How to convert any website into a Figma design
While most people create designs from scratch in Figma, you can get inspiration from real websites and easily create Figma designs directly from an existing HTML page. Here's how to do it.
Why create Figma designs from HTML?
There are many reasons why you might want to copy an existing web design as a Figma design. Doing this through the Figma plugin saves time, allowing you to focus on fine-tuning your design.
Practicing web design by recreating existing websites is a great way to learn from the masters. You can also use the HTML to Figma designer if you've previously designed and published a website that you've lost access to. Instead of redesigning from scratch, you can save time by converting it back to Figma.
Now that you know why this tool can be useful, it's time to learn how it works.
How to convert any website into a Figma design

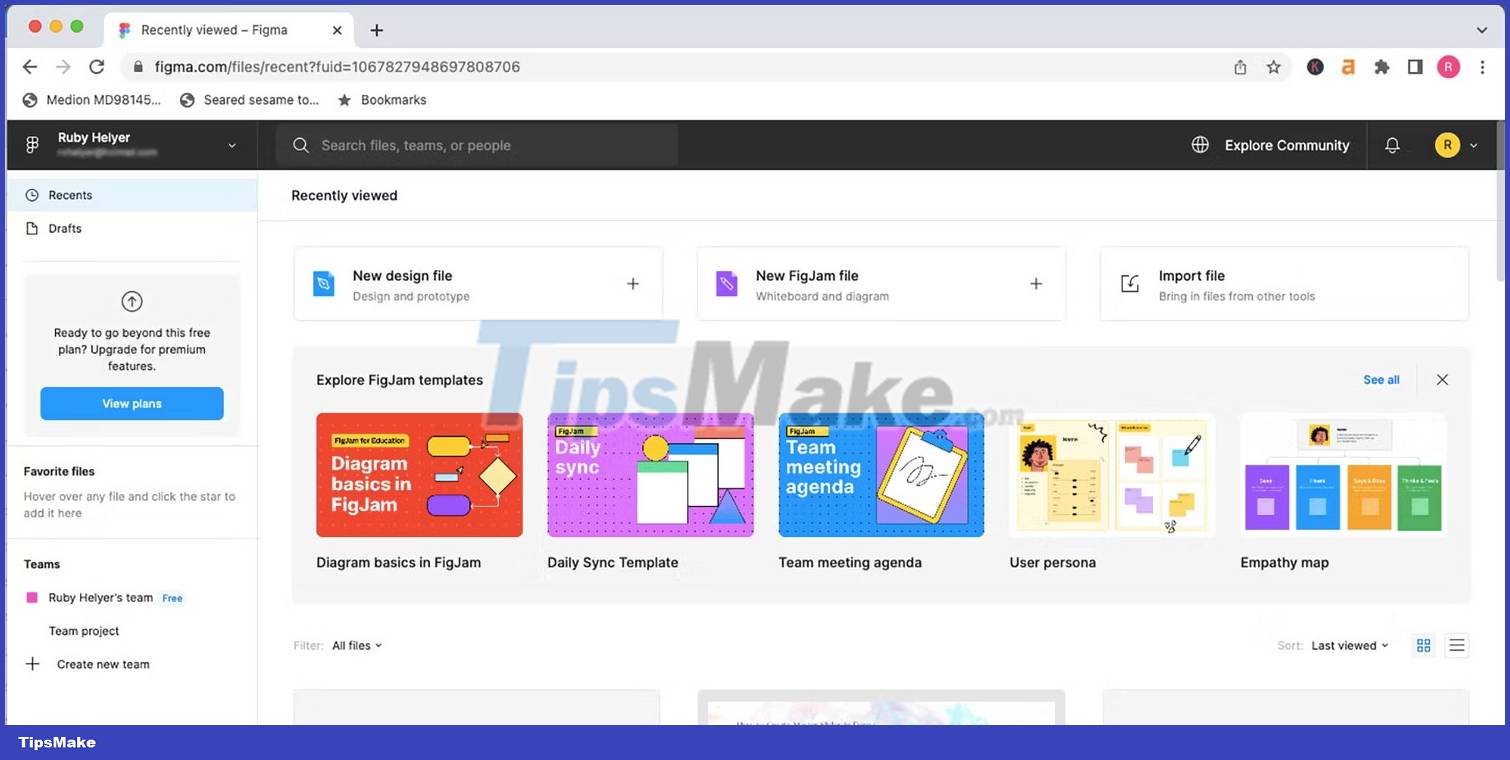
To start any Figma-based design work, you need to open Figma and log in or register. You can use the browser version, Figma, or download the desktop app; both work the same way for this project.
Open a new design file to start your HTML to Figma design project.
Step 1: Download Plugin html.to.design
To be able to directly convert a live website into a Figma design, you will need a plugin. There are countless plugins on Figma to help with your designs, including plugins for modeling phones and devices. You can add your converted website design to a mockup later if you wish.

To download the plugin, select the Figma menu (Figma logo) > Plugins > Find more plugins . Alternatively, you can choose Resources > Plugins . From either option, type in the search bar html.to.design.

Find the option provided by divRIOTS and select Run. This will open the plugin as a dialog on your Figma canvas.
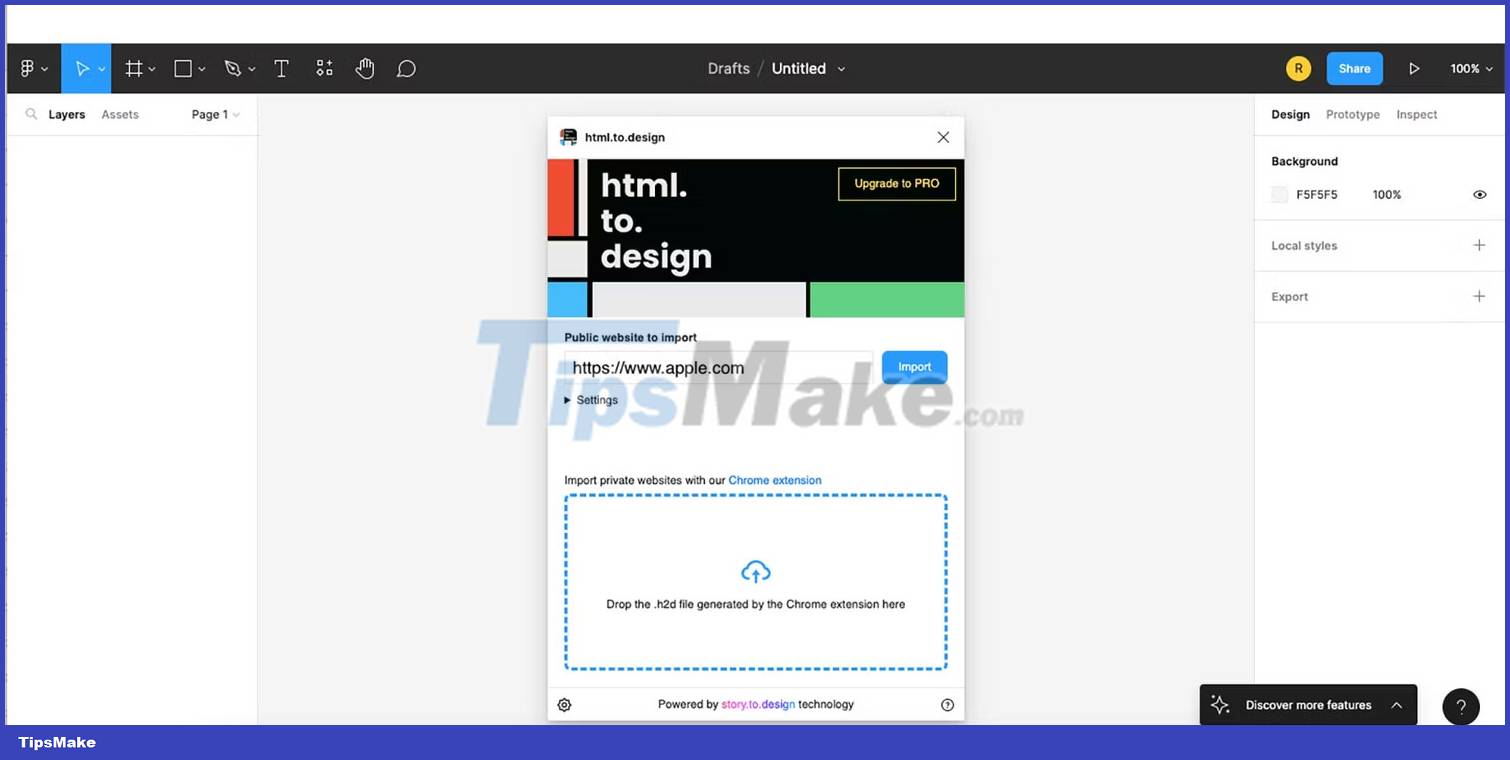
Step 2: Paste the website URL

The html.to.design plugin is free but offers a Pro version. You can complete your entire design workflow with the free version.
Find the website you want to create a Figma design for. You should use a public website - not a website that can only be accessed by logging in.
Copy the full URL and paste it into the input box on Figma, replacing the site placeholder.
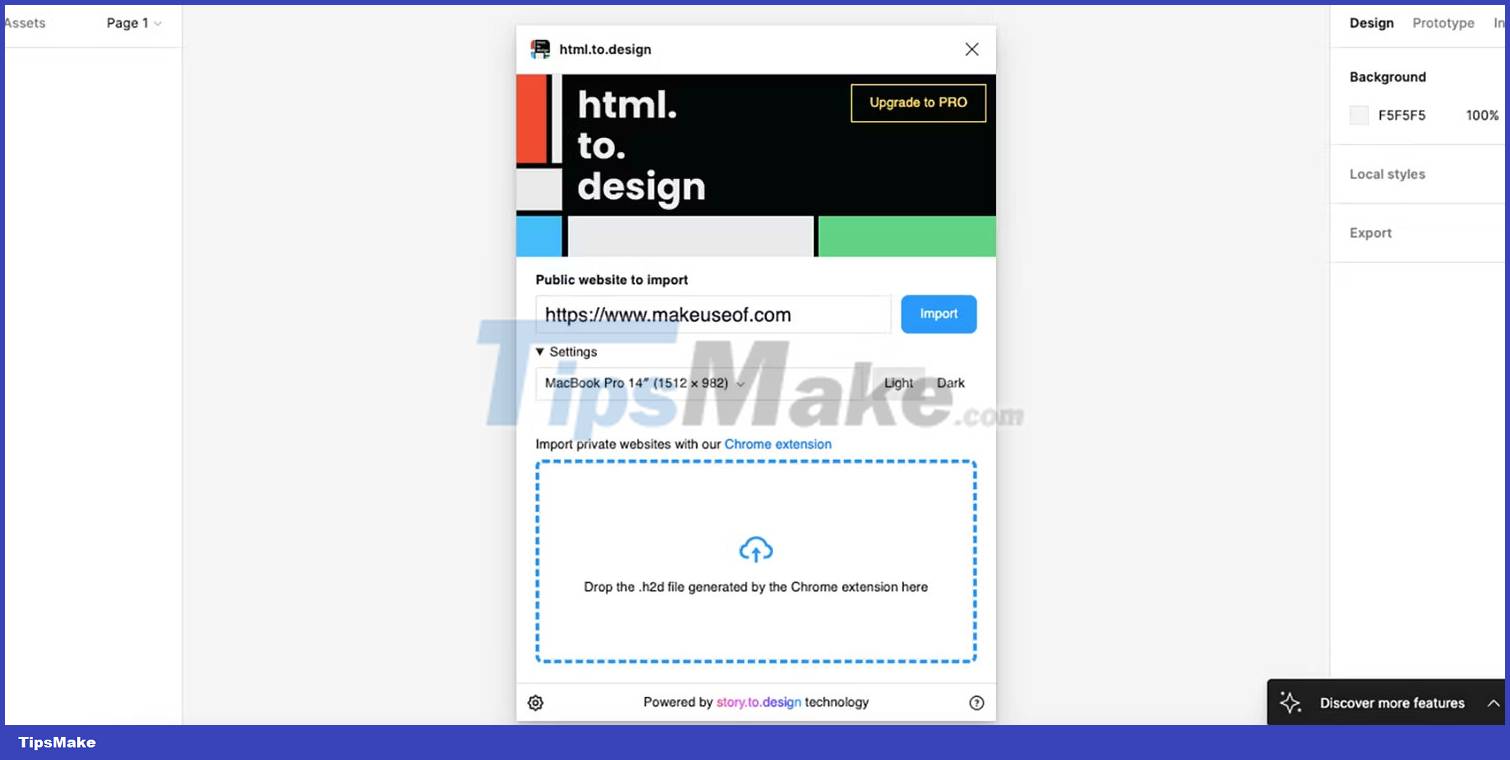
Step 3: Load your design

After pasting the website's URL, open Settings below the input box to choose the size of the design. You can import designs for a variety of devices, but you'll have more success choosing a desktop device using the desktop URL and mobile URL for mobile.
There are also customization options for devices or sizes that are not available as default options. The example will choose MacBook Pro 14' with Light theme.
Once you've specified your device and viewport settings, select Import to bring your HTML design into Figma. Wait until the loading bar is complete for the Figma design to appear.

Depending on the website you used, you may see a pop-up box explaining some typefaces that need to be replaced. This will be because copyright is granted to the typefaces. Figma will replace them with the typeface you have access to.
Exit any pop-ups, then exit the plugin dialog to see your new design in full form.
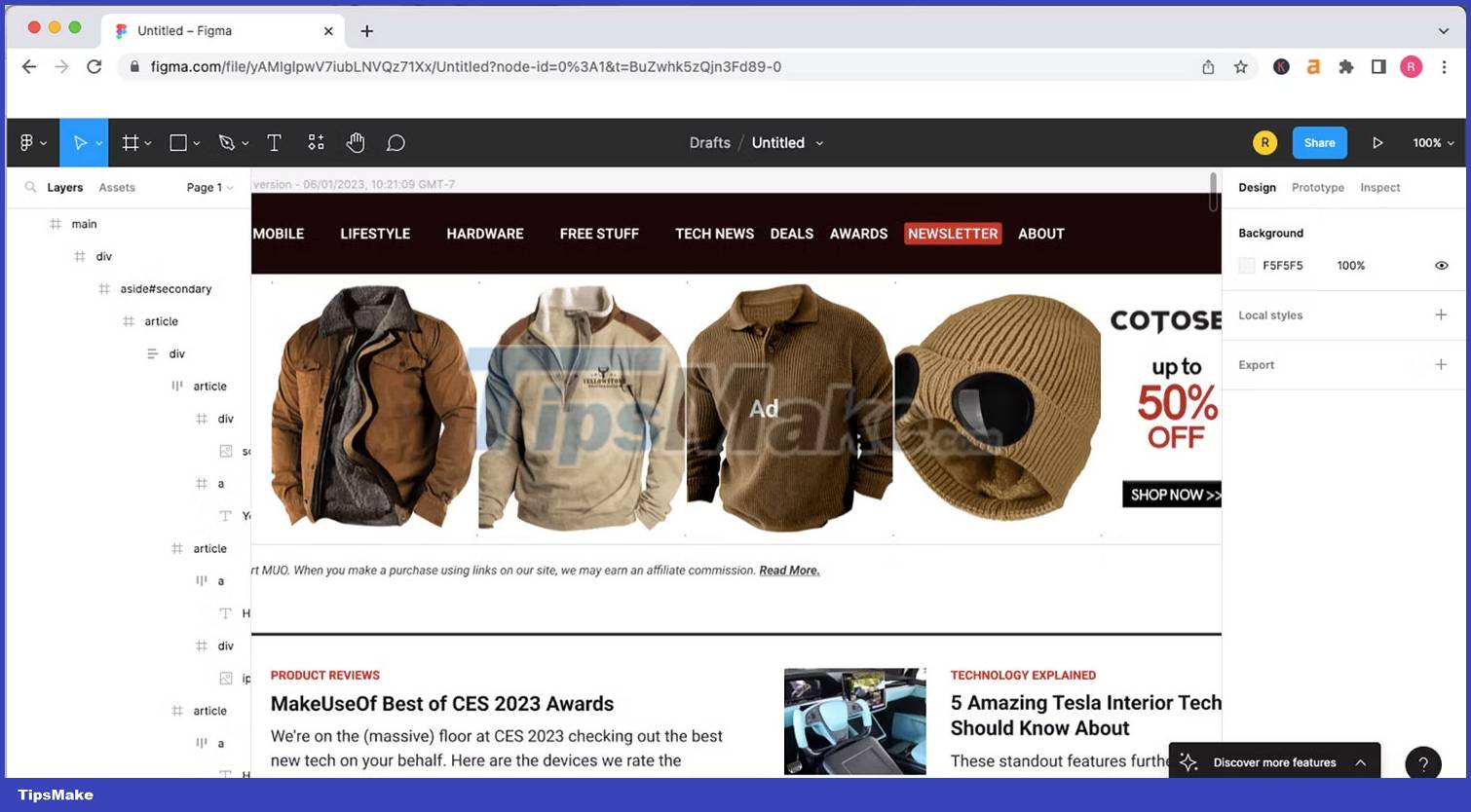
Step 4: Edit Figma . Design

From here, you can start editing your Figma website any way you want. As mentioned, this HTML to Figma functionality allows you to learn how existing web pages are designed to inspire you to create your own website from scratch. You can use a basic design from a website and create a presentation using transitions in Figma, or just learn how other designers set up websites.
On the left menu you will find layers. Since this has been converted directly from the HTML, layers can be more detailed or even confusing than what you're used to when designing yourself. Select a part of the design to find the highlighted layers on the left menu.

You can replace images, retype titles and text, or move things around in the layout by double-clicking on the design. The html.to.figma plugin does not duplicate animation or transition settings when clicking links or changing pages. You can add them yourself.
 How to graph trigonometric functions with Excel
How to graph trigonometric functions with Excel 5 Best IDEs for Programming on Windows 10
5 Best IDEs for Programming on Windows 10 Web13: Session Hijacking Hacking Techniques
Web13: Session Hijacking Hacking Techniques How to Tune a Java Virtual Machine (JVM)
How to Tune a Java Virtual Machine (JVM) TOP best programming games and apps for kids
TOP best programming games and apps for kids Team Kali Linux teaches free online pentest on Twitch
Team Kali Linux teaches free online pentest on Twitch