How to Create a Stamp Effect With Inkscape
Method 1 of 3:
Pattern along a Path
-
 Using the Rectangle Tool draw a rectangle.
Using the Rectangle Tool draw a rectangle. -
 With the Ellipse Tool, draw a circle (keep the Ctrl key pressed to get a circle).
With the Ellipse Tool, draw a circle (keep the Ctrl key pressed to get a circle). -
 Select the circle and then the rectangle.
Select the circle and then the rectangle. -
 And put the circle on the path defined by the rectangle (Effects > Generate from Path > Pattern along Path). Ensure copies are Repeated, the deformation type is Snake and adjust the space to fit the size of your circle:
And put the circle on the path defined by the rectangle (Effects > Generate from Path > Pattern along Path). Ensure copies are Repeated, the deformation type is Snake and adjust the space to fit the size of your circle:- You will get a contour made from circles for your rectangle.
-
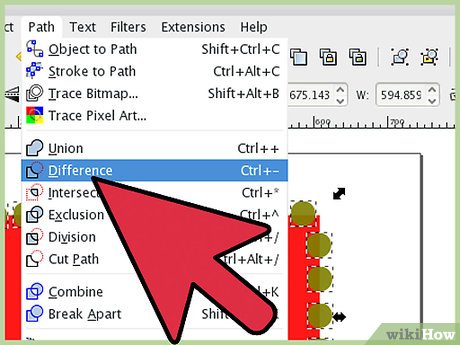
 Select the contour and subtract it (Path > Difference) from the rectangle.
Select the contour and subtract it (Path > Difference) from the rectangle.- This is the perforated paper.
-
 Change its color to something paper-like, white or something near white (a very light yellow for old paper).
Change its color to something paper-like, white or something near white (a very light yellow for old paper). -
 For a shadow which will make the paper more visible, duplicate the shape and make the copy black.
For a shadow which will make the paper more visible, duplicate the shape and make the copy black. -
 Put it at the bottom of the stack and move a little to the right and down.
Put it at the bottom of the stack and move a little to the right and down. -
 Slightly blur the shadow and if you want, adjust its transparency.
Slightly blur the shadow and if you want, adjust its transparency.- This is what it should look like at those point.
- Optionally, for increased realism, rotate it a little.

Method 2 of 3:
Tiled Clones
-
 With the Ellipse Tool, create a circle.
With the Ellipse Tool, create a circle. -
 Create tiled clones (Edit > Clone > Create Tiled Clones). Leave the symmetry as simple translation and change the Shift X Per column and Shift Y Per row to something to fit the size of your circle (here 20% is used). Set the number of rows and columns (here 6x8) to get the desired size of the stamp.
Create tiled clones (Edit > Clone > Create Tiled Clones). Leave the symmetry as simple translation and change the Shift X Per column and Shift Y Per row to something to fit the size of your circle (here 20% is used). Set the number of rows and columns (here 6x8) to get the desired size of the stamp.- The result is a grid like this.
-
 Select and delete the inner circles and leave only a border. Select all and unlink the clones (Edit > Clone > Unlink Clone). Select all and make a union (Path > Union).
Select and delete the inner circles and leave only a border. Select all and unlink the clones (Edit > Clone > Unlink Clone). Select all and make a union (Path > Union). -
 Draw a rectangle at the desired size and put it under the border made from circles.
Draw a rectangle at the desired size and put it under the border made from circles. -
 Subtract (Path > Difference) the border from the rectangle.
Subtract (Path > Difference) the border from the rectangle. -
 Change its color and add a shadow.
Change its color and add a shadow.- Final product.
Method 3 of 3:
Align and Distribute
-
 Create a Rectangle.
Create a Rectangle.- And a circle.
-
 Select the circle and create a lot of duplicates (Edit > Duplicate). The number depend on the circle size and rectangle width.
Select the circle and create a lot of duplicates (Edit > Duplicate). The number depend on the circle size and rectangle width. -
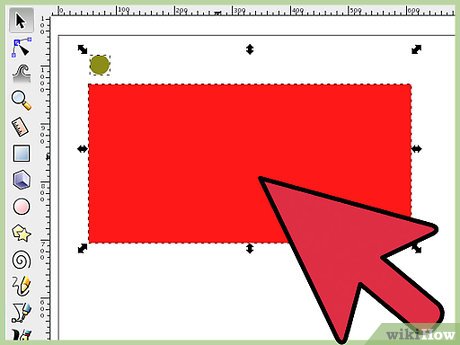
 Select all the circles and the rectangle.
Select all the circles and the rectangle. -
 And use the Align and Distribute dialog (Object > Align and Distribute).
And use the Align and Distribute dialog (Object > Align and Distribute). -
 Align the circles (relative to biggest item, which is the rectangle) evenly by horizontal.
Align the circles (relative to biggest item, which is the rectangle) evenly by horizontal. -
 Select the circles, perform a union (Path > Union) and move the result at the top edge of the rectangle.
Select the circles, perform a union (Path > Union) and move the result at the top edge of the rectangle. -
 Duplicate and move the copy to the bottom edge.
Duplicate and move the copy to the bottom edge. -
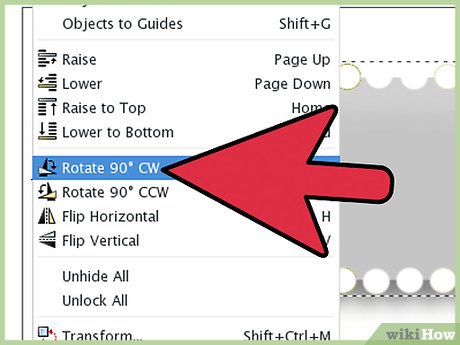
 Make two more copies, rotate them by 90 degrees and move them to the left and right edges. Adjust their position as needed.
Make two more copies, rotate them by 90 degrees and move them to the left and right edges. Adjust their position as needed. -
 Subtract the lines of circles from the rectangle (Path > Difference) one by one.
Subtract the lines of circles from the rectangle (Path > Difference) one by one.- And get the perforated paper:
- Change the color and add a shadow.

4 ★ | 38 Vote
























 How to Use Brushes in Inkscape
How to Use Brushes in Inkscape How to Trace an Image Using Inkscape
How to Trace an Image Using Inkscape How to Vectorize Maps
How to Vectorize Maps How to Draw Gears in Inkscape
How to Draw Gears in Inkscape How to Add a Watermark to Photos
How to Add a Watermark to Photos How to Make a Watermark
How to Make a Watermark