Flash CS4: Learn about the Oval Tool
To select the Oval Tool, click on the Rectangle Tool icon on the toolbar and hold down the mouse for a few seconds for the submenu to appear. Click on the Oval Tool:

After selecting the Oval Tool , the mouse will switch to the + sign. To draw, click on the top position, drag the mouse to the last position and release the mouse to get an oval shape. If you hold down the Shift key while drawing, you will get a circle. You can also draw a scarf or a part of a circle or a scarf by adjusting the parameters on the Property Inspector.
Property Inspector will automatically update to provide the information related to the Oval Tool as follows:

Just below the Property Inspector is an oval icon with the words indicating you are choosing the Oval Tool

Just below the Fill and Stroke section is the color selection for the border (Stroke - on the left) and the bowel (Fill - on the right).
Select the color from the palette when you click on the black box next to the pencil to set the color for the border, or the green box on the right next to the paint bucket to set the color of the oval:


Next, choose the size of the border. You can either drag the slider to the right of the Stroke text or type the number directly into the box to the right. When you drag the slider, the right pane updates the value according to the slider position.

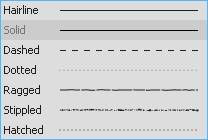
The next part is to select the style for the border. If you click on the black triangle next to the pencil, you can choose one of the following contour types:

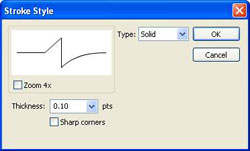
If you click on the pencil, you can customize the extra parameters for the border in the following dialog box:

You can experiment to find a nice border style. However, one thing to note is that complex designs will increase the final size of the work.


The Scale section shows the outline when enlarged or reduced. If you click on the black triangle, you will have the following options:

Normal : change according to scale value.
Horizontal : only scale horizontally.
Vertical : indicates the vertical scale.
None : does not change with scale value.
If you select the Hinting box, Flash will adjust itself to round the stroke value, avoiding blurring.


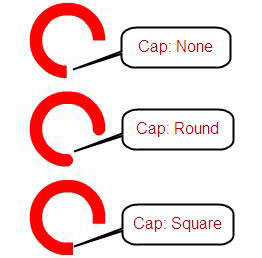
The Cap option helps you show the tip style of the closed loop. If you click on the black triangle, you will have the following options:



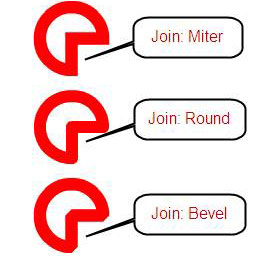
Join helps you show the style of the intersection of the roads. You will get the following choices when clicking on the black triangle:



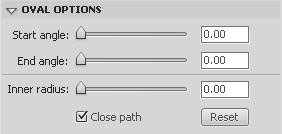
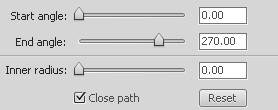
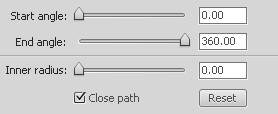
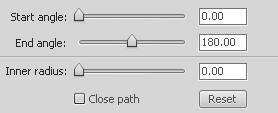
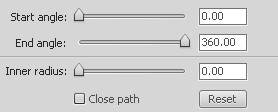
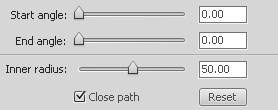
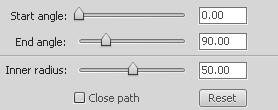
Oval Options helps you adjust parameters when you want to draw a scarf or draw a part of a circle or a scarf. You can drag the slider to change the value or type the number directly into the boxes on the right.
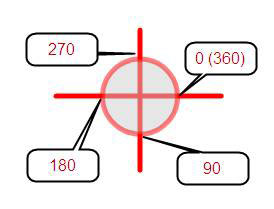
Start angle : the initial value of the arc. This value can be from 0 to 360 degrees clockwise. The value 0 starts from the right edge of the circle.
End angle : the end value of the arc. This value can be from 0 to 360 degrees clockwise. The value 0 starts from the right edge of the circle.
Inner radius : the value of the inner radius of the scarf shape. Calculated as a percentage of the outside radius. Acceptable value from 0 - 99.
Close path : set closed or open strokes. If checked, the stroke is closed.
To return to the initial default values of the Oval Tool , click the Reset button.

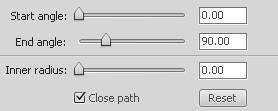
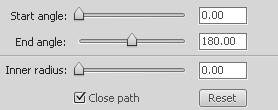
An oval example with a value set to the left:


An oval example with a value set to the left:


An oval example with a value set to the left:


An oval example with a value set to the left:


An oval example with a value set to the left:


An oval example with a value set to the left:


An oval example with a value set to the left:


An oval example with a value set to the left:


An oval example with a value set to the left:


An oval example with a value set to the left:


An oval example with a value set to the left:


An oval example with a value set to the left:

 Flash CS4: use Shape Hint
Flash CS4: use Shape Hint The famous 'accident' Photoshop in the decade
The famous 'accident' Photoshop in the decade Create snow-old man through Yahoo!
Create snow-old man through Yahoo! Macromedia Flash - Falling text effect
Macromedia Flash - Falling text effect Macromedia Flash - Effect of 'oil spill'
Macromedia Flash - Effect of 'oil spill'