How to Vectorize Maps
Method 1 of 5:
Preliminaries
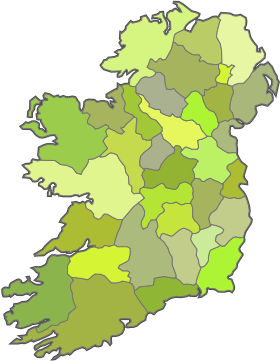
- Take a good look at the map of Ireland above. It has several problems:
- The colors are very strong.
- The letters are very difficult to read
- The borders do not have the same width everywhere.
- The border between Northern Ireland and the Republic of Ireland is not apparent.
- Open Inkscape and import the map (File-> Import). You should see the image and a white rectangle with a black border. This rectangle is called the page. The page is the area where the drawing will show. It would be nice if the drawing occupied the entire page (File->Document Properties->Fit page to selection).
- Learn to select objects. Simply click on an object or click any point and drag until a rectangle forms. Whatever is inside will be selected. You will see a dashed border with arrows surrounding it. If you click on the arrows, you resize the object. If you click on a selected object the arrows change to allow you to rotate the object.
Method 2 of 5:
Create the base
-
 Create the base. To see better, the map has been filled with green. In practice it's better not to fill it, so you can see clearly what you're tracing.]] Draw with the Bézier pen tool (shift+F6). It's more useful than the pencil tool. This tool has two modes – you can go along clicking to make a polygonal line with nodes at the vertices, or you can click and drag to make Bézier curves. If you drag, you will see that a line appears at each node that drives the shape of the curve. It doesn't matter if you don't do it perfectly at first. You can retouch it later. In any case, if you don't like where you put a node, you can eliminate the last node you drew by pressing the delete key.
Create the base. To see better, the map has been filled with green. In practice it's better not to fill it, so you can see clearly what you're tracing.]] Draw with the Bézier pen tool (shift+F6). It's more useful than the pencil tool. This tool has two modes – you can go along clicking to make a polygonal line with nodes at the vertices, or you can click and drag to make Bézier curves. If you drag, you will see that a line appears at each node that drives the shape of the curve. It doesn't matter if you don't do it perfectly at first. You can retouch it later. In any case, if you don't like where you put a node, you can eliminate the last node you drew by pressing the delete key.- For making maps, it is often sufficient to make polygonal lines.
- It's usually a good idea to zoom in on the area where you're working (magnifying tool).
- In the example, polygonal lines have been used to trace the outline of the island of Ireland.
-

 Use transparent shapes. In the examples shown, the objects are colored to distinguish them, but it is more practical to use transparent objects, so that you can follow what you are tracing on the original map. Everything that has to do with the fill and outline color is in Object->Fill and stroke.
Use transparent shapes. In the examples shown, the objects are colored to distinguish them, but it is more practical to use transparent objects, so that you can follow what you are tracing on the original map. Everything that has to do with the fill and outline color is in Object->Fill and stroke.
Method 3 of 5:
Divisions
- Divide this base shape into the regions that fit into it. Use the division tool (Path->Division). This tool divides one shape in two, using another shape. Trace the shape of one of the borders. Then you will have two objects. They will be in order, so that the uppermost shapes cover the lower ones (if they are not transparent). It is important that the object that will divide the island be above the island. To ensure that this is so, use Object->Raise (PgUp). Select both objects. Click on one and then the other while holding down the shift key. Create a division: Path->Division. You should now have two objects.
- This is the basic process for dividing maps into regions. Continue with the same process to divide the map as many times as necessary to get a mosaic of regions.
- Although it almost always possible to make maps simply by dividing, it wouldn't be a bad idea to take a look at the other options in the Path menu (union, intersection, divide path, etc.), because they are very useful.
Method 4 of 5:
Fill and border colors
-
 Color the regions. When you have the map cut into regions, it is time to color it. The color and style of each piece are properties of the objects. To change them, select the object and open the Fill and Stroke dialog (Shift+Ctrl+F). There are various options. The two that are of interest are:
Color the regions. When you have the map cut into regions, it is time to color it. The color and style of each piece are properties of the objects. To change them, select the object and open the Fill and Stroke dialog (Shift+Ctrl+F). There are various options. The two that are of interest are:- The x indicates no fill (or no border).
- The rectangle with flat color is to add flat colors to the image. There are various tabs to adjust the color using the red green and blue values (RGB); the hue, saturation, and value (HSV); the cyan, magenta, yellow and black (CMYK); or the color wheel. There is also a section for opacity, because objects can have a level of opacity or they can be left fully or partially transparent, so that you can see objects below them.
- You can also color objects by importing (File->Import) an image with the colors that you want and, selecting an object and using the dropper tool to select colors from the imported image. If you like the colors from the map at: https://commons.wikimedia.org/wiki/Image:Mapa_del_Valle_de_Albaida.svg, you can use them in the map you are creating, as done in this example.
- Choose soft colors so that you will be able to have good contrast when writing over them with black letters. Use colors that are not too saturated. Remember that retinas must last a lifetime.
- Consult Colorbrewer http://colorbrewer2.org/ to test out various pretested color themes and border combinations.
- Give the border the same properties as the filling and something more. Choosing the color value, give a gray value to all the regions (select all the regions and choose a border color in the stroke color tab}. In the stroke style tab, you can also select the line thickness and style.
Method 5 of 5:
Grouping regions
-
 Sometimes it is necessary to set off groups of regions, as by using a thicker border. In this case, mark a thick line for the coastline of the island and another to demarcate Northern Ireland.
Sometimes it is necessary to set off groups of regions, as by using a thicker border. In this case, mark a thick line for the coastline of the island and another to demarcate Northern Ireland. - Select all the objects that are part of the same group, duplicate them (ctrl+d) and unify them (Path->Union). The duplication is necessary to keep the original regions separate for one part and unify the other. Once you have this new object, you can remove the fill or give it a very transparent fill and a thicker border.
- Look at the image, showing the result of having done this with Northern Ireland and the entire island. Place the object showing the complete island is now in a lower layer (use the "End" button on your keyboard), so that the border only shows when it crosses the island.
-
 Using the wheel in the fill and stroke window, change the color of the regions without changing the saturation or intensity.
Using the wheel in the fill and stroke window, change the color of the regions without changing the saturation or intensity. - Cut the border that delineates Northern Ireland so that it stops at the ocean and doesn't follow the coast of Northern Ireland. Create a shape that covers the shape of the stroke you wish to eliminate and then use the tool Path->Cut Path. This will divide the border into two pieces so that you can erase (type delete) the border you don't want.
4 ★ | 2 Vote






 How to Draw Gears in Inkscape
How to Draw Gears in Inkscape How to Add a Watermark to Photos
How to Add a Watermark to Photos How to Make a Watermark
How to Make a Watermark How to Remove Watermarks from Photos
How to Remove Watermarks from Photos How to Optimize Images in the Cloud
How to Optimize Images in the Cloud How to Convert a Bitmap Image Into a File Format Supported by wikiHow
How to Convert a Bitmap Image Into a File Format Supported by wikiHow