11 useful tips for a productive Figma workflow
Figma is very popular among UI/UX designers and if you are one of them, you are probably already familiar with Figma, or even use it on a daily basis. Here are some really useful and time-saving Figma tips and tricks for a productive Figma workflow.
1. Using the Bar Graph Arc Tool
- Draw a circle.
- Click the arc to the right of the circle and start moving to create the shape you need.

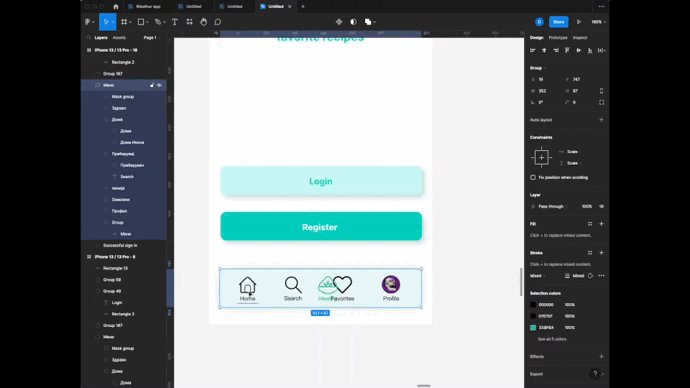
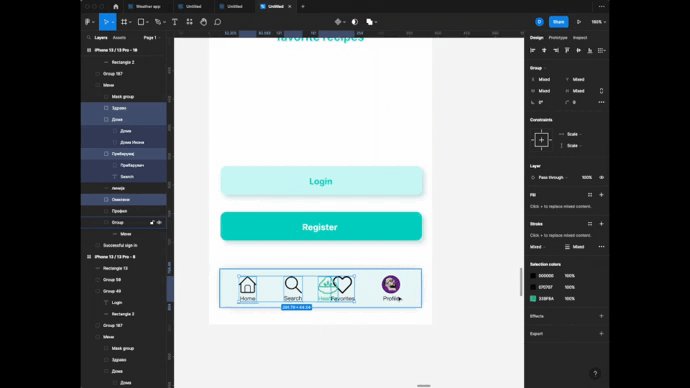
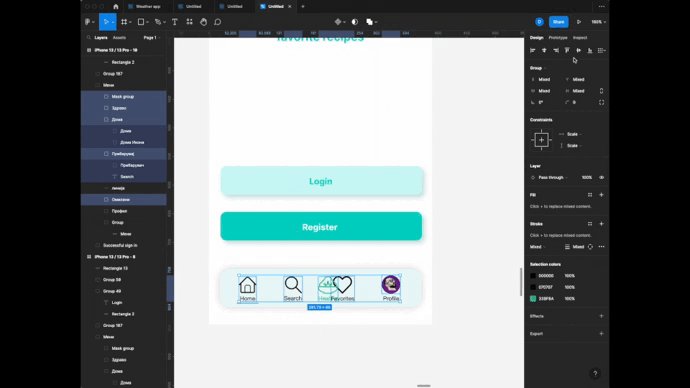
2. Quickly Align Navigation Bar Icons
To align the navigation bar or anything else you can use Tidy Up, Distribute Vertical Spacing or Distribute Horizontal Spacing .

3. Easier to draw circular progress bar
- First, draw a circle.
- Use the Arc tool and drag it to the percentage you need.
- Adjust the thin radius to your liking.

4. Arrange and reposition objects
- Select multiple objects in the table.
- Drag and rearrange objects and adjust their spacing.

5. Preview a color with the Eye Dropper tool
Use the Eye Dropper tool to select a color and simply hold it instead of clicking on the color to see a preview of it in the selected object.

6. Quick Opacity Adjustment
- Select the object you want to change the opacity of.
- Now just enter the number without doing anything e.g. enter 55 and the opacity will be set to 55%.

7. Collapse all layers
- On a Mac, use Option + L.
- On Windows, press Alt + L to collapse all the Figma layers. A great shortcut to clean up your Figma files.

8. Use Quick Actions
- On Mac, hold Cmd + / or Cmd + P and write the feature you need, for example unlock all objects.
- On Windows, Control + / or Control + P , and also type what you want to do

9. Quick fix line height
If your line-height looks messy and you don't have a specific value, just type 'auto' in the line-height field or delete any numbers there and press Enter. The height of the line will automatically adjust

10. Hold down the spacebar and move the object
- Create a selection container with the mouse
- Hold the clicked mouse, and press and hold the spacebar
- While holding both spacebar and mouse click, move around to select something.

11. Use the Scale tool to avoid distortion
- Choose the things you want to keep the proportions
- Press K on the keyboard
- Now expand the selection without worrying about the image distortion

Open Figma, then try these tips and tricks to see how much time they save and help you have an efficient workflow.
Good luck with your application!
 How to insert emoji into photos on iPhone is very simple
How to insert emoji into photos on iPhone is very simple The most useful free Figma plugins
The most useful free Figma plugins How to fix AirDrop not working error on iOS 16
How to fix AirDrop not working error on iOS 16 How to Call Someone Who Blocked Your Number
How to Call Someone Who Blocked Your Number How to Merge Photos on iPhone
How to Merge Photos on iPhone Instructions for batch editing photos on iOS 16
Instructions for batch editing photos on iOS 16