Instructions for creating websites with Dreamweaver CC part 3
In the third part of this series, learn how to complete the page structure with appropriate HTML tags for future styles, as well as add links to the second page and external websites.
Note: Downloads include Creative Cloud Libraries and project files for this tutorial series. You can continue to build on your start file in part 1 or navigate to the relevant directory to use the start file for each section.
- Instructions for creating websites with Dreamweaver CC part 1
- Instructions for creating websites with Dreamweaver CC part 2
Welcome to part 3 of the tutorial series on building a simple and responsive website for Dreamweaver CC 2015. In this section, you will add HTML5 structure elements to the page to prepare for it. style for different parts. You will also learn how to add links to second pages and external websites. Then you will add content to the second page that is currently empty.
Note : Internet Explorer 8 and other older browsers do not understand HTML5 elements, so the completed project will not display correctly in these browsers. The decision not to support older browsers to avoid making this tutorial more complicated is absolutely essential. If you need to support older browsers, look for tips in the main Dreamweaver support forum
Reference links:
https://forums.adobe.com/community/dreamweaver Create website with Dreamweaver CC part 3 - Add structure and link elements
- Use DOM control panel to add structural components
- Create link
- Use the DOM panel to copy and add elements to the second page
- Add main text content to blank elements
- Add a link to the second page
Use DOM control panel to add structural components
Although all text content is now added to the home page and format, you still need to add some other HTML tags to create a logical structure for the page. These tags will act as containers for different parts of the page, allowing you to style them independently.
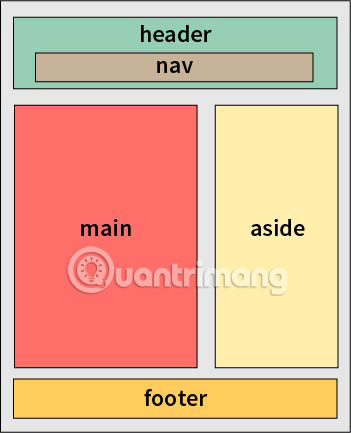
The figure below shows how the page will be structured. The header and footer will always extend the entire width of the wrapper layer
On a large screen resolution, most of the content of the page will be displayed in two columns, but on a smaller screen, the content in the right column will be placed below the left column.

You will use the DOM panel to add this structure to the page. DOM is short for Document Object Model, which helps the browser identify different parts of the page. If you are new to web development or if you have never learned about HTML code before, the original DOM dashboard seems to make you feel a bit scary. But the DOM panel is a very powerful tool for checking and controlling the structure of a website.
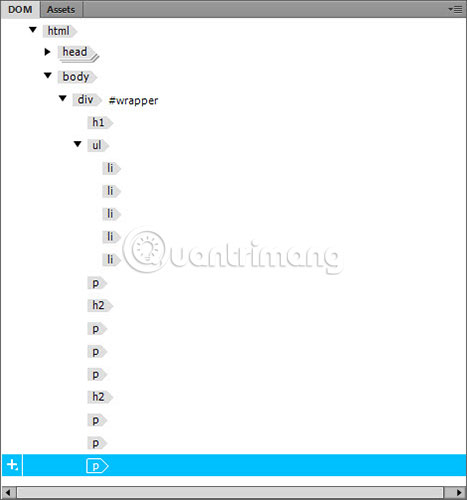
1. With index.html open in the Document window , look at the DOM control panel. By default, it is located in the lower half of the control panel group on the right side of the screen in the Design workspace. If necessary, click on the DOM tab to bring it up. You can also open the DOM panel by going to Window> DOM or by pressing Ctrl + / (Windows) or Cmd + / (Mac).

Some items in the DOM panel may be collapsed. You can expand them by clicking on the triangle on the left side of the element. The nested elements will indent on the right. For example, the element h1 is nested within the div with the wrapper ID and li elements nested within the element ul.
The nested elements within another element are called child elements. The external element is called parent. Elements at the same level are called brother elements (sibling). Therefore, the DOM dashboard can be considered as a place to display the structure of the page. Similarly, the inner nested elements are called descendants of the external elements (ancestors).
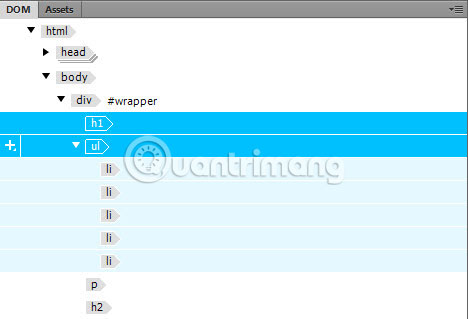
2. In the DOM panel, select the h1 element . Then hold Shift to select the element ul. The selected elements will be highlighted in bright blue. If the ul element is expanded, the nested nested elements should also be highlighted in lighter blue. This indicates that the next step will affect the li element as well as the parent element ul.

Note : The ability to select multiple components in the DOM control panel is a new feature in Dreamweaver CC 2015.2. The instructions in this section do not work with older versions of Dreamweaver.
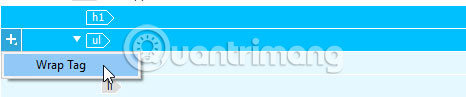
3. Click the plus button to the left of ul and select Wrap Tag.

4. An editable pair of fields above the h1 element . The default tag proposed by Dreamweaver is the div. Replace it by typing the title in the left field. As soon as you start entering, the hint codes will appear. You can select headers with arrow keys or mouse.
Leave this field editable in the blank field on the right. This is where you can specify the ID or class for the element, but you don't need it now.
Press Enter / Return twice to confirm the edit. Selected elements are nested within the element
5. Select ul element in the DOM panel and click the plus button on the left. This time you have more options because only one element (and its children) is selected.

6. Select Wrap Tag and enter nav in the left field. Leave the field blank.
7. Select the first p element immediately after ul. You can confirm that you have selected the correct element by looking in Live View or Code View. The start " Bayside Beat keeps ." section will be highlighted.
8. Click the plus button and select Wrap Tag. Accept the div as the suggested value in the left field and enter the #hero into the right field. This step ends the inner paragraph
with ID hero.
This time, Dreamweaver does not automatically create a selector in the stylesheet for ID. The only time the selector is created automatically is when you use the Element Display to assign an ID or class to an element.
9. Use the same technique, nest the first h2 element and the next three p elements in an HTML element by entering main in the left field.
Then, insert the next h2 element and the following two sections in a parent element, by typing aside in the left field.
10. Finally, insert the last paragraph into an element by entering the footer in the left field.
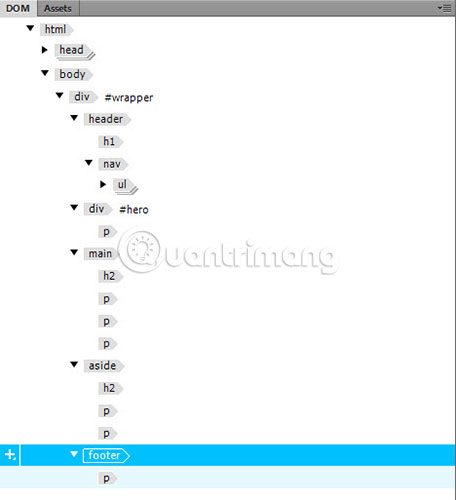
When you're done, the DOM panel will look like the image below.

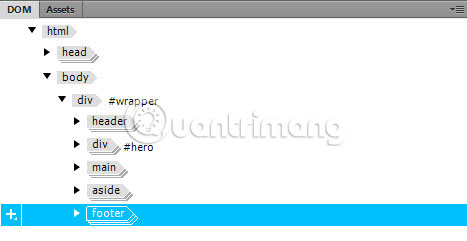
11. Verify the accuracy of the structure by clicking on the triangles that collapse the nested elements. The DOM panel now looks like the following.

12. Save index.html.
The structure in the DOM table now matches the outline shown in Figure 1 at the beginning of this section, but with an additional element. Only one
with hero ID between elements
and . This section will only be used on the first page to store the Golden Gate Bridge image and a short piece of text.
Building this HTML structure seems like a long way to creating an attractive design, but it is necessary to lay a solid foundation to style the site. Ensuring that the nested sub-elements within parent elements allow you to style each part of the page as a combination group.
Elements ,
and without any fixed type. They are basically just group elements and part names that describe their role in the page.
Create link
Links, or hyperlinks, are factors that make websites strong. You can link to different parts of the same website or to completely separate websites. In this section, you will convert bulleted lists into internal links, as well as add some external links (external links) to the main text content.
1. Select the first bullet (Home) and double-click the text to switch to Edit mode .
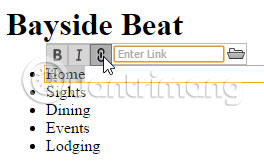
2. When you select text in Edit mode, three small icons appear at the top left of the text. For the entire selected word, click the link icon to display the field you can enter the link to.

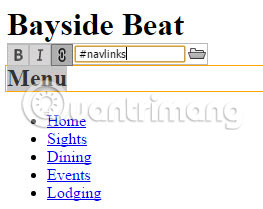
3. Although you can enter the value of the link directly into the field, but when creating internal links, it is better to click the folder icon on the right to open the Select File dialog box .
Select index.html in the Bayside root site (use the Site Root button, if you're not sure) and click OK (Windows) or Open (Mac). Then press repeatedly on the orange border to exit Edit mode. Home is now green and underlined, indicating it is a link.
Using the Select File dialog box instead of directly entering the file name does not seem to be necessary, but it ensures that the path to the destination file is written and formatted correctly.
4. Repeat the previous step with the next bullet (Sights) and link to the sights.html.
5. No pages left for the remaining 3 bullets. Enter # in the link field to create a fake link.
6. Double-click the first paragraph after "Riding the Cable Cars" and select Fisherman's Wharf . This step will link to an external website, so you need to enter the full URL in the link field. Add the following value: http://www.fishermanswharf.org/.
7. Create external links in the first paragraph after "Cable Car Tips" for the Muni Passport and BART subway system. You can find URLs in index.docx and index.rtf, belonging to the Content directory of the sample files.
A common mistake when linking to an external site is to ignore http:/// or https: // at the beginning of the URL. If you do so, the browser will treat it as an internal link and try to find the page in the website. The most reliable way to create external links is to copy the URL from the browser address bar and paste it into the link field in Dreamweaver.
Use the DOM panel to copy and add elements to the second page
Now all text and link content has been added to the first page, it's time to start working on the second page. The DOM panel makes copying common elements and building a softer page structure.
1. Save index.html if you haven't done so already, then hold down Ctrl (Windows) or Cmd key (Mac), select header and footer elements in the DOM panel. The nested elements within the header and footer will be automatically selected, but make sure there are no other elements.
2. Right-click one of the selected elements and select Copy from the context menu.

3. Open the sights.html in the Document window by double-clicking its name in the Files panel .
4. With the active document.html, select the body in the DOM panel, right-click and select Paste as Child . This nested the copied elements inside the tag of the second page.

5. Select both header and body elements (but don't select the body), click the plus button and select Wrap Tag. This implements the selected elements in a div and leaves both fields in the DOM table open for editing.
Click inside the right field, enter #wrapper and press Enter / Return to confirm the edit.
6. Select header, click the plus button and select Insert After. In the left field, replace the div with main and press Enter / Return twice to make the change.
7. Select the main element you just inserted, click the plus button and select Insert After. Change the name of the element to aside.
The HTML structure for the second page is complete.
Add main text content to blank elements
With the HTML structure completed, you are ready to add the main text content to the second page. Elements and contain placeholder text. To ensure that content from an external file is pasted into place, you first need to format the placeholder text.
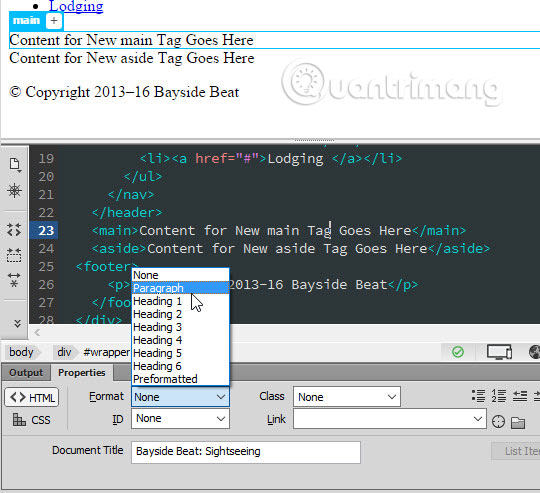
1. In Live View, click anywhere in the element's placeholder text, then select Paragraph from the Format menu in Property Inspector.

2. Open sights.docx from Content folder (use sights.rtf if you do not have access to Microsoft Word to copy the first heading and the following 6 paragraphs to the clipboard).
3. Return to Dreamweaver. Make sure the section you formatted in step 1 is still selected.Element Display will read p , not main.

This step is necessary because the content pasted from an external file is added, after the current selection is at the same level of HTML hierarchy.
With the selected segment in Live View, paste the copied text from the external document (using Paste Special, if you paste the rich text text and use the Quick Property Inspector to convert the first paragraph into a heading.
4. After the new content is added, select the placeholder text and delete it.
5. Use the same technique, copy and paste the remaining text from sights.docx or sights.rtf (from "Tourist Information" to "on a Segway" ) into the element. If you are using a rich text file, format "Tourist Information" and "Sightseeing Tours" as headings.
6. Save the sights.html.
Formatting the placeholder text and then deleting it is a necessary step because Dreamweaver paste content from an external file in the sibling format of the selected component. If you do not perform this step, all heading and pasted paragraphs will follow or instead of being nested inside. Dreamweaver only displays Position Assist Dialog when using the Insert menu or control panel.
Add a link to the second page
To complete the content of sights.html, you need to create some links in the text. Link to different external sites using the URLs provided in sights.docx and sights.rtf. If you need any instructions, see the sights.html version in the part3 folder of the sample file.
Download link:
https://shared-assets.adobe.com/link/20ff2162-aeaa-4b73-74fa-df7bfbbd5572 You now have two fully functioning pages for a website. They don't look very attractive, but will start to change in part 4: Change fonts and create basic styles.
You should read it
- Instructions for creating websites with Dreamweaver CC - Part 6: Create links and navigation menus
- Instructions for creating websites with Dreamweaver CC part 5
- Instructions for creating a website with Dreamweaver CC - Part 2: Adding and formatting text
- Design website with Adobe Dreamweaver CS5 software - Part 1
- How to add a Wordpress website to Adobe Dreamweaver CS6
- Design website with Adobe Dreamweaver CS5 software - Part 2
 Instructions for creating websites with Dreamweaver CC part 1
Instructions for creating websites with Dreamweaver CC part 1 Shortcut Dreamweaver
Shortcut Dreamweaver What is the cost for a custom WordPress theme?
What is the cost for a custom WordPress theme? Dynamic website design with Drupal source code 7 - Part 1
Dynamic website design with Drupal source code 7 - Part 1 Squarespace and WordPress - Which one is better?
Squarespace and WordPress - Which one is better? Instructions for setting up HTTPS for simple websites
Instructions for setting up HTTPS for simple websites