Table in CSS
Tables in HTML can become much more beautiful thanks to CSS.
Borders for tables in CSS
To create a border for a CSS table, use the border property.The following example shows the use of black borders for elements, and.
table, th, td {
border : 1px solid black ;
}
Note that in the example on the double-edged table, both the table and the elements and have their own borders.
Merge the table border
The border-collapse feature is used to combine table borders into a single border.
table {
border-collapse : collapse ;
}
table, th, td {
border : 1px solid black ;
}
If you want a single border around the table, use only the border property.
table {
border : 1px solid black ;
}
Width and height of the board
The width and height of the table are determined by the width and height characteristics.The example below sets the width of the table to 100% and the height of the element is 50px.
table {
width : 100% ;
}
th {
height : 50px ;
}
Align the table position horizontally
The text-align feature is used to align the table horizontally (left, right, middle) of the contents, or.By default the content in the element will be centered and the contents will be left justified.
The example below aligns the text in the element.
th {
text-align : left ;
}
Align the table vertically
Features vertical-align used to align the table vertically (top, bottom, middle) of content in and.Default content will be centered.
The following example is just below the element
td {
height : 50px ;
vertical-align : bottom ;
}
Padding in the table
To control the distance between the border and the content in the table, use the padding property for the element and
th, td {
padding : 15px ;
text-align : left ;
}
Divide the table horizontally
Features border-bottom for and use
th, td {
border-bottom : 1px solid #ddd ;
}

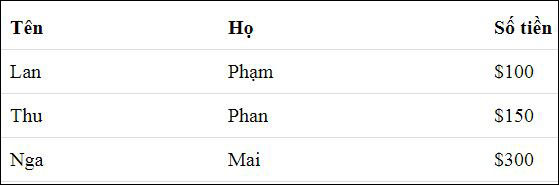
For example with a division of 1px

For example with a 10px split
Hover over the table
Use the: hover selection tool to emphasize the table row when hovering over.
tr:hover { background-color : #ffff00 ;} 
The row is highlighted when hovering over
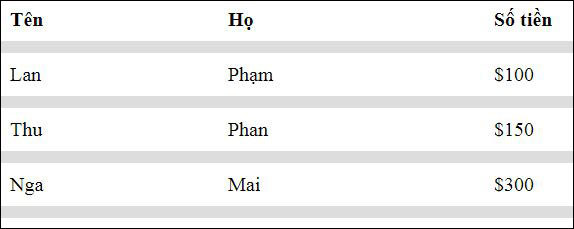
Stripe board
To create a 2-color stripe, use the tool to select nth-child () and the background color with backgroud-color.
tr:nth-child(even) { background-color : #f2f2f2 ;} 
The board has 2 color stripes
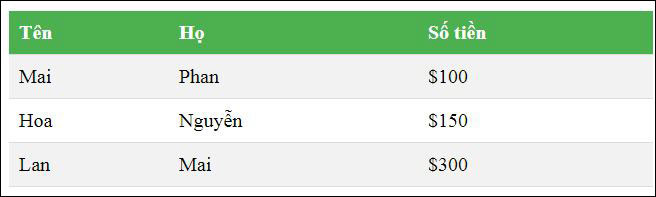
Add color to the board
The example below defines the background color and text color for the element
th {
background-color : #4CAF50 ;
color : white ;
}

For example, create colors for the background and text in the table
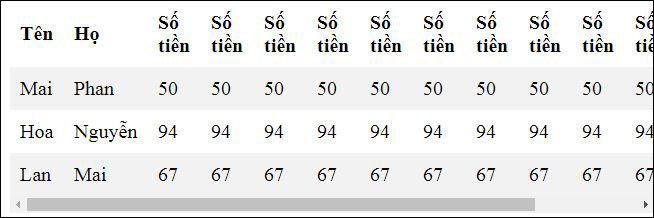
The table is highly responsive (responsive table)
A highly responsive table has a scroll bar to display the full content when the screen is too small.To do this, you add a container element (like

Scroll bar to see the entire table content
Note that on OS X LIon, the default scroll bar is hidden and only appears when used (even if you have overflow: scroll pre-set).
Previous post: List in CSS
The following article: Display element in CSS
You should read it
- How to create tables and tables in Word - Instructions on how to create tables and tables in Word 2007, 2010, 2013, 2016
- Table in HTML
- How to create tables, draw tables in Word
- MS Word - Lesson 8: Creating a table
- Instructions to add background color to each cell in the table on Word
- How to split tables, join tables in Word
 display in CSS
display in CSS Max-width, maximum element width in CSS
Max-width, maximum element width in CSS Location of element in CSS
Location of element in CSS Overflow in CSS
Overflow in CSS How to create checkboxes with CSS Grid
How to create checkboxes with CSS Grid 9 reasons you should equip a little knowledge of HTML and CSS
9 reasons you should equip a little knowledge of HTML and CSS