How to make 3D text in Photoshop
1. Use 3D fonts

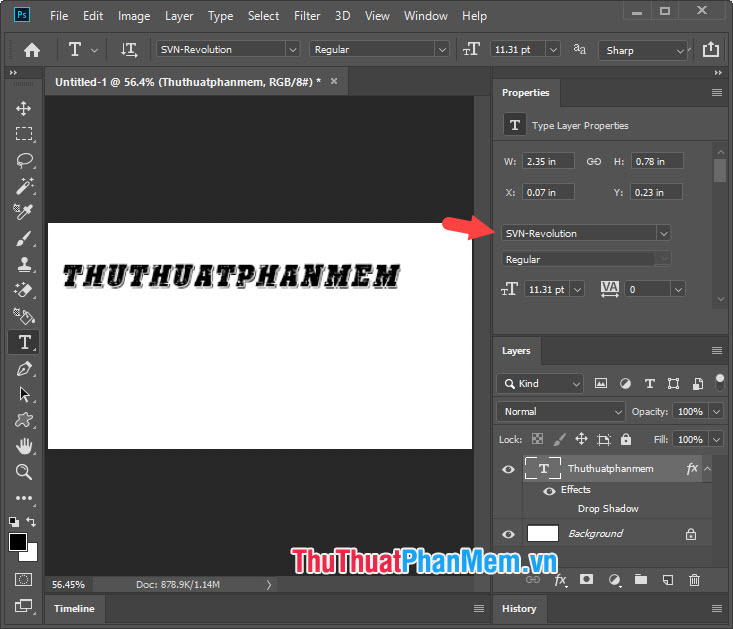
Using 3D fonts to make 3D text in Photoshop is the simplest way anyone can do it. However, 3D fonts are quite few and the number of fonts is not much. But if you just need to create a simple 3D typeface, this method is quite fast and effective.
2. Create simple 3D text with Drop Shadow effect
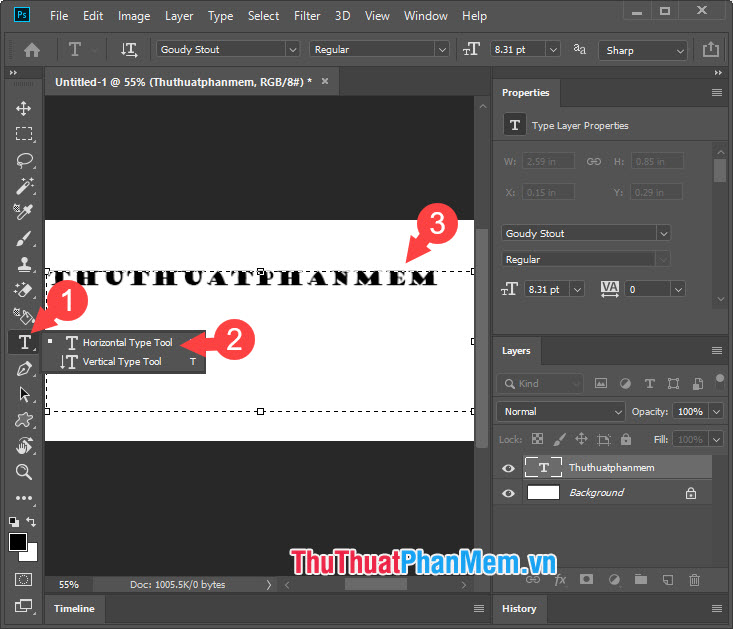
Step 1: You create a window to work with the shortcut Ctrl + N . Next, click on the Text tool (1) => Horizontal Type Tool (2) => enter the text content (3) .

Step 2: Right-click on the text layer (1) => Blending Options . (2) .

Step 3: Click the item Drop Shadow (1) . After that, you set the color (2) to match the text color but the color may be a bit lighter. As for the opacity , you should set at a moderate level, about 30-50% (3) only. To adjust the shading angle, set the number of angles in the Angle (4) to cast a 3D shadow in the direction you like. The Distance (5) part will set a long shadow or short shadow but for the most realistic 3D effect you should set the shadow distance at 3-6 px . After satisfied with your choice, click OK (6) to complete.

And finally, you have a simple 3D image model with the Drop Shadow effect .

3. Create 3D letters automatically with 3D tools
Step 1: Go to File => New or press Ctrl + N to create a new file. Next, you set as the image below with the parameters length ( Width ) and length ( Height ) (1) , you can set as you like. The Resolution section should be set at 300 pixels / inch (2) . For Color Mode is RGB Color System 8-bit (3) . As for Background Contents , you should leave the background white (White) (4) . Finished, click Create (5) to open a new window.

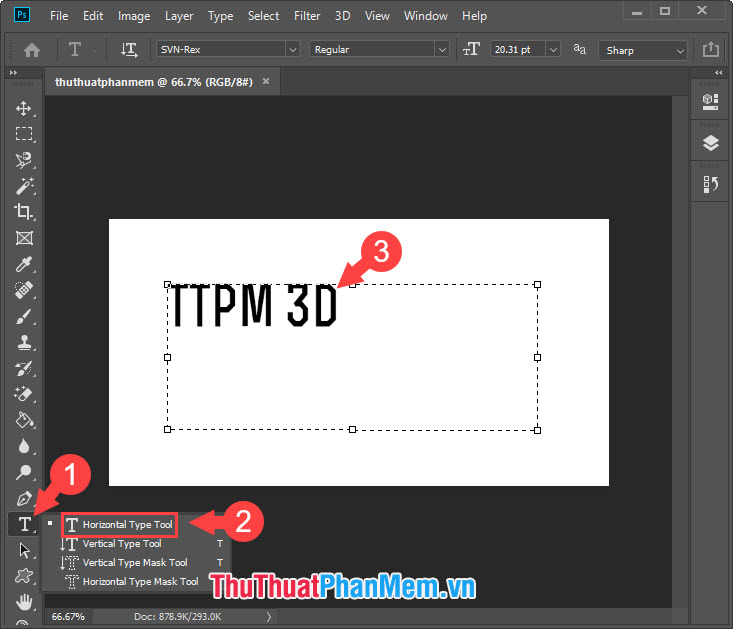
Step 2: Click on the Text tool (1) => select Horizontal Type Tool (2) => enter the content to create 3D font (3) .

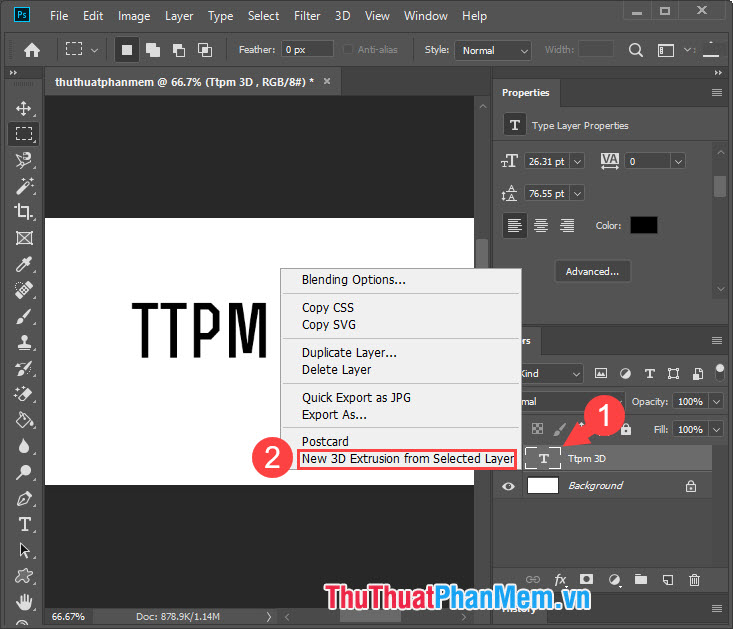
Step 3: Right-click on the text layer (1) => New 3D Extrusion from Selected layer (2) .

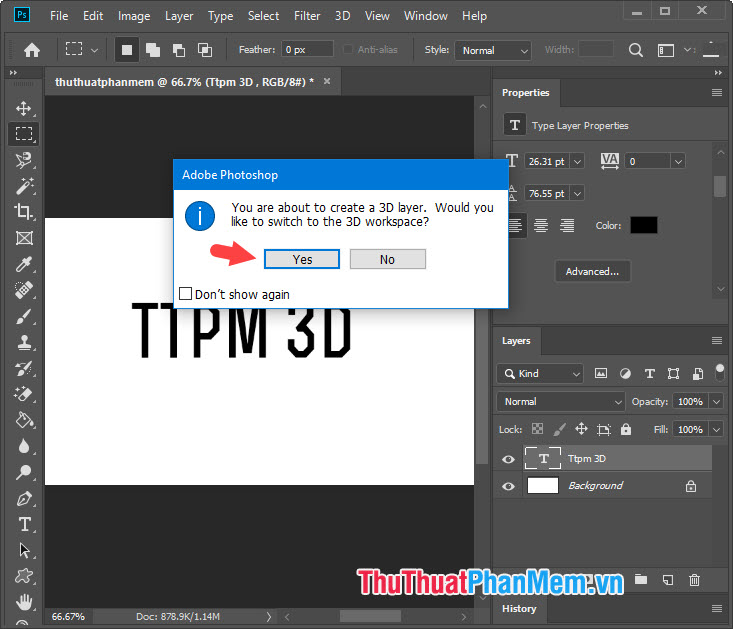
If there is a message like the picture, then press Yes .

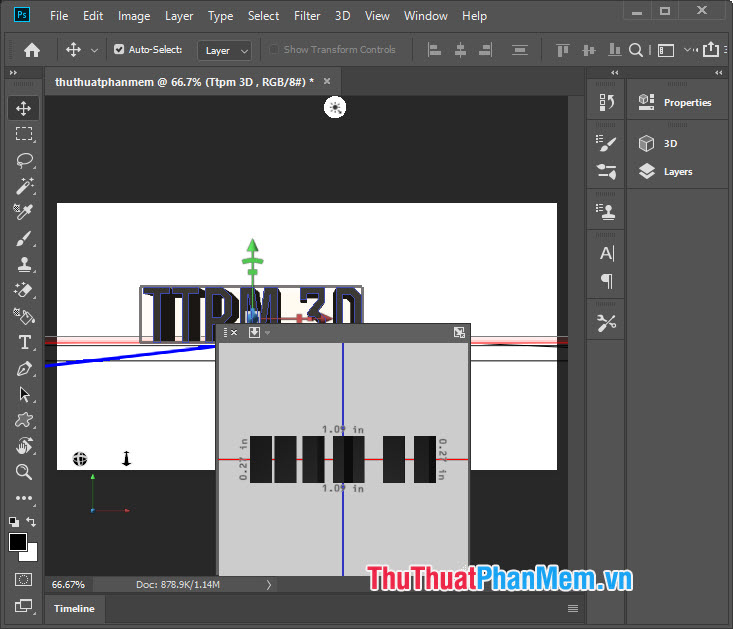
After that, the 3D interface will display as the image below and your text shown in 3D.

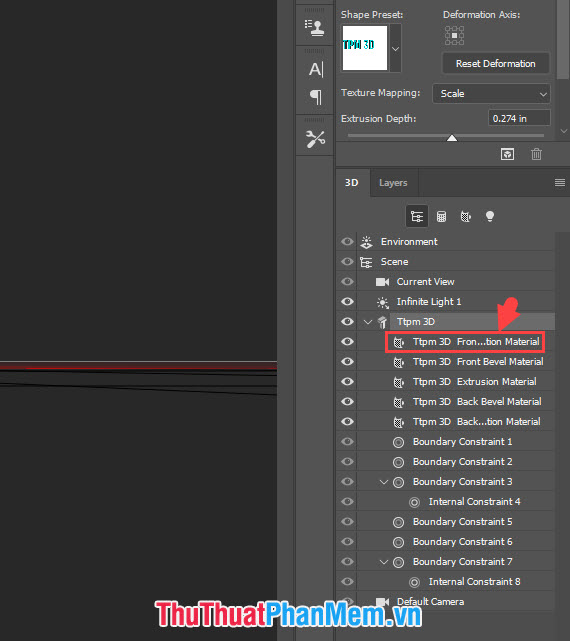
Step 4: Next, click on the first layer in the 3D part as shown below with the name of this layer Front Inflation Material .

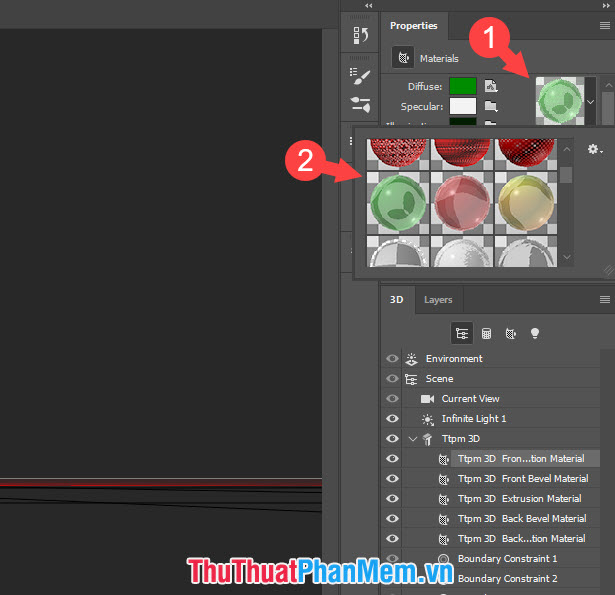
Then click on the 3D image (1) => select the 3D model in the list (2) .

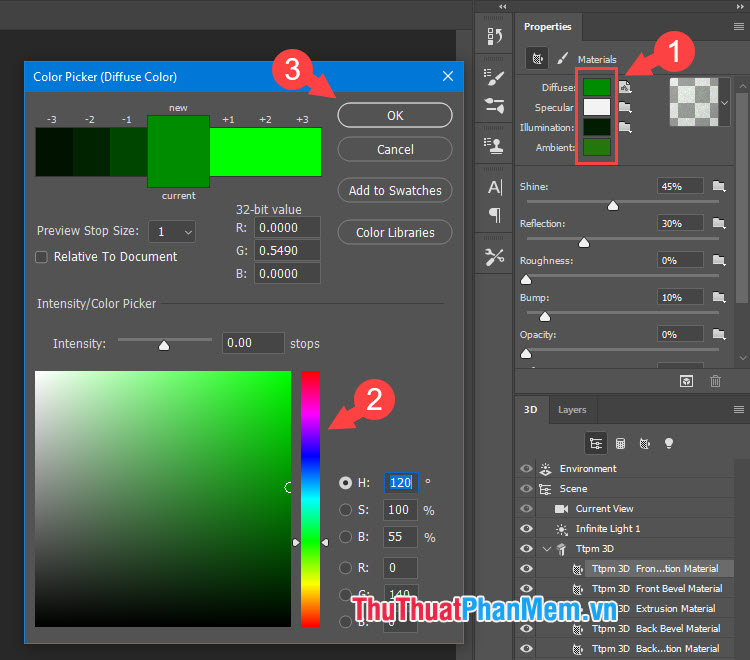
Step 5: Go to Properties and set the color (1) for each area by clicking on each color area. Next, choose the colors in the palette (2) => OK (3) .

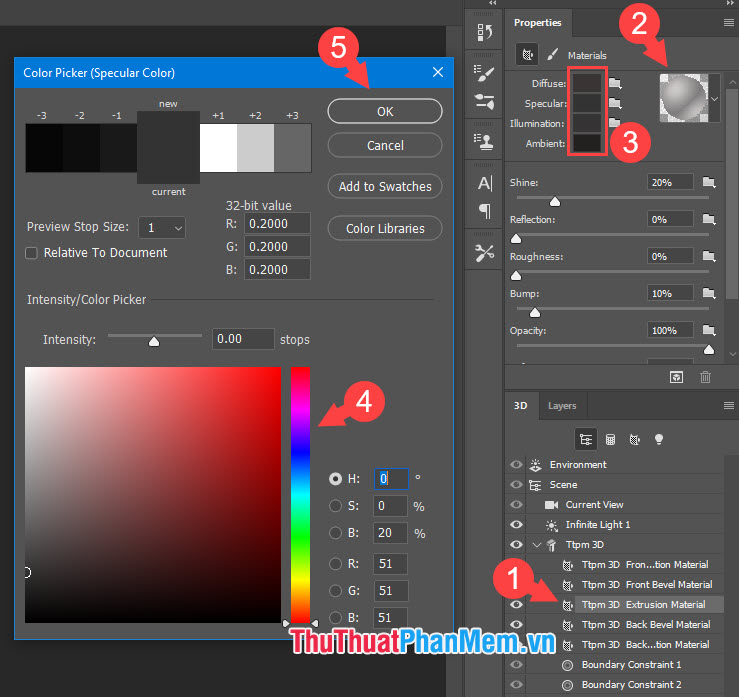
Step 6: You set the same with the 3rd Layer 3D Extrusion Material (1) . Next, you set 3D (2) , colors for each 3D object (3) , choose colors (4) => OK (5) .

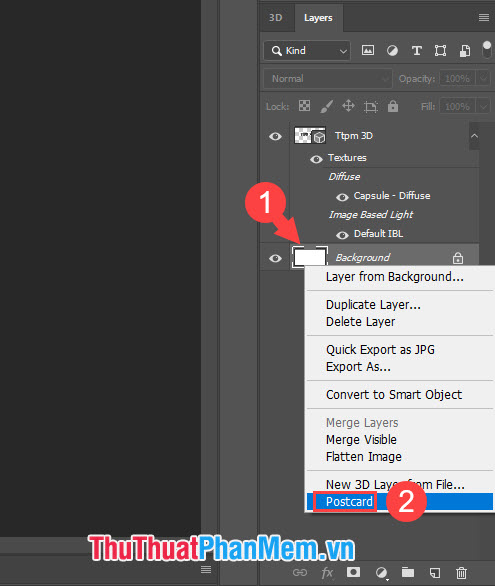
Step 7: Go back to the Layers section and right-click on the Background Layer (1) => Postcard (2) .

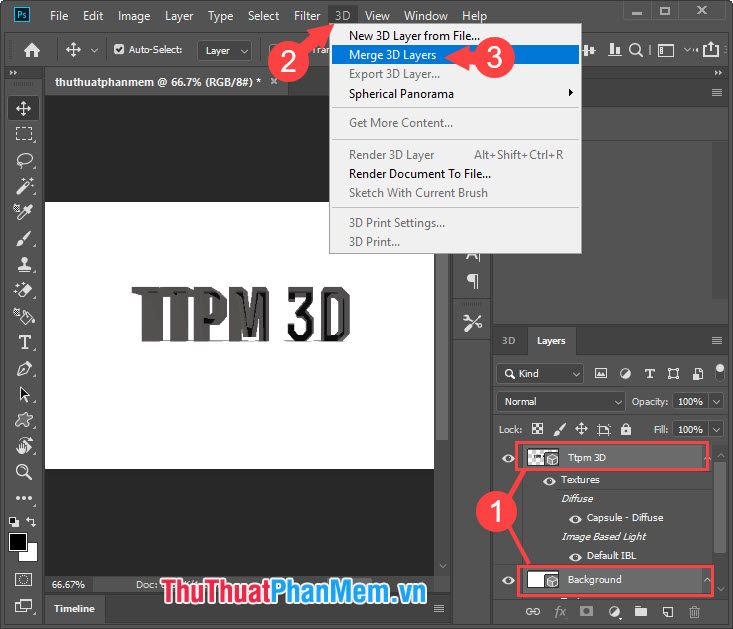
Step 8: Hold down the Ctrl key and click the Background layer and the Text layer (1) . Then you go to 3D menu (2) => Merge 3D Layers (3) .

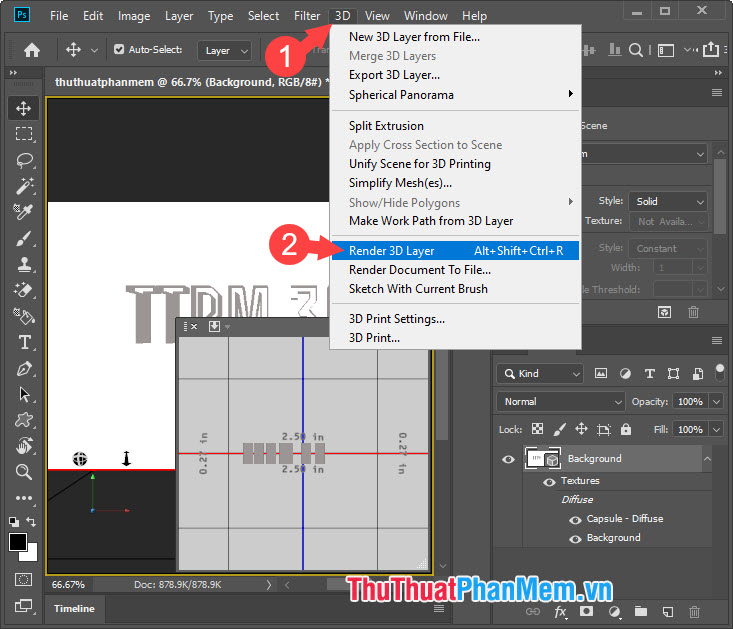
Step 9: After merging the two layers into one, go to the 3D menu (1) => Render 3D Layer (2) .

After that, the image rendering process will take place, you can see the completion time in the Time Remaining section below.

Step 10: After rendering, right click on the background layer (1) => Rastersize 3D (2) .

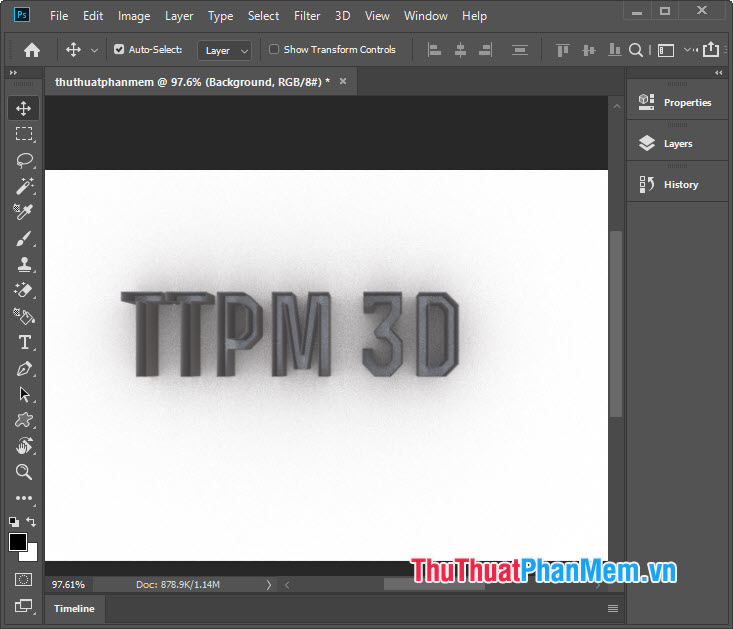
And after done, you will have a complete 3D model as shown below:

4. Create 3D text manually in Photoshop
This is one of the most difficult and time-consuming ways to create 3D text. However, we can simplify the steps following the instructions below. To create a complete 3D word, you need skills such as adding shadows, lighting, creating shadow borders . to create the best 3D word.
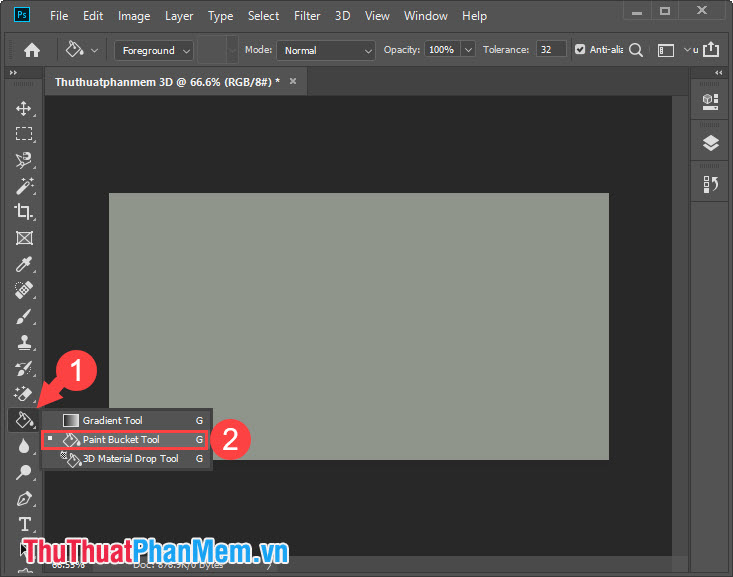
Step 1: You create a new working window in Photoshop. This time, we'll use the background fill tool (1) => Paint Bucket Tool (2) to fill the background with a dark background.

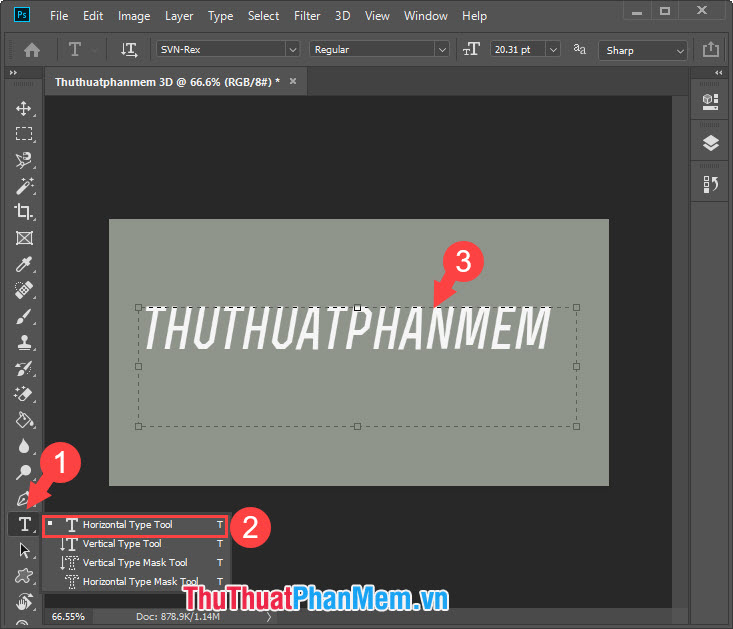
Step 2: Create a normal text by clicking on the Text tool (1) => Horizontal Type Tool (2) => Enter the text to create 3D text (3) .

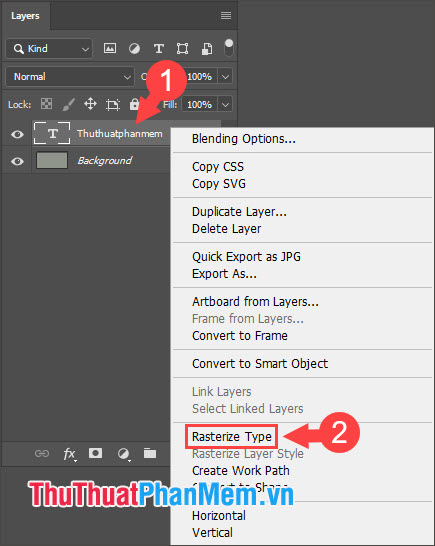
Step 3: Right-click the text layer (1) => Rasterize Type (2) to edit text more easily.

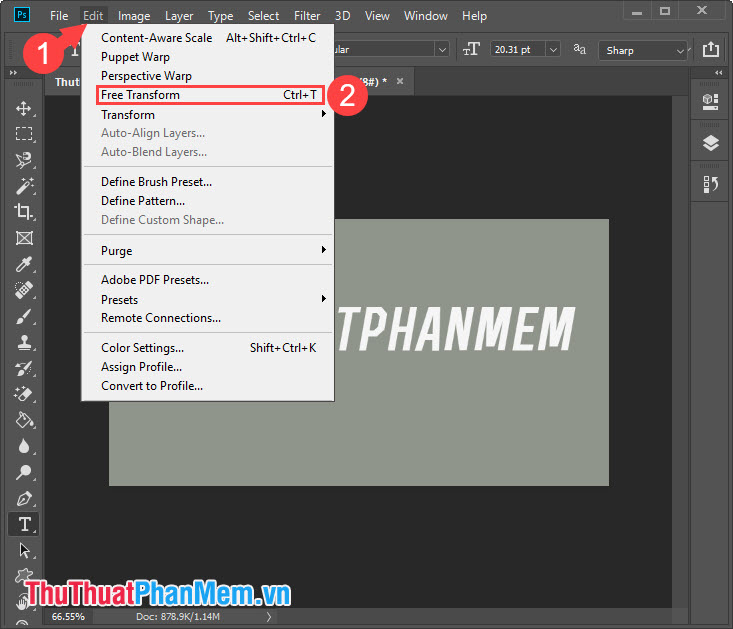
Step 4: Go to the Edit menu (1) => Free Transform (2) or use the keyboard shortcut Ctrl + T to edit the text.

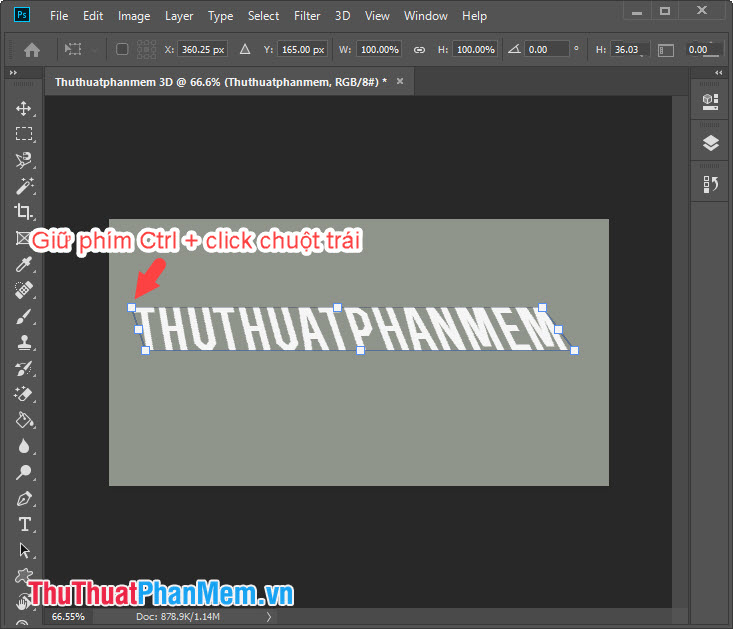
Next, you drag left, right, vertical, and horizontal to edit the size of text. To create italics, hold down Ctrl and click on the letters to move left or right to create a 3D tilt for the text.

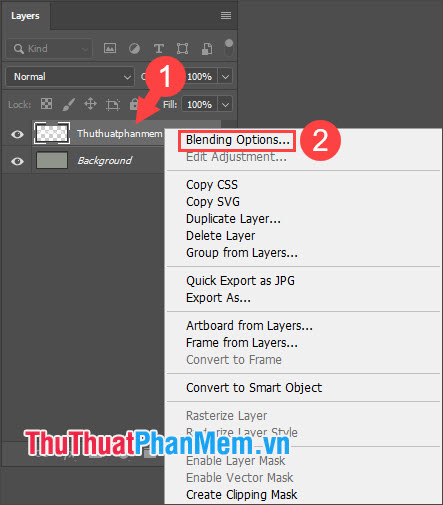
Step 5: Right-click the text layer (1) => Blending Options . (2) .

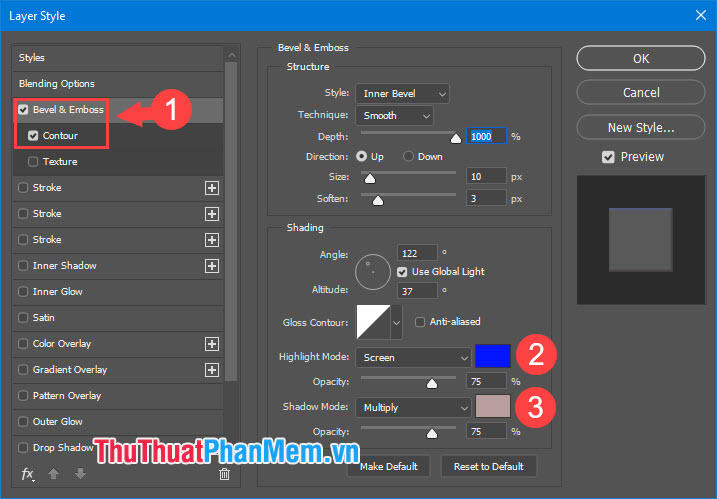
Step 6: Check the Bevels & Emboss with Contour (1) . Next, you set the background color (2) and (3) for the 3D text border.

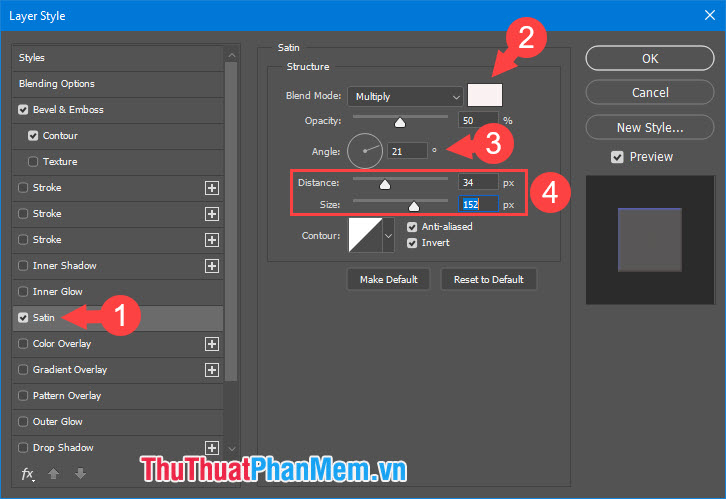
Step 7: You switch to Satin card (1) to set the color (2) , select the angle of the Angle shadow (3) and set the distance of the ball (Distance) and size (Size) (4) .

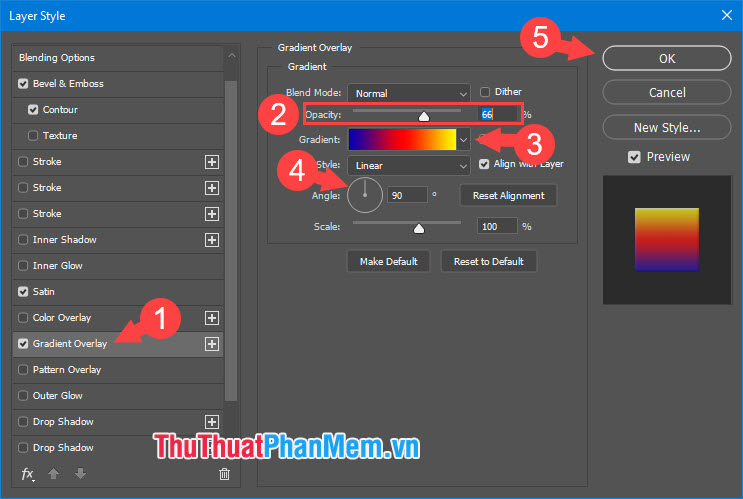
Step 8: Switch to Gradient Overlay (1) . You then set the opacity of the color (2) at 50-70% and create a beautiful gradient (3) . Then select the Angle (4) to your liking and click OK (5) .

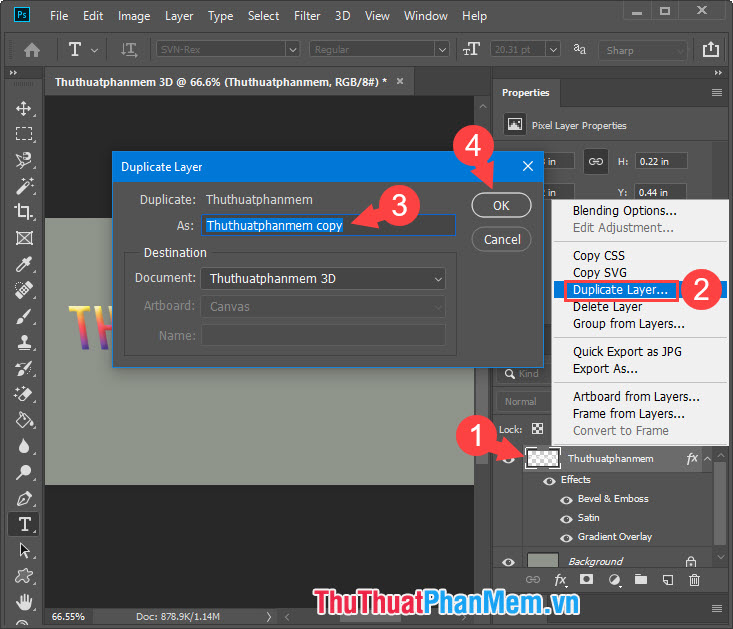
Step 9: Right-click on the text layer (1) => Duplicate Layer . (2) => name the new layer (3) => OK (4) .

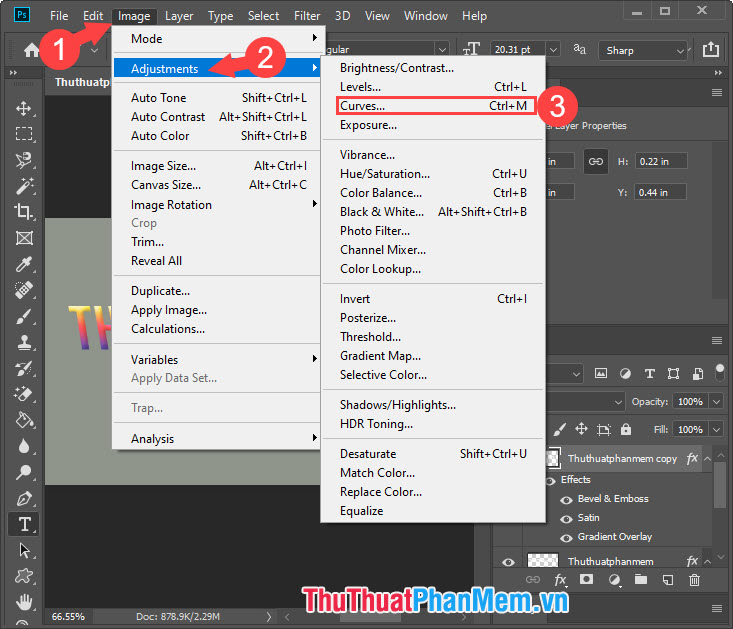
Step 10: Go to Image (1) => Adjustments (2) => Curves . (3) .

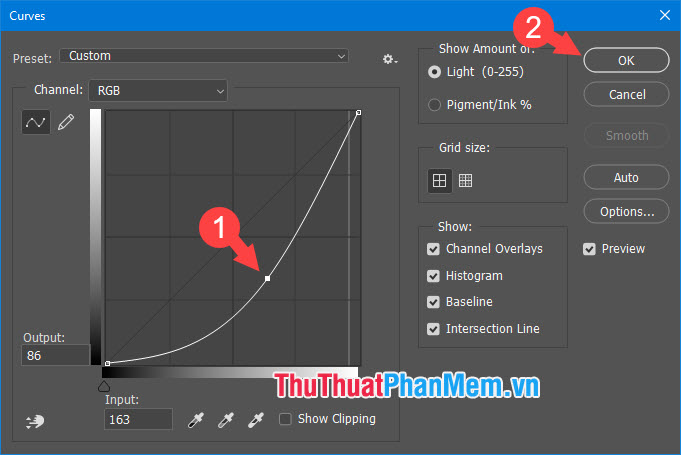
Step 11: Drag the Curves line down (1) and click OK (2) .

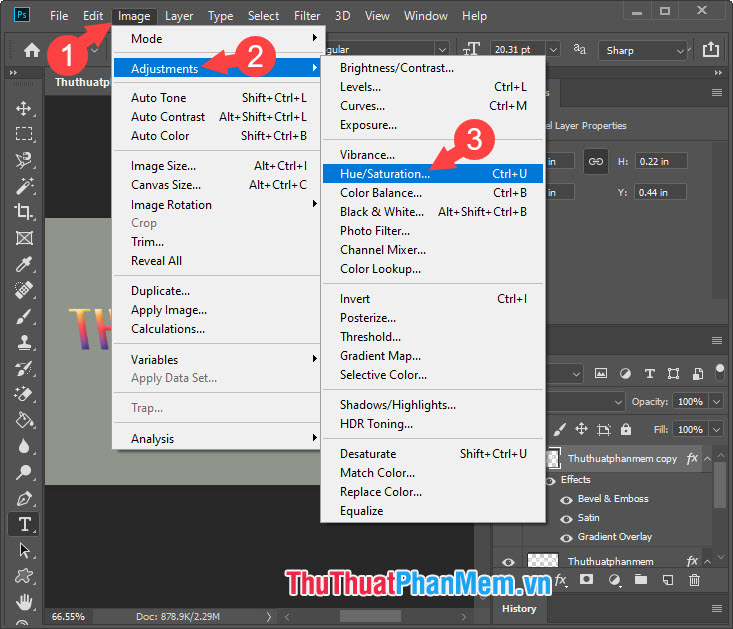
Step 12: You continue to Image (1) => Adjustments (2) => Hue / Saturation . (3) .

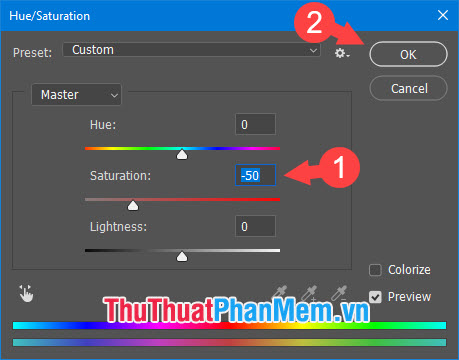
Step 13: Set the Saturation (1) to -50 as shown in the picture and select OK (2) .

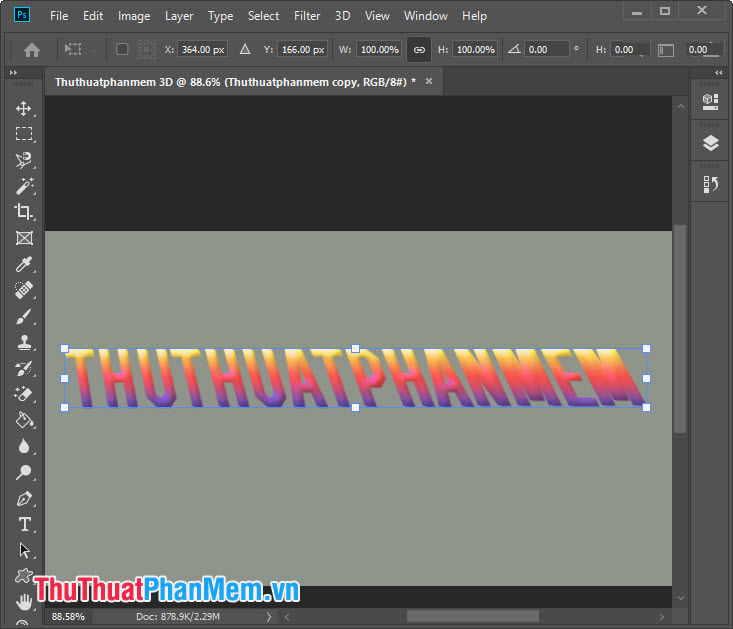
Step 14: Press Ctrl + T and start editing and stretching the text to create 3D images. You can combine it with the ALT key and then left-click on the corners to align it so that the image is at eye level.

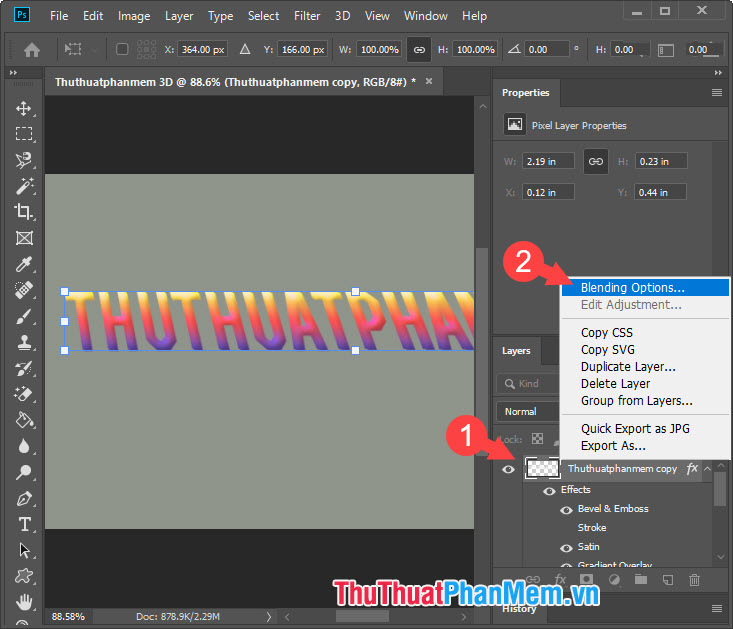
Step 15: We will proceed to create color borders to make the 3D image more prominent. Click on the copy text layer (1) => Blending Options . (2) .

Step 16: Go to the Stroke section (1) , set the border size (Size) to 1 px (2) . Regarding opacity, the level of 50-60% (3) is reasonable. Then, you select the background color (4) for the border and you should use a dark or gray background color and press OK (5) .

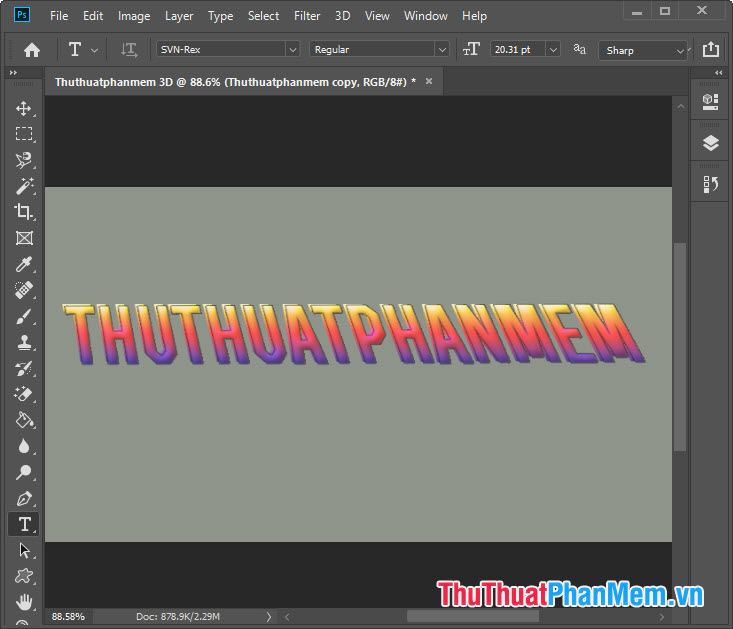
And finally, we have 3D letters with quite nice and interesting effects. For more professionalism, you can add shadows, colors or other effects to highlight.

With the sharing of how to make 3D text in Photoshop from basic to advanced, readers can easily create a font that best suits you. Good luck!
 How to make a transparent photo background with Paint
How to make a transparent photo background with Paint How to delete a background in Illustrator
How to delete a background in Illustrator How to Enhance Instructional Images Using Skitch
How to Enhance Instructional Images Using Skitch Adobe launches Photoshop Camera application, free on iOS and Android, with many impressive filters
Adobe launches Photoshop Camera application, free on iOS and Android, with many impressive filters How to use SketchUp to design 3D
How to use SketchUp to design 3D 10 best free CAD software for Windows 10
10 best free CAD software for Windows 10