BaseKit: Create a Website from Photoshop
Network administration - Imagine the scenario: you are a Web designer, and also an expert in Photoshop and want to convert a great design from Photoshop to a specific website. How can you do this most easily?
You have two solutions: First you have to learn HTML (almost certainly you also need to know PHP) and write your own code, or have to pay your writers for code so they can do it for you. With Basekit, you will have a third solution - just import the .psd file and the program will automatically convert your design into a standard template.
BaseKit is developed by a UK-based company that allows you to create websites quickly and easily. Think of it as an online Dreamweaver tool, but easier to use and and more powerful. With BaseKit you only need very little or even no knowledge of HTML to write code for the website. All you need only here is a little creativity.
Begin
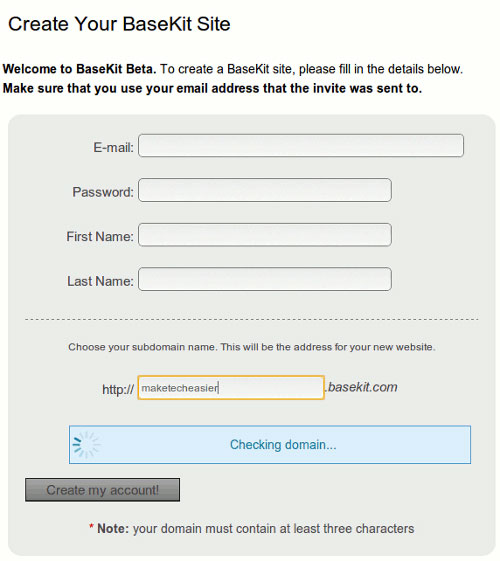
Basekit is currently in beta testing and it is only for invited members. To get started, you must register as a beta test user and wait until an acceptance response email allows you to become a trial user.
Once you have received the email agreeing to allow you to become a member of the trial session, you can proceed to register your account. This is where you will choose a subdomain for the account. This subdomain will be a site where all your websites are located.

Create the first design
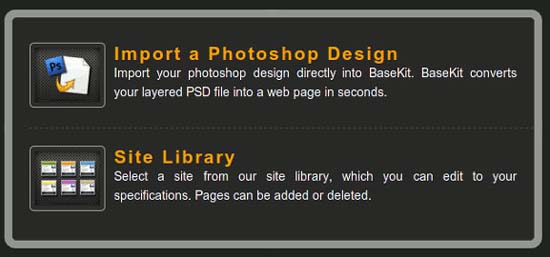
When you first log in, there will be a message prompting you whether you want to import the .psd file or create a website based on the existing Basekit template.

Importing psd files is the fastest way to get the website running. For those who use infrequently or don't use Photoshop, you can choose the templates available from the site library. There is no way for you to create your own templates, so you have to do with limited templates in the library. Hopefully in the future, they will add more templates and also provide you with tools to create your own templates (not from psd files).
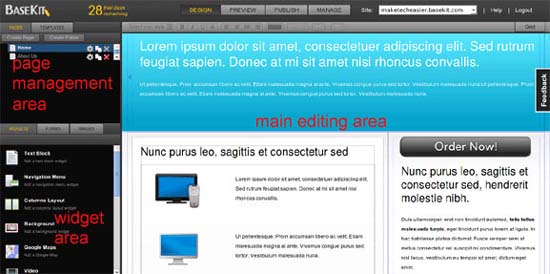
Next, we will guide you to the working window where there are editing areas and toolbars.

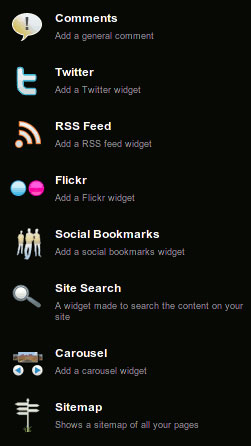
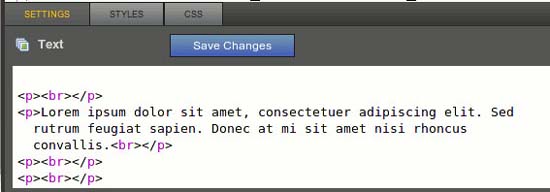
The column on the left is divided into a small cell (above) and above. Cell above, page management area , is the site management area where you add new pages, change templates, change settings for each page and so on. The cell below contains all the widgets used for your site. This is where the real BaseKit is superior. There is a widget for most web components such as Navigational menus, RSS feeds, Twitter widgets, text boxes, comments area, Flickr, Search bar, Google Maps, videos, forms and many other widgets that we don't list at here. All you need to do is drag and drop the objects into the desired location. Gone are the days when you had to sit there to write extended code.

Although it is not full of HTML modes, you can edit HTML elements for the content of each widget. You can also change the form or CSS of this widget with sufficient proficiency to edit it.

At any time, you can click the Preview button to see how it will display as in the actual browser. Once you've done your design, click the Publish button to move it on your website.
Other powerful features
Basekit does more than just create a page for the website. It also comes with many other powerful features necessary for a professional website.
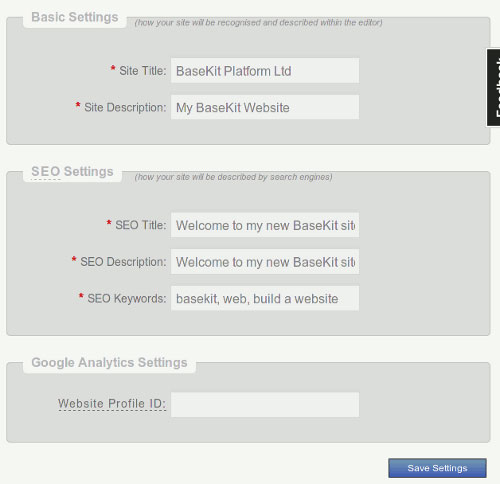
In the Manage area, you can edit the site's name and SEO title, description and keywords for the site (SEO settings can also be used for individual sites). In addition, it is also integrated with Google Analytics so you can load your code and immediately use it to track traffic.

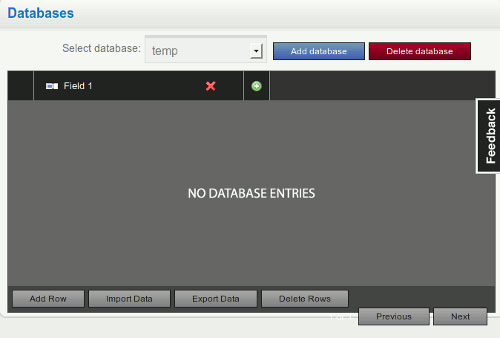
The available data base is another useful feature that may surprise you. You can easily create a database, as well as add lines and data to it. If desired, spreadsheets can also be imported into the database. One thing is not understood is how to integrate the database into the front. At this point, the web editor does not seem to support dynamic coding.

Pack
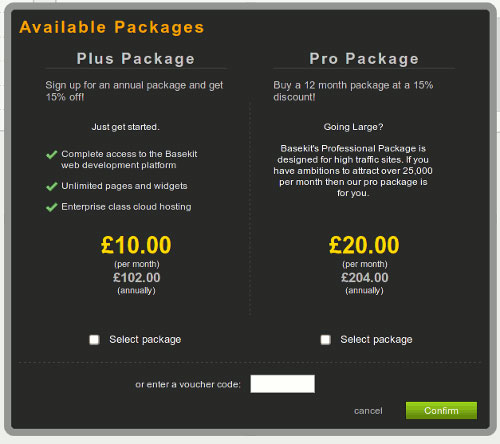
When you first sign up for the beta, you will be provided with a 30-day trial package to use the software. If you want to continue, you can sign up for the Premium package for £ 10 (about $ 15) per month. We are not sure whether BaseKit has started accepting payment because it is still only a beta version.

Hosting
A good point of BaseKit is that you don't have to worry about hosting. All files are stored and run on BaseKit server (running on Amazon S3). So you don't need to worry about storage and site maintenance at all. This justifies the Premium subscription on the price you pay for a basic web hosting plan, except for website construction software. However, it must be said beforehand that users are not allowed to export web pages (or files) at this time. Not sure if this is a long-term measure, but if you think about future site conversion, this will be a disadvantage.
Also, if you are using your own domain name, you must insert a CNAME record to point to the BaseKit server.
Conclude
If you are planning to start a blog, then WordPress will be a better choice. But if you want a simple static website (or a community website) and you don't want to intervene in writing code, BaseKit is a great choice for you.
You should read it
- Instructions for creating a website using Dreamweaver CC - Part 4: Changing fonts and creating basic styles
- Instructions for creating websites with Dreamweaver CC part 7
- Instructions for creating websites with Dreamweaver CC part 1
- Dreamweaver integrates Photoshop
- Design website with Adobe Dreamweaver CS5 software - Part 1
- What is hosting? Hosting used to do? Overview of hosting
 10 things to remember when upgrading the server
10 things to remember when upgrading the server Learn Intel desktop processors: 2010 version
Learn Intel desktop processors: 2010 version 10 things you need to know about DirectAccess
10 things you need to know about DirectAccess Configure IPSec Policy through GPO
Configure IPSec Policy through GPO Export and Import IPSec Policy
Export and Import IPSec Policy Lock Ping traffic with IPSec
Lock Ping traffic with IPSec