Location of element in CSS
The position feature determines the positioning method for an element (static - static, relative - relative, fixed - fixed, absolute - absolute or sticky - fixed).
CSS position properties
The position property is used to determine the method of positioning the element with 5 values:
- static
- relative
- fixed
- absolute
- sticky
The element is placed on the position with the top, bottom, left and right properties.However, they only work when you have set the previous position property.Depending on the value of location selection, they also operate differently.
position: static;
The default HTML element is located statically, unaffected by the top, bottom, left, and right properties.
The element has position: static;cannot be located in any other way but always follow the normal flow of the page.
div.static {
position : static ;
border : 3px solid #73AD21 ;
}
position: relative;
The element with this value places the position relative to the normal position.Set the top, bottom, left and right positions for the element with this property to adjust its position relative to the normal position.Other content cannot be adjusted to fit the space left behind.
div.relative {
position : relative ;
left : 30px ;
border : 3px solid #73AD21 ;
}
position: fixed;
The position: fixed element is positioned relative to the viewport, which is always in one place even when scrolling.The top, bottom, left, and right positions must be used to determine.
The fixed element leaves no space on the page where it usually lies:
div.fixed {
position : fixed ;
bottom : 0 ;
right : 0 ;
width : 300px ;
border : 3px solid #73AD21 ;
}
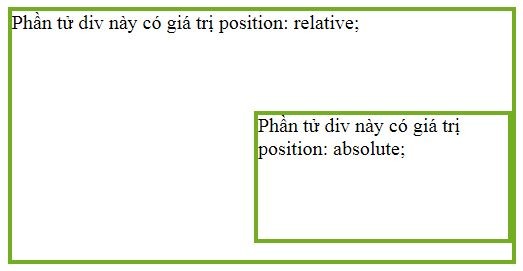
position: absolute;
The element using position: absolute is positioned relative to any other positioned parent element, except static (instead of viewport like position: fixed).
However, if there is no parent element, it will use the body text and move along when scrolling the page.
div.relative {
position : relative ;
width : 400px ;
height : 200px ;
border : 3px solid #73AD21 ;
}
div.absolute {
position : absolute ;
top : 80px ;
right : 0 ;
width : 200px ;
height : 100px ;
border : 3px solid #73AD21 ;
}

The position: absolute value must always have a parent element
position: sticky
The sticky value element is placed based on the position when the user scrolls the page.The sticky element changes between relative and fixed, depending on the scroll position.It will be relative until the position to the viewport's point, then it will "stick" there (like position: fixec).
Note: Internet Explorer, Edge 15 and earlier versions do not support position: sticky.Safari requires a prefix -webkit- and must specify at least 1 in the top, bottom, left, and right positions.
The example below the sticky element is at the top of the page (top: 0) when the roll position is reached.
div.sticky {
position : -webkit-sticky ; /* Safari */
position : sticky ;
top : 0 ;
background-color : green ;
border : 2px solid #4CAF50 ;
}
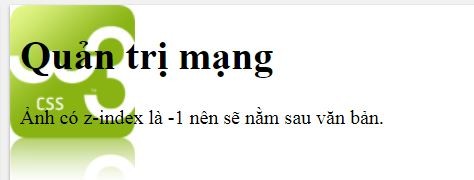
The element overlaps
When positioning the element, they can overlap.The z-index property defines the order for the elements (which first, which after) and the value can be negative or positive.
img {
position : absolute ;
left : 0px ;
top : 0px ;
z-index : -1 ;
}
The element with a larger order value will be first.If z-index is not specified, any element behind the HTML code will be displayed first.

Set the display order for elements
Previous lesson: Maximum element width in CSS
Next article: Overflow in CSS
 Overflow in CSS
Overflow in CSS How to create checkboxes with CSS Grid
How to create checkboxes with CSS Grid 9 reasons you should equip a little knowledge of HTML and CSS
9 reasons you should equip a little knowledge of HTML and CSS Top 5 popular CSS Framework that you should keep in mind
Top 5 popular CSS Framework that you should keep in mind Master CSS Flexbox in just 5 minutes
Master CSS Flexbox in just 5 minutes Introduction to CSS
Introduction to CSS