How to create heart beat effect text on Photoshop
With Photoshop image editing software, users have a lot of tools to change images to be more artistic or create many new typefaces that are accompanied by interesting text effects. The heart beat text effect in Photoshop is one of the ways to refresh the text line, besides the basic operations such as changing the font color, choosing the font, . Especially after creating the heart beat font style on Photoshop we can use as a Facebook cover photo or a pretty Zalo cover photo. The following article will guide you how to create a heart beat effect text on Photoshop.
How to create Photoshop heart beat text
Step 1:
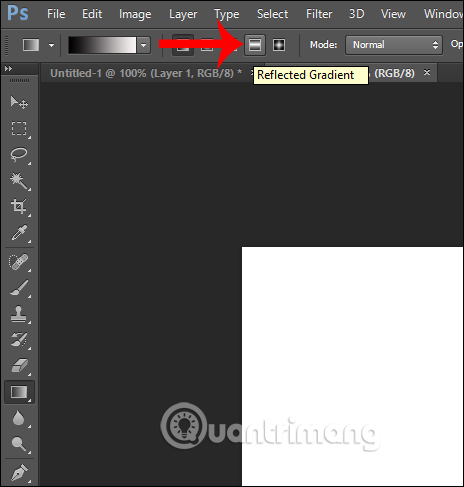
First, you create a new frame to enter text lines depending on the length of the text. Continue to click on the Gradient tool and choose the 4th color type as shown below.

Step 2:
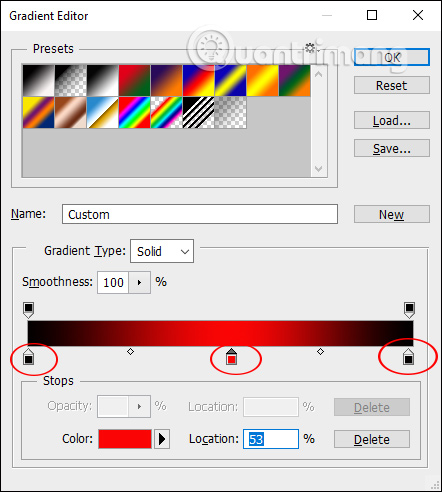
Next, click on the color bar next to select the color you want to use. At the color bar you will adjust 3 different color landmarks .

Once you've chosen the red color of your choice, click on the text box, then drag a straight line down . The result of the text box is colored as below.

Step 3:
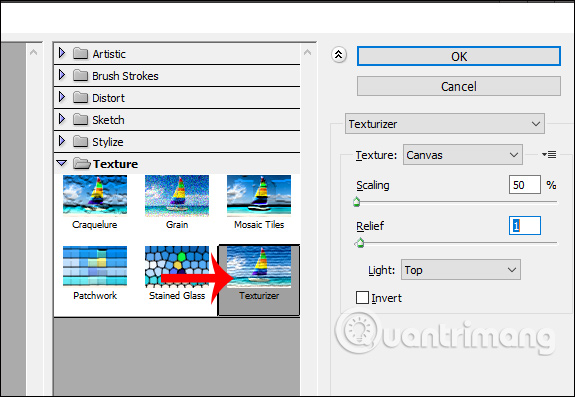
Click on Filter and select Filter Gallery .

Display the new interface, click on Texture> Texturizer and enter parameters as shown below.

Step 4:
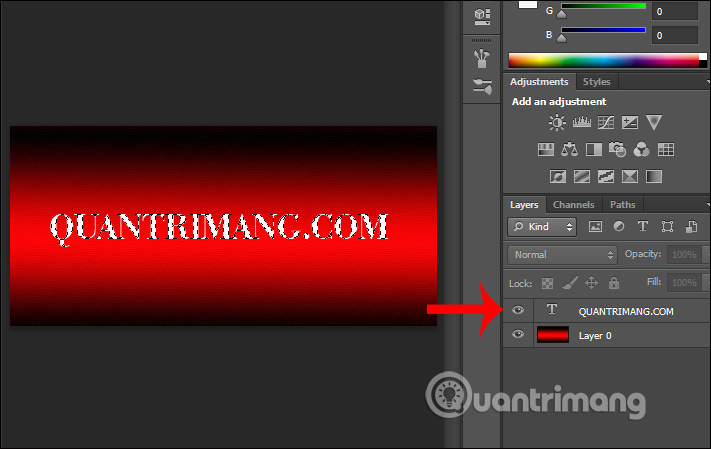
Click on the letter T and write the text you want in the red frame, the text will use white. After that, hold Ctrl and double-click the text layer to highlight it.

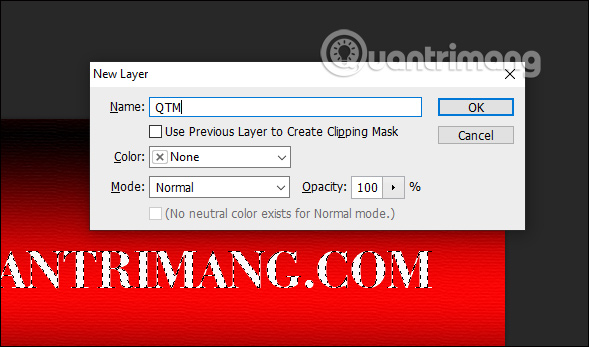
Press Ctrl + Shift + N to create a new text layer, name the layer.

Step 5:
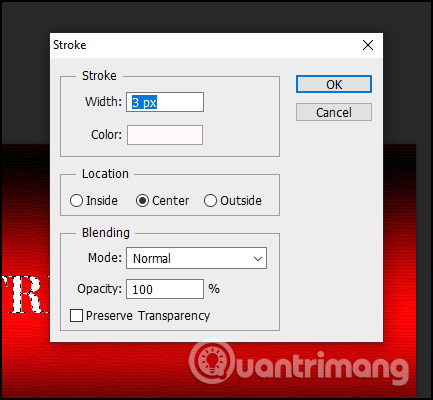
Click Edit and then select Stroke , adjust Width to 3 px with white .

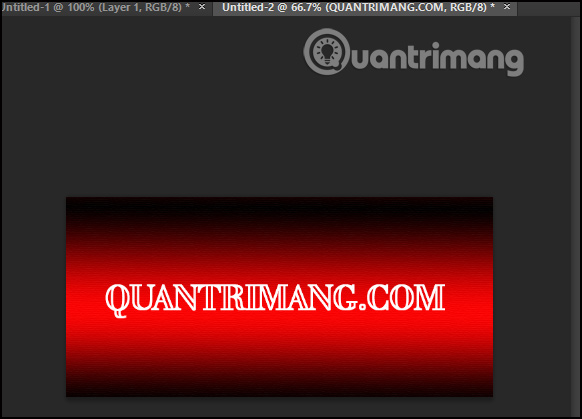
Then click the eye icon at the old text layer to hide them. Next press Ctrl + D to remove all selections. At this time, the word appears as shown below.

Step 6:
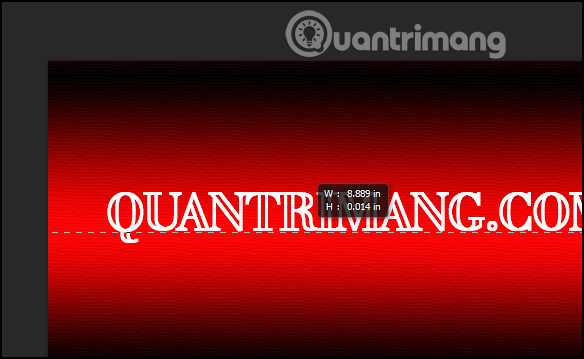
Click the Marquee Tool and select Single Row to draw a line below the text as shown.
Continue to create the Stroke by clicking Edit, select Stroke , and select Width with 3px as in step 5. Press Ctrl + D to remove the operation.

Step 7:
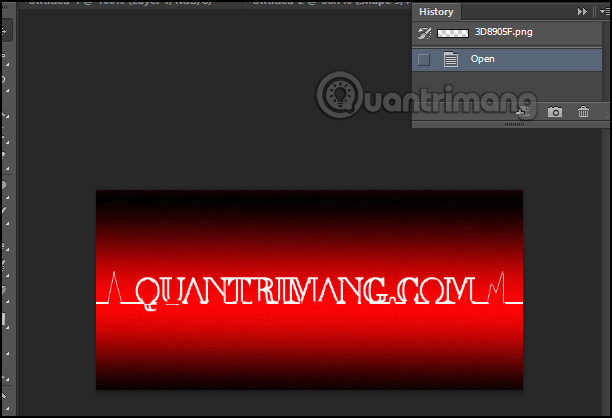
Use the Eraser Tool to erase some strokes of the text to create typography. Note you will delete at the bottom of the word. This operation is relatively time consuming and careful . Finally, click the Line Tool to draw zigzag lines like the image below.

 How to create a 7-color text effect in Photoshop
How to create a 7-color text effect in Photoshop How to split video background, GIF image on Unscreen
How to split video background, GIF image on Unscreen How to change hair color in Photoshop
How to change hair color in Photoshop How to create film effects, scratched photos in Photoshop
How to create film effects, scratched photos in Photoshop How to insert logo into images online
How to insert logo into images online How to make an eye mask in a strange 'parasite'
How to make an eye mask in a strange 'parasite'