How to create an engaging presentation using Figma
There are a million ways to create a presentation, but Figma is an underrated tool. The Prototype feature in Figma offers tons of customizable transition options. Your transitions not only wow your audience, but you can also incorporate plugins to add quality and engage your audience, making you feel confident in your skills.
I will show you how to create a great presentation using Figma through the following article.
1. Set the first frame
Open Figma and click New design file . Click the Frame Tool (F) to draw your frame, or select a frame preset on the right using Presentation > Slide 16:9. You can create a master template to save time.
Rename your frame by double clicking on the blue header in the top left. Set the background color (you can also change the background color by highlighting all the frames and changing the fill color).
2. Add Text for Title
Use the Text Tool (T) and write your title. Use separate text boxes for each line, each line should have only one or two words. Set your text preferences in the Text menu on the right. Figma uses Google fonts, so you may want to know the best Google fonts.
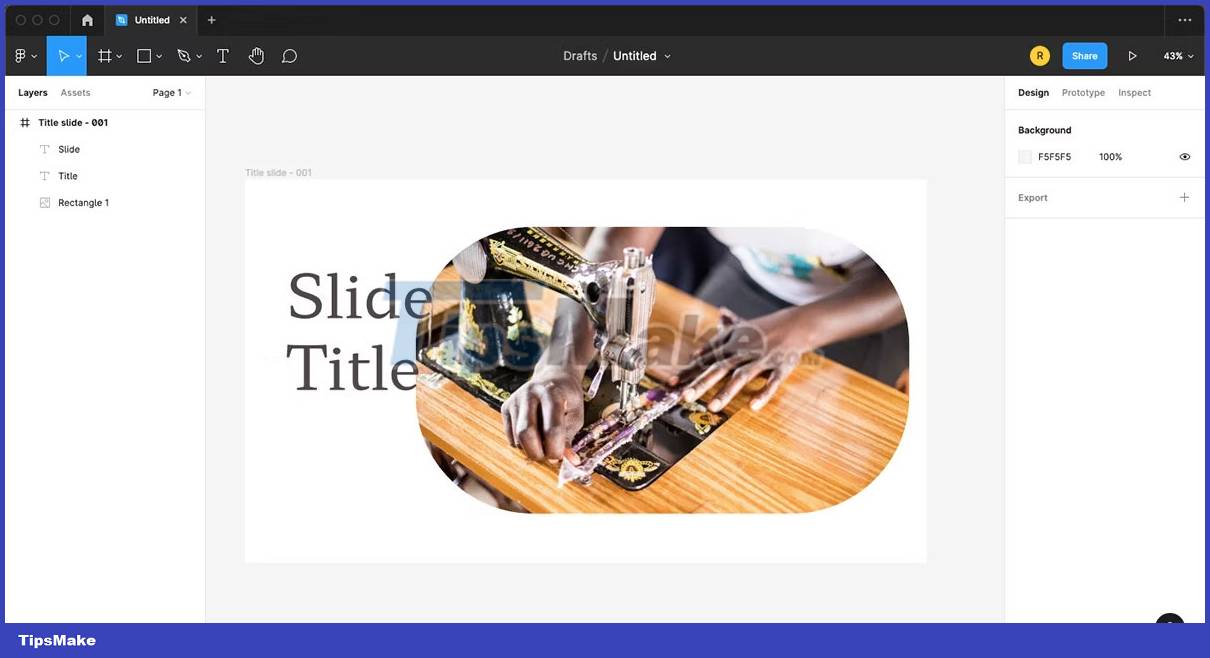
3. Add images
You can use existing photos or take your own. To add an image, draw a rectangle with the Rectangle Tool (R) . Your image will be in this shape.

Click the rectangle, go to Fill , then click Colored square . Then click Solid > Image > Choose image . Find your image and click Open. Hover over the image to reveal 4 white circles. Click and drag a circle inward to round the corners of the image.
Arrange the layers so that the image is in the background and the text is on the top layer. You can drag layers in the Layers panel or by pressing Cmd/Ctrl + [ to bring a layer back and Cmd/Ctrl + ] to bring a layer forward one level.
4. Create the first transition
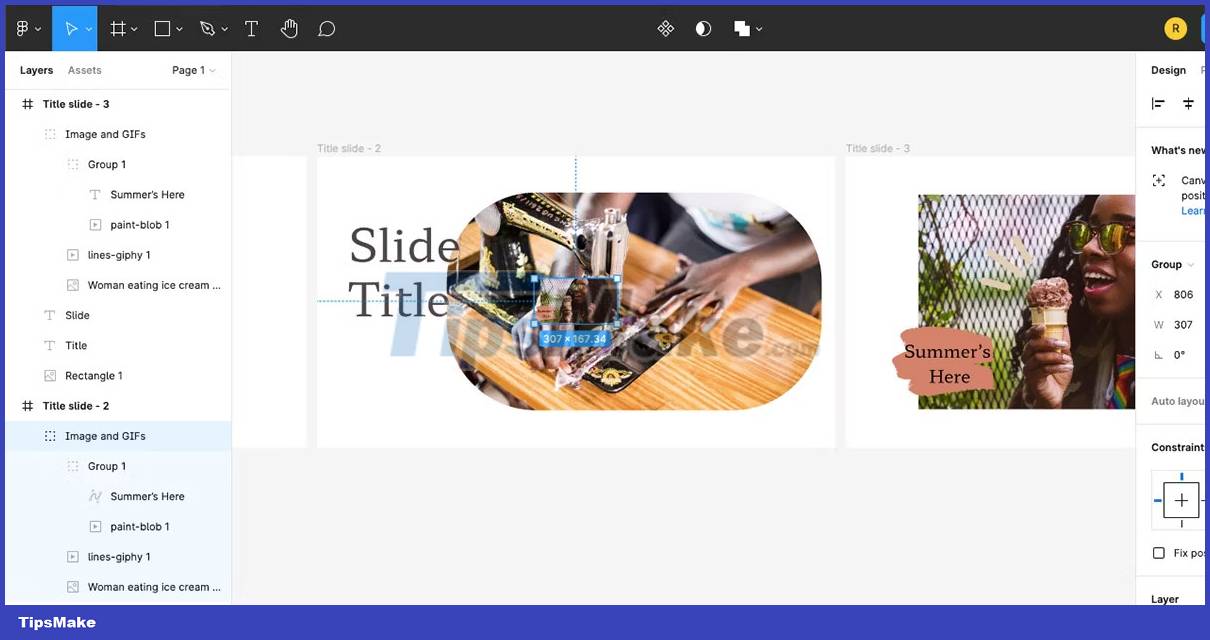
The transition will first open the image and allow the title text to slide into the frame. First, duplicate the first frame by selecting it and pressing Cmd/Ctrl + D .
On the left frame, shrink the image by reducing the height properties in the H box to about 150, leaving a horizontal slit for the image. Center it by selecting both images on the frames and clicking Option + V (Mac) or Alt + V (Windows).

To complete the image conversion, select the image on the left hand side. Then change the opacity to 0% on the right menu in the box next to Pass Through in the Layers section. This will make the image invisible before it opens.
Click on the first text box and hold down the Shift key. Start dragging, then also hold the spacebar and continue dragging the text out of the frame. Without the extra spacebar, this transition won't work, but if you hold the spacebar before dragging, only your frame will be moved.
Do this again for the rest of the text boxes, but drag them to the left a bit to add variety in the transition. With the text still selected, reduce the layer opacity to 0% the same way you did before for the image.
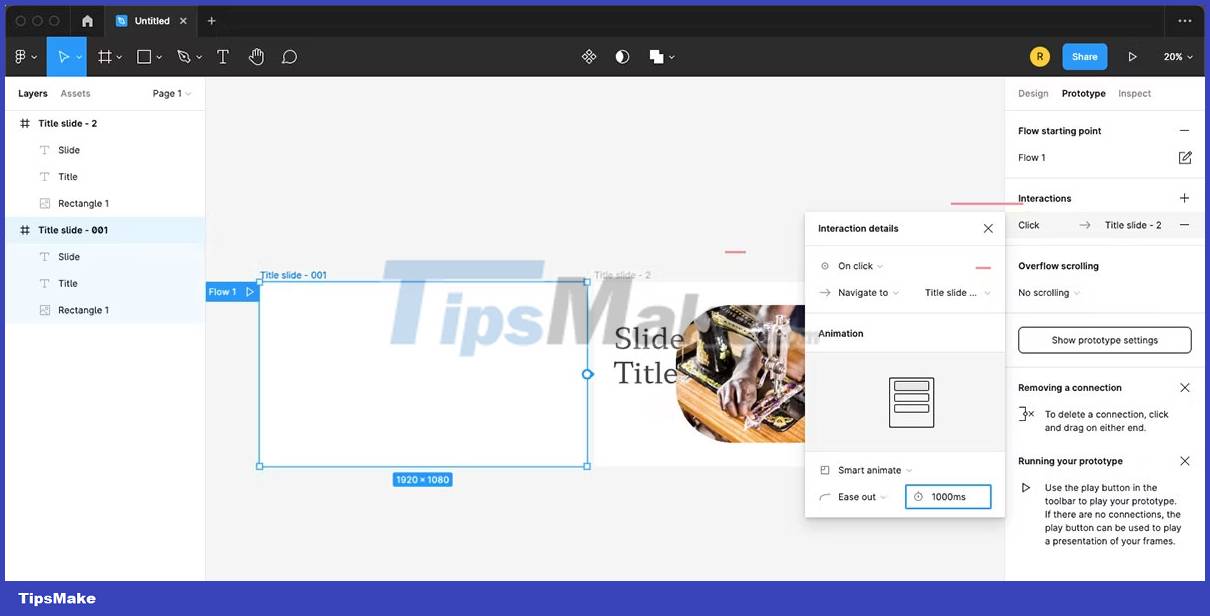
To set up the transition, go to Prototype. Select the left frame and click the blue circle that appears in the center right of the frame. Drag it so the path goes to the second frame.

In the Instant drop-down menu , select Smart Animate. Then change the cell with the stopwatch to 1000ms. This will set the transition to last one second from the click. Other settings should be set by default. Make sure you don't rename the frame header after setting the transition, otherwise the files won't connect.

Click the Play button to test the transition creation process. Return to Design to continue designing your presentation.
5. Add more slides
To switch from slide 1 to slide 2, copy the rightmost slide ( Cmd/Ctrl + D ). In the new frame - slide 2 - move the text boxes out of the frame using the previous technique ( Shift + Drag then press Space after you start dragging). Move one text box to the left and the other to the right of the frame. Set the opacity to 0% for both.
For the image, scale the image and move it slightly off-center, then set the opacity to 0%. This gives you a blank canvas for the second slide. You can add content on top of invisible content from the previous slide.

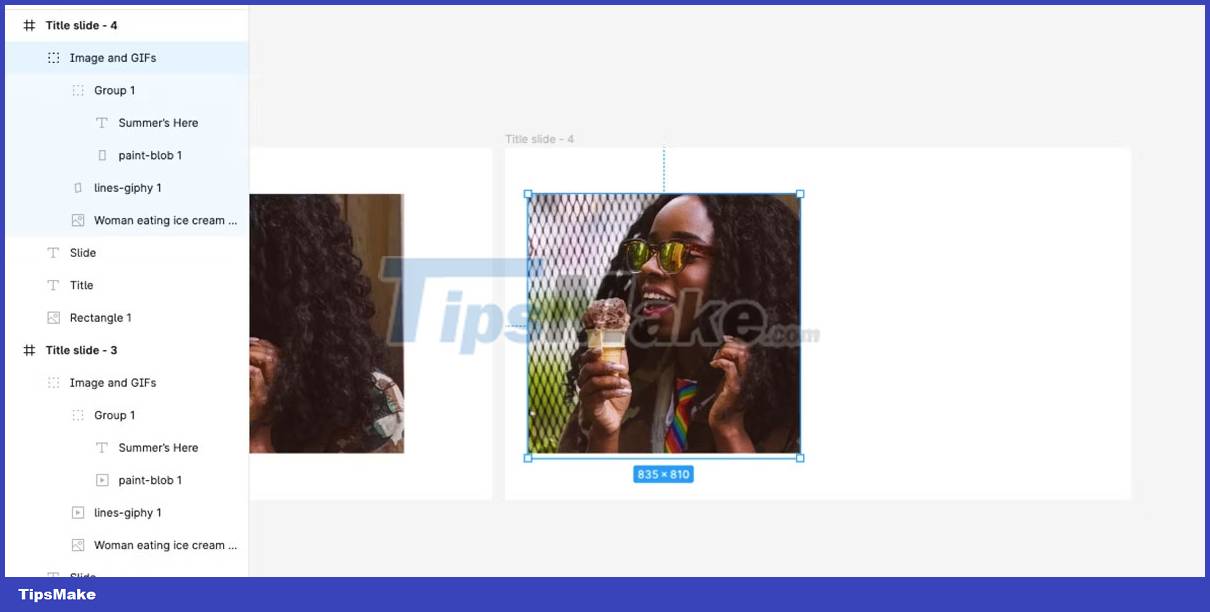
Add a large image in the middle of the frame. To add some embellishment on top of the image, use the Figma plugin for GIFs or download the GIF sticker from Giphy and drag it over the image. Select your main image and any GIFs, and then group them together ( Cmd/Ctrl + G ), this ensures that Smart Animate will work properly.

Select the group and duplicate it ( Cmd/Ctrl + C ). Then paste in the frame of slide 1 ( Cmd/Ctrl + V ). Scale it down and set the opacity to 0%. Then move this layer to the back ( Cmd/Ctrl + [ ). This ensures a smooth transition to the next slide.
Go to Prototypes. Select slide 2 and click the blue circle to drag it to slide 3. The default in Figma's Prototype menu is to use the previous settings. Return to Design.

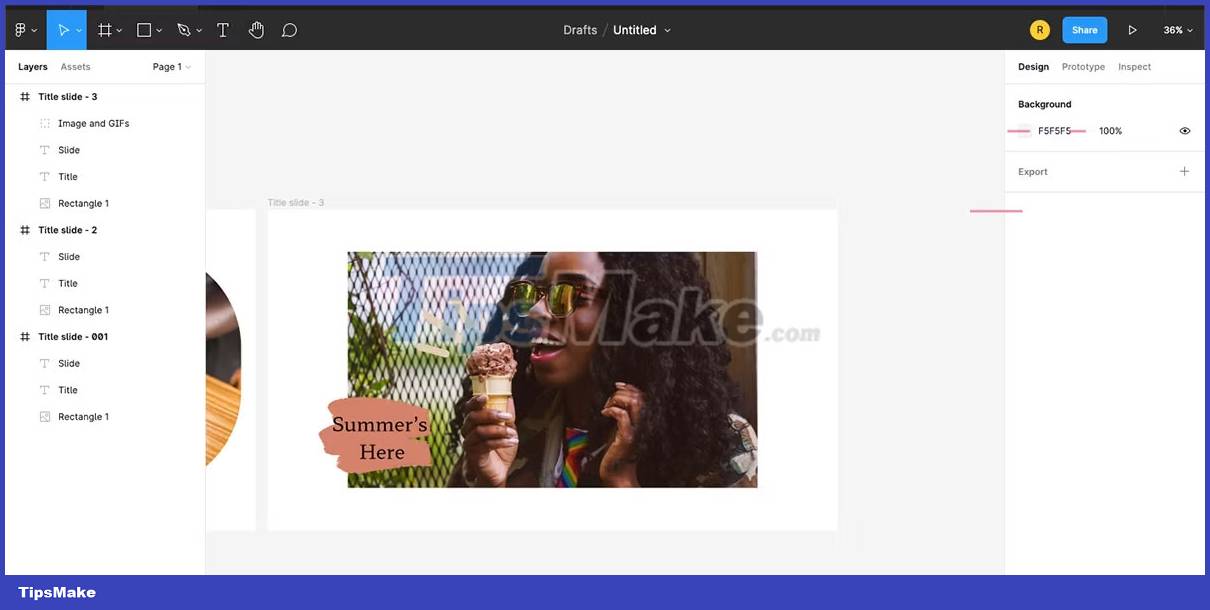
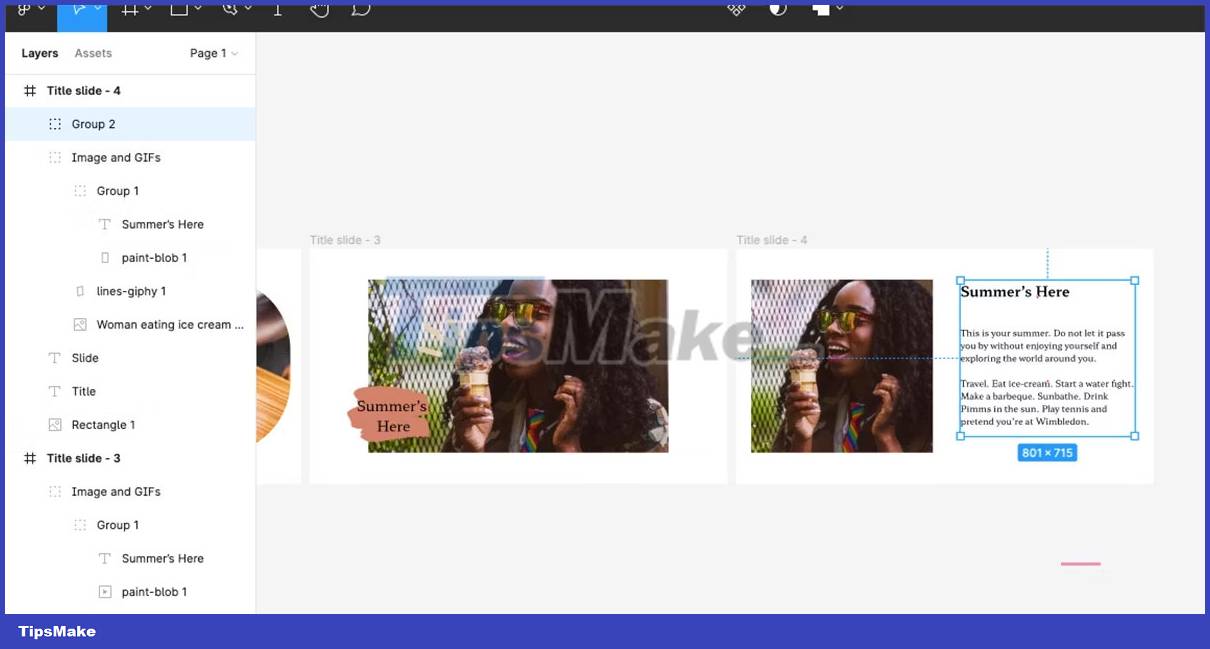
Duplicate the last slide ( Cmd/Ctrl + D ). This slide will use the same image as the previous slide, but will scale it down to one side of the frame. Move the image to the left of the frame by dragging it while holding the Shift key. Hover over the right edge of the image until a double-headed arrow appears, click and drag the right edge of the image to the left until you like it.
Go to Prototype and link the two frames together. Then go back to Design.

Add the title and body text to the right of the scaled image, and then group them together. Copy the text group and paste it on the previous slide. Click and drag the text group to the right of the frame as before.
6. Add mockups
Create a mockup. Add a new frame, then paste your mockup into it. Resize the mockup to fit the frame.

Copy the mockup and paste it on the previous frame. Resize it to fit the part of the image, then move it to the back of the layers and set the opacity to 0%. Link frames in Prototype.
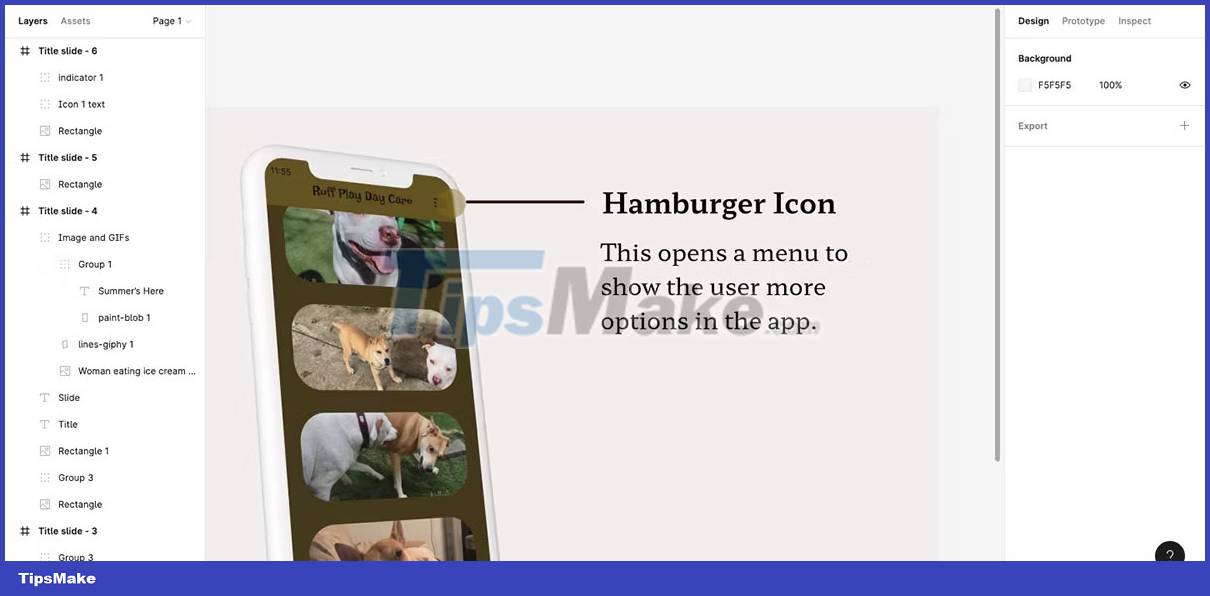
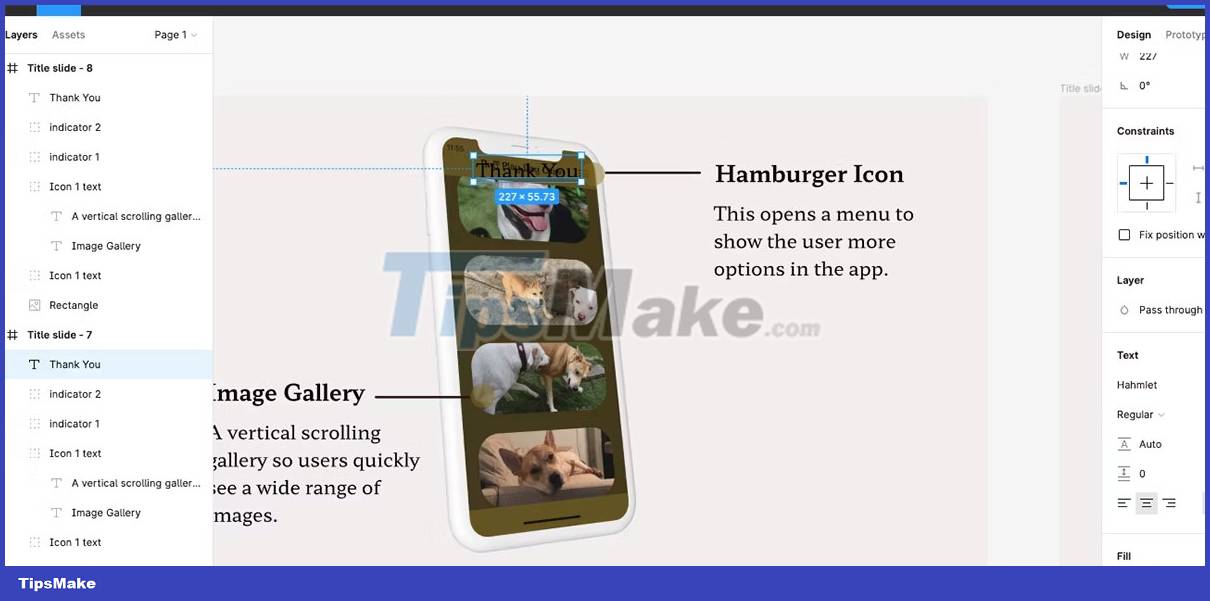
7. Add labels

Duplicate frame mockup. Add a title and description to explain parts of the mockup. Group the text together and give them names. You can then create a frosted glass effect for your bullet points. Organize everything and add a description next to it. Bind frames in Prototype .
Duplicate the frame and add a bullet and description. Duplicate each image frame over each bullet, so that each bullet appears in turn when presenting.
8. End of presentation

Duplicate the last slide. Write the last word or two and center it. Copy the text and paste it on the previous slide.
Shrink the text by holding down the K key while shrinking the text to preserve formatting. Place the text somewhere near the top of the mockup and bring this layer behind, below the image. Set the opacity to 0%. Go back to the last slide.

Move all other objects out of the frame by dragging. The transition will slide everything to the sides and top as the text moves down and expands. Link slides in Prototype.
9. Share a Figma . presentation
You can access your presentation anywhere you can log into your Figma account or share the URL with others so they can view it from anywhere. To present a presentation with transitions, click the Play button and present in full screen mode.

You can also save the frames as a PDF, but be aware that you will lose the dynamic transitions when you do so.
 How to fix the error of printing missing documents in an Excel sheet
How to fix the error of printing missing documents in an Excel sheet Common causes of Excel workbook errors
Common causes of Excel workbook errors How to insert special symbols into Google Sheets
How to insert special symbols into Google Sheets How to change the default Google Sheets font
How to change the default Google Sheets font How to add comments to Google Slides
How to add comments to Google Slides 4 Advanced PivotTable Functions for Excel Data Analysis
4 Advanced PivotTable Functions for Excel Data Analysis