw
Method 1 of 3:
Create an Organizational Chart
-
 Prepare a setup page or draft, with snap lines, to assist in drawing the various hierarchies and responsibility paths and typical boxes that you will use in drawing the chart.
Prepare a setup page or draft, with snap lines, to assist in drawing the various hierarchies and responsibility paths and typical boxes that you will use in drawing the chart. -
 Place individual boxes as needed. Individual boxes are placed and dimensioned according to 'feel'. The exact size (particularly width), position, and color can be fixed later.
Place individual boxes as needed. Individual boxes are placed and dimensioned according to 'feel'. The exact size (particularly width), position, and color can be fixed later.- It is sometimes easier to draw only one box per level, to duplicate this box and then move it to the desired position.
-
 You can also select an object and use the menu command Edit > Duplicate in order to make copies of one or more boxes (see Figure 3). The spacing of the duplicated object(s) to the original can be input in the placement fields for X and Y axes
You can also select an object and use the menu command Edit > Duplicate in order to make copies of one or more boxes (see Figure 3). The spacing of the duplicated object(s) to the original can be input in the placement fields for X and Y axes- Note that positive values for X and Y are (relative the original object) to the right and downwards respectively.
- Which replication technique you choose to use is up to you. There are other methods as well.
-
 Check out the completed draft.
Check out the completed draft. -
 Now, you will add text to individual boxes.
Now, you will add text to individual boxes.- If the text formatting is as you want it, you can input text. Depending on the length and formatting of the text it may be necessary to adjust the size of the box and the spacing to neighboring boxes. Adjustments can be made initially with the mouse and then 'fine tuning' is possible with the Position and Size window.
- Now you can set up the fill colors and store the drawing. The connections between the boxes are not drawn with ordinary lines but with the Connectors which Draw uses. How you draw these connectors and add text to them is described in detail later in this chapter.
- You can also use text frames for the boxes. These have the advantage of automatic line breaks. This screenshot shows the individual editing steps of text input, adding lines and setting the background color for a text frame.
Method 2 of 3:
Draw a Flowchart
-
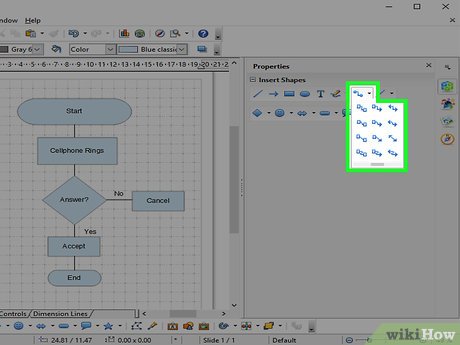
 Locate your flowchart toolbar. For drawing flow diagrams (also known as flowcharts), OOo Draw offers a separate toolbar., which is found on the main Draw toolbar.
Locate your flowchart toolbar. For drawing flow diagrams (also known as flowcharts), OOo Draw offers a separate toolbar., which is found on the main Draw toolbar. -
 The easiest way to draw a flowchart is to follow the same setup procedure as for organization charts. The necessary symbols are selected from the toolbar and dragged into position.
The easiest way to draw a flowchart is to follow the same setup procedure as for organization charts. The necessary symbols are selected from the toolbar and dragged into position. -
 Put the symbols in the correct position. The individual symbols must be exactly positioned if the connectors which join them are to form a vertical line. The midpoints of all the symbols which lie in a vertical straight line should have the same X coordinate and those which line on the same level should have the same Y coordinate.
Put the symbols in the correct position. The individual symbols must be exactly positioned if the connectors which join them are to form a vertical line. The midpoints of all the symbols which lie in a vertical straight line should have the same X coordinate and those which line on the same level should have the same Y coordinate.- Select the shapes which are to lie in a vertical straight line with one another and center them with Modify > Alignment > Centered.
- For those on a horizontal line select the shapes and center them with Modify > Alignment > Center.
-
 Join symbols together using connectors. After adding text and setting the fill color you can join individual symbols together and add text to the connectors where necessary.
Join symbols together using connectors. After adding text and setting the fill color you can join individual symbols together and add text to the connectors where necessary.
=== Gluepoints and Connectors ===

Connectors
-
 Use connectors to connect objects together. Connectors are lines or arrows whose ends automatically 'dock' to a gluepoint of an object. Connectors are particularly useful when drawing organization charts, flow diagrams and mindmaps. The connecting lines between the symbols remain intact even after the moving and rearranging of the various drawing blocks.
Use connectors to connect objects together. Connectors are lines or arrows whose ends automatically 'dock' to a gluepoint of an object. Connectors are particularly useful when drawing organization charts, flow diagrams and mindmaps. The connecting lines between the symbols remain intact even after the moving and rearranging of the various drawing blocks. -
 Click the button on the Draw toolbar to open the tearoff Connector toolbar.
Click the button on the Draw toolbar to open the tearoff Connector toolbar. -
 Change the connector. If the type of connector you want is not shown, click on the small black triangle in the right upper part of the Connector toolbar. In the list which appears click on Visible buttons. Here you can activate additional connector types.
Change the connector. If the type of connector you want is not shown, click on the small black triangle in the right upper part of the Connector toolbar. In the list which appears click on Visible buttons. Here you can activate additional connector types.- Connector types fall into one of four groups:
- Standard connectors – the line segments run vertically and horizontally. All angles are right angles. The connector does not bend around the objects it binds.
- Line connectors – consist of a line segment and two smaller horizontal or vertical segments at the ends.
- Straight connectors – consist of a single line.
- Curved connectors – are based on Bézier curves.
- Connector types fall into one of four groups:
-
 You can modify all the connector types if you wish. From the context menu choose Connector to change from one connector type to another (as well as some other properties). With the Line menu you can change the appearance of the line (color, arrow style and line style) but not the connector type.
You can modify all the connector types if you wish. From the context menu choose Connector to change from one connector type to another (as well as some other properties). With the Line menu you can change the appearance of the line (color, arrow style and line style) but not the connector type. -
 When you choose a connector from the toolbar, the mouse pointer changes to . As you move the cursor over an object you can see the available connection (glue) points. To connect two shapes move the mouse cursor over a gluepoint, click on it with the left mouse button to establish the first point, and then drag the mouse cursor (left button still pressed) to the other gluepoint and release the mouse button. The ends of the line are now docked and the connection is established.
When you choose a connector from the toolbar, the mouse pointer changes to . As you move the cursor over an object you can see the available connection (glue) points. To connect two shapes move the mouse cursor over a gluepoint, click on it with the left mouse button to establish the first point, and then drag the mouse cursor (left button still pressed) to the other gluepoint and release the mouse button. The ends of the line are now docked and the connection is established. -
 Glue a connector to a shape.
Glue a connector to a shape. -
 You can place the beginning or the end of a connector to the middle of an object. This is useful when the final position of the object is not yet fixed. When you move the object Draw will automatically select the optimal location for the connector ends.
You can place the beginning or the end of a connector to the middle of an object. This is useful when the final position of the object is not yet fixed. When you move the object Draw will automatically select the optimal location for the connector ends.- As with all other objects, connectors have one or more control points to simplify the construction of the drawing. You can use these points to change the shape, length and proportions of the connector line.
-
 To remove a connector from an object, either move the end of the connector from the glue point of the object or simply delete the connector entirely.
To remove a connector from an object, either move the end of the connector from the glue point of the object or simply delete the connector entirely.
Editing Gluepoints
-
 Edit gluepoints by clicking on the gluepoint icon. Gluepoints can be edited using a separate toolbar. This toolbar is context sensitive, that is it appears automatically when you click on the button Glue Point select the menu command Edit > Glue Points. #The following briefly describes the function of each button on this toolbar.
Edit gluepoints by clicking on the gluepoint icon. Gluepoints can be edited using a separate toolbar. This toolbar is context sensitive, that is it appears automatically when you click on the button Glue Point select the menu command Edit > Glue Points. #The following briefly describes the function of each button on this toolbar. -
 Insert a new gluepoint. With this button you insert a new gluepoint.
Insert a new gluepoint. With this button you insert a new gluepoint. -
 Draw a new object. If the object is filled you can place a glue point anywhere inside the object. With unfilled objects you can place a glue point only on the outside frame but after inserting it you can then drag it inside the object. Activate the Glue Points button on the Draw toolbar as described above.
Draw a new object. If the object is filled you can place a glue point anywhere inside the object. With unfilled objects you can place a glue point only on the outside frame but after inserting it you can then drag it inside the object. Activate the Glue Points button on the Draw toolbar as described above.- The glue points remain visible as long as the button Glue Points is active. They appear as small blue crosses. A selected glue point has a gray square behind the cross. You can move a selected glue point with the mouse or delete it with the Del key.
-
 With these four buttons you choose the connection 'directions' which will be permitted for this glue point.
With these four buttons you choose the connection 'directions' which will be permitted for this glue point.- You can choose one or more directions for a particular glue point. The directions specify the direction permitted for a connector to join to the glue point.
-
 Activate Glue Points and then choose the direction. If for example you activate only the button, every connector will be forced to come to the glue point from the left side of the point.
Activate Glue Points and then choose the direction. If for example you activate only the button, every connector will be forced to come to the glue point from the left side of the point.- In the screenshot is a glue point in the circle with a left entry and one in the square with a right entry. The effect of this is shown in the right drawing after adding a connector between the two glue points.
-
 If you are in glue point editing mode and you add another direction to the glue point (for example by activating the ), OOo will try to optimize the length of the connector. For the example above, the connection inside the circle would change as shown below:
If you are in glue point editing mode and you add another direction to the glue point (for example by activating the ), OOo will try to optimize the length of the connector. For the example above, the connection inside the circle would change as shown below:- If the Glue Point Relative button is active (it is active by default) the glue point will move when you change the size of the object, as shown below:
- If the Glue Point Relative button is deactivated, the remaining buttons on the toolbar, previously grayed out, become active. With these buttons you can decide how a glue point will be placed when the size of the object is changed.
-
 These buttons determine how the horizontal position of a glue point will change when you resize the object containing the glue point. The distance of the glue point to the left edge, vertical line through the middle, or the right edge will remain fixed when you change the size of the object. If the width of the object becomes less than the distance the glue point will be attach to the object frame.
These buttons determine how the horizontal position of a glue point will change when you resize the object containing the glue point. The distance of the glue point to the left edge, vertical line through the middle, or the right edge will remain fixed when you change the size of the object. If the width of the object becomes less than the distance the glue point will be attach to the object frame.- This example shows what happens when the object width is changed and the glue point is set to have a fixed distance to the left frame.
- These buttons determine in a similar manner the vertical position of a glue point when the size of the object is changed.
Add Text to Connectors
-
 To add text to a connector double click the connector. The end and control points will become active and you will see the familiar flashing text cursor (the cursor position is determined by the last used setting). At the same time the Text Formatting toolbar will appear (under the menu bar). This toolbar allows you to set the desired text properties and you can directly input the text.
To add text to a connector double click the connector. The end and control points will become active and you will see the familiar flashing text cursor (the cursor position is determined by the last used setting). At the same time the Text Formatting toolbar will appear (under the menu bar). This toolbar allows you to set the desired text properties and you can directly input the text. -
 If you draw a connector and and then click on it, only the end and control points become active. In spite of this a connector has its own object frame – in this case an invisible one. You can picture it easily by imagining a rectangle enclosing the start and end points of the connector (see Figure 14).
If you draw a connector and and then click on it, only the end and control points become active. In spite of this a connector has its own object frame – in this case an invisible one. You can picture it easily by imagining a rectangle enclosing the start and end points of the connector (see Figure 14). -
 When you add text to a connector, the location of the text is referenced to this rectangle. The exact position of the text can be set in the Text options dialog (Figure 15). This dialog appears when you double-click on text and then choose Text from the pop-up menu or when you single-click on the connector and select Format > Text from the menu bar.
When you add text to a connector, the location of the text is referenced to this rectangle. The exact position of the text can be set in the Text options dialog (Figure 15). This dialog appears when you double-click on text and then choose Text from the pop-up menu or when you single-click on the connector and select Format > Text from the menu bar. -
 You should take particular note of the following fields in the Text dialog. In the Text anchor section you can see the possible locations for the text. In the above example the text is anchored at the top left. In the Spacing to borders section at the lower left you can input also negative values of spacing, to position the text outside the frame.
You should take particular note of the following fields in the Text dialog. In the Text anchor section you can see the possible locations for the text. In the above example the text is anchored at the top left. In the Spacing to borders section at the lower left you can input also negative values of spacing, to position the text outside the frame.
Method 3 of 3:
Adjusting text to suit the connecting line
-
 If you want the text to follow the slope or curve of a line, you need to activate and use the Fontwork tool. To make it available for use, for example to add it to the Draw toolbar, open the menu Tools > Customize. Choose the tab Toolbars and in the upper list of toolbars (pulldown list) choose Drawing. Click on Add and select the Category Format and the Command Fontwork. Click Add, then Close and you should now see the button with the arrow in the list of commands under Toolbar Content. Move the tool to the location you want and then OK to confirm and close the dialog.
If you want the text to follow the slope or curve of a line, you need to activate and use the Fontwork tool. To make it available for use, for example to add it to the Draw toolbar, open the menu Tools > Customize. Choose the tab Toolbars and in the upper list of toolbars (pulldown list) choose Drawing. Click on Add and select the Category Format and the Command Fontwork. Click Add, then Close and you should now see the button with the arrow in the list of commands under Toolbar Content. Move the tool to the location you want and then OK to confirm and close the dialog.- If you want to write slanting text, two steps are necessary. In the first step text is added to the connector as normal, as described above. The anchor location of the text is not important at this stage. Select the object with the text (in this case the connector) and click on the Fontwork button.
- This opens the Fontwork dialog. To make the text lie along the inclined line, click on the Rotate icon and set the distance to the line you wish.
-
 Open up the Fontwork dialog. This opens up many other possibilities to manipulate the text with the button, or place the text under the line by assigning a negative value to the spacing between text and line.
Open up the Fontwork dialog. This opens up many other possibilities to manipulate the text with the button, or place the text under the line by assigning a negative value to the spacing between text and line.- In addition it is possible to use the Fontwork dialog to generate curved text which follows the shape of a curved line. It pays to experiment a little to investigate some of the possibilities.
5 ★ | 1 Vote






























 How to Draw Basic Shapes Using Open Office Draw
How to Draw Basic Shapes Using Open Office Draw How to Use OpenOffice Writer
How to Use OpenOffice Writer How to color formula cells in Excel automatically
How to color formula cells in Excel automatically Study online on e-Learning lectures
Study online on e-Learning lectures How to edit photos in Google Slides
How to edit photos in Google Slides How to add synonym dictionary to Google Docs
How to add synonym dictionary to Google Docs