How to make photos on PhotoScape?
PhotoScape is a software that integrates various photo editing features to meet basic needs such as adjusting contrast brightness, viewing photos, cropping images, resizing, creating animations . In content The following article, we will guide you how to make animated photos on PhotoScape.
- Basic steps for making GIF images from video files
- Tutorial for creating animations in Photoshop CS6
Note : You should use square images to make animations
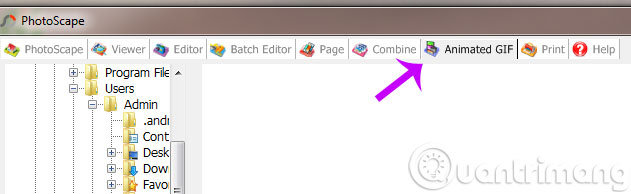
Step 1 : At the main interface of PhotoScape, select the Animation Gif tab

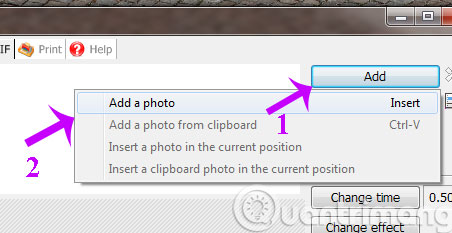
Step 2 : You import photos into PhotoScape (from 2 photos or more)


Step 3 : You will customize the animation effect

1- Play button (a pointed triangle facing to the right): Run image transfer mode.
2- Stop button (square shape): Stop image transfer mode.
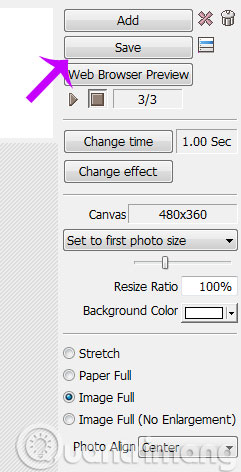
3- Change time : Change the image transfer time. For every 100 units it is 1 second.
4- Change effect : Photo transfer effect:
- No Effect : No effect
- Slide up : The next image will run from the bottom up instead of the previous image.
- Slide down : The next image will run from the top down instead of the previous image.
- Slide to the left : The next image will run from right over instead of the previous image.
- Slide to the right : The next image will run from the left to replace the previous image.
- Convert to Background Color : The previous image gradually changes to the background color, then the background color gradually changes to the next image (the background color is mentioned below).
- Convert to Black : The previous image gradually changes to black, then from black gradually changes to the next image.
- Convert to White : The previous image gradually changes to white and then from white to the next image.
5- Optional image size .
- Set to first photo size : Take the first photo size to make the overall size for the remaining photos.
- Set to big photo size : Get the largest image size as the general size for the remaining photos.
- Set to small photo size : Get the smallest image size as the common size for the remaining images.
- Set canvas size : Choose your desired size.
6- Slider : Customize image size (resize).
7- Resize Ratio : Shows the resize ratio compared to the original size.
8- Background Color : Background color option ( for Change effect above ).
- Stretch
- Paper Full
- Full Image
- Image Full (No Enlargement - No photo enlargement).
9- Photo Align : Photo position (aligned).
Step 4 : After adjusting the effect, select Save to save the image

And this is the result

Good luck!
 Instructions to add watermark, rotate, flip photos with Picasa
Instructions to add watermark, rotate, flip photos with Picasa Collage photos into frames with PhotoShine
Collage photos into frames with PhotoShine Instructions to reduce the volume of photos in Photoshop
Instructions to reduce the volume of photos in Photoshop Instructions for creating tattoos on people in Adobe Photoshop
Instructions for creating tattoos on people in Adobe Photoshop Add a simple way to make beautiful Christmas cards
Add a simple way to make beautiful Christmas cards 6 simple steps to make a unique calendar for the new year
6 simple steps to make a unique calendar for the new year