How to create text shadow in Photoshop
If you're bored with regular 2D typography, adding a bit of shadow to your text makes your photo more depth and striking. In the tutorial below, TipsMake.com shares with readers how to create shadow effects for text with Photoshop. Please read along.

There are two common ways of casting shadows in Photoshop: to create a reflection shadow effect and to create a light shadow effect.
1. Create a reflection shadow effect
The reflection shadow effect is like the image projected on a water surface or a mirror and creates this unique effect, as follows:
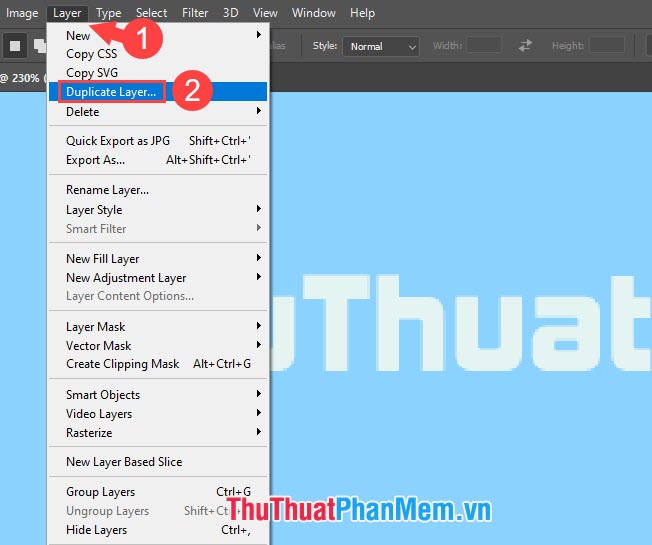
Step 1: After inserting the text, open the menu Layer => Duplicate Layer . to duplicate the original.

Step 2: At Duplicate Layer, press Ctrl + T and right click on the text area and choose Flip Vertical .

Then you hover the mouse, drag the duplicated layer down a bit for easy viewing.

Step 3: Right-click the copy layer and select Rasterize Type to convert the image layer into a graphic.

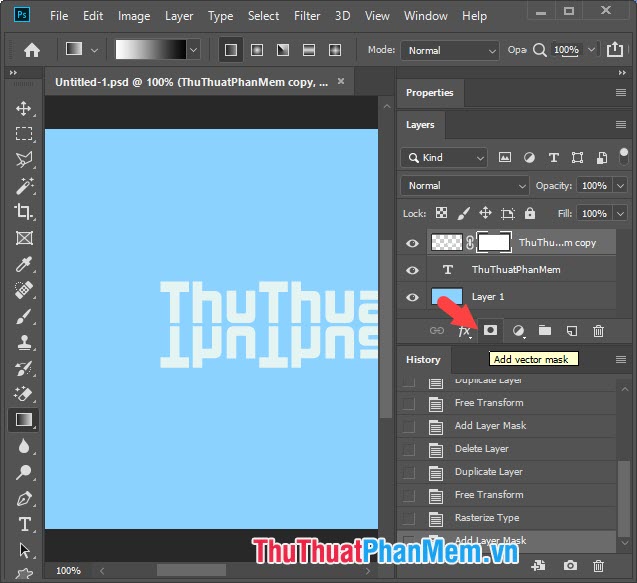
Step 4: Click the Add vector mask button as shown below to add a vector layer image mask.

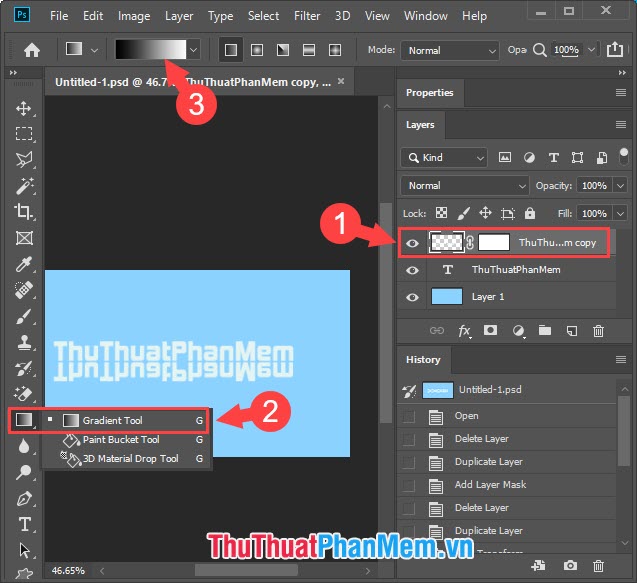
Step 5: Still select the copy layer (1) and click on the Gradient Tool (2) as shown below. Next, click the color style (3) in the toolbar.

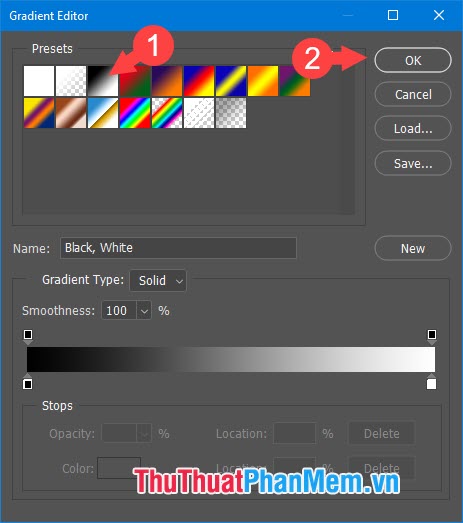
A new dialog box appears, click the Gradient type (1) as shown below and click OK (2) .

Step 6: Click on the vector mask area (1) and left click and drag upwards (2) . You pay attention to straight up to the most accurate and most beautiful model.

Step 7: Select the copy layer (1) and adjust the Opacity (2) at 50-60% to create the opacity. After completing the steps in the article, you have created a pretty nice shadow lettering template.

2. Create text shadow in Photoshop with Drop Shadow tool
2.1. Create short shadow with Drop Shadow
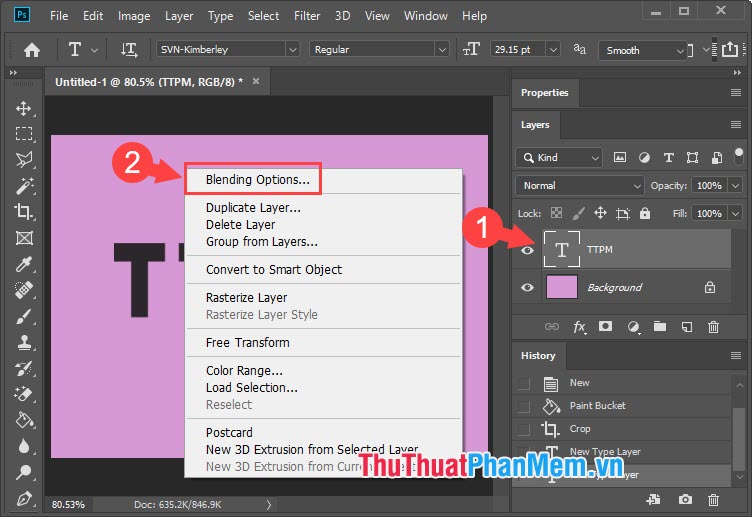
Step 1: Select the text layer (1) and right-click on the screen to select Blending Options . (2) .

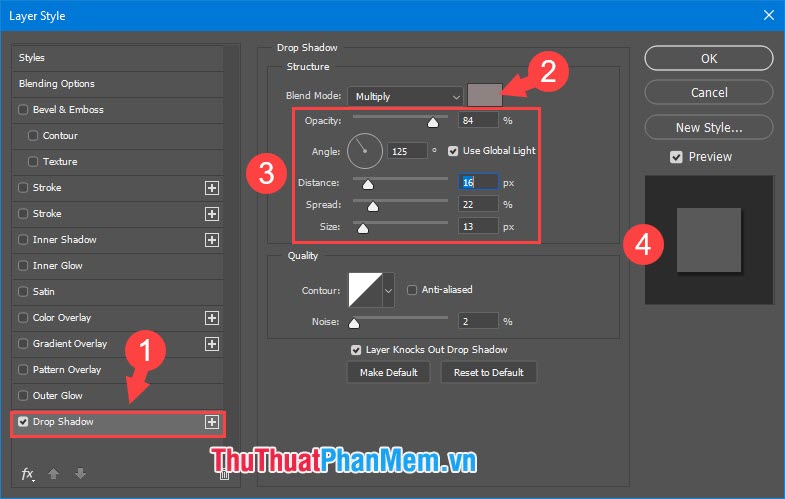
Step 2: Choose the Drop Shadow tool (1) . In the options panel you choose the color (2) to make the shadows beautiful and more realistic. Next, you set the parameters like Opacity (angle), Angle (angle of the shadow), Distance (the distance between the shadow and the text), Spread (the extent of the shadow), Size (font size) ( 3) . To preview the sample, you can see the Preview (4) before setting.

And finally we have the text as the image below is successful.

2.2. Create long shadows with Drop shadows
To create a long shadow, you should create more borders for the text and set the border color = shadow color, the shadow text will be more beautiful.
Step 1: Select the text layer (1) and right click on the image area and choose Blending Options . (2) .

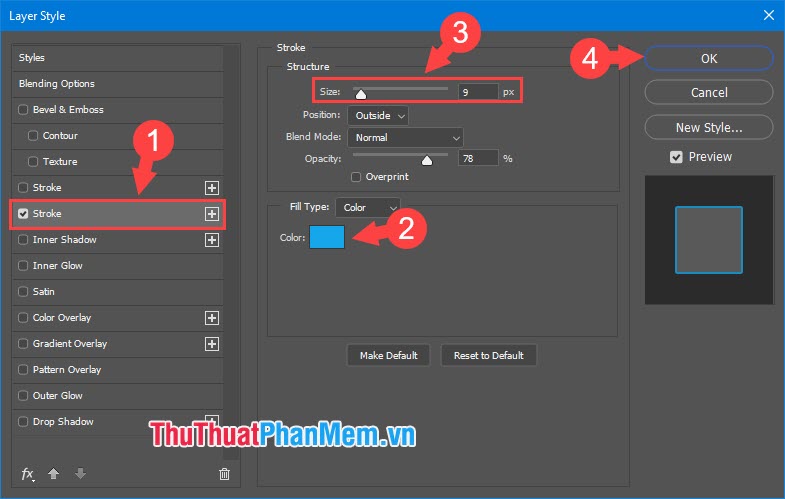
Step 2: Choose Stroke (1) => choose color (2) => set border thickness (3) from 1-10 depending on the font size. Then click OK (4) to finish.

And finally we have the text with colored borders as shown below is done.

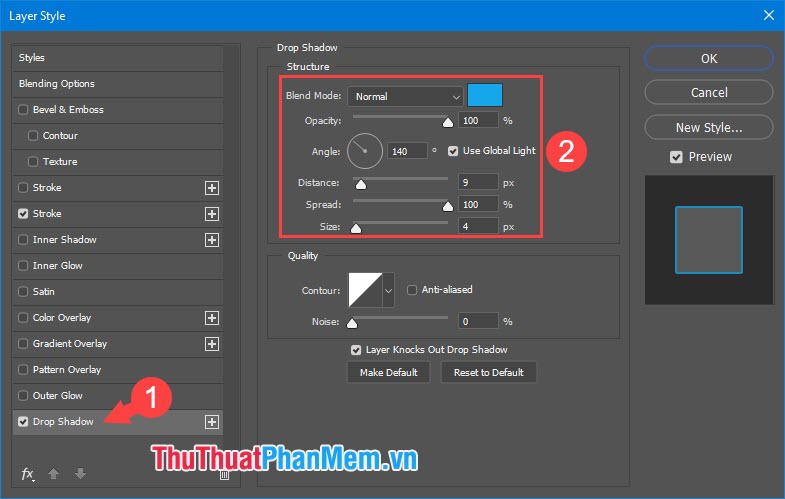
Step 3: Open Blending Options . and select Drop shadow (1) .
Next you reset the Drop shadow parameters accordingly and are easy to remember.
- Blend Mode for Normal and the color must match the stroke color (Stroke).
- Opacity to at 100 or lower depending on your preferences.
- Angle (angle tilt): you set at your liking or you can use the option of 135 degrees angle.
- Distance: shadow length you should set from 9 - 15.
- Spread: to level 100.
- Size: set to less than 5.
Then click OK to save.

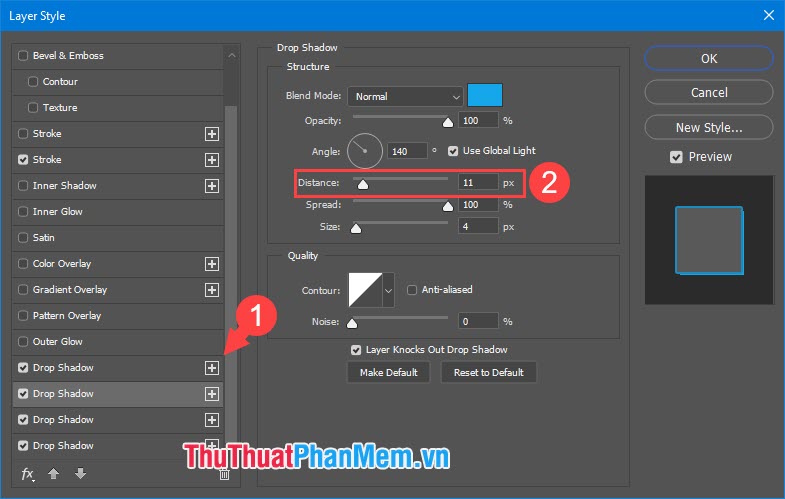
Step 4: Click the [+] sign (1) to add new Drop shadows . Each new Drop shadow you reset the Distance (2) item more than the previous item 1-2 pixels.

And finally we have the long shadow pattern as shown below is successful.

With the guide to create shadow text in Photoshop, we can create more artistic and attractive typefaces than regular 2D fonts. If you have any difficulties or questions about the steps in this article, please ask TipsMake in the comment section below!
 Instructions on how to remove Noise in Photoshop
Instructions on how to remove Noise in Photoshop How to export printing files in Photoshop
How to export printing files in Photoshop How to make a photo frame in Photoshop
How to make a photo frame in Photoshop Keyboard shortcuts in Illustrator are often used, keyboard shortcuts are commonly used in AI
Keyboard shortcuts in Illustrator are often used, keyboard shortcuts are commonly used in AI How to convert GIF images to Videos
How to convert GIF images to Videos How to draw dashed lines in AI
How to draw dashed lines in AI