Instructions for creating a website for beginners
Have you ever wanted to create a website? You may have read some HTML and CSS tutorials, but don't know how to use those languages on a larger project. This article will guide you through the process of creating a complete website from scratch. Don't worry if this seems like a daunting task, just pay attention a little bit and you'll reap the rewards.
Have you ever wanted to create a website? You may have read some HTML and CSS tutorials, but don't know how to use those languages on a larger project. This article will guide you through the process of creating a complete website from scratch. Don't worry if this seems like a daunting task, just pay attention a little bit and you'll reap the rewards.
You will create this website using HTML, CSS and JavaScript with jQuery. These codes work quite well in most modern browsers.
- Don't ignore these 10 security tips when creating a new website
- 15 tools to help build a website for beginners (no code required)
Website design
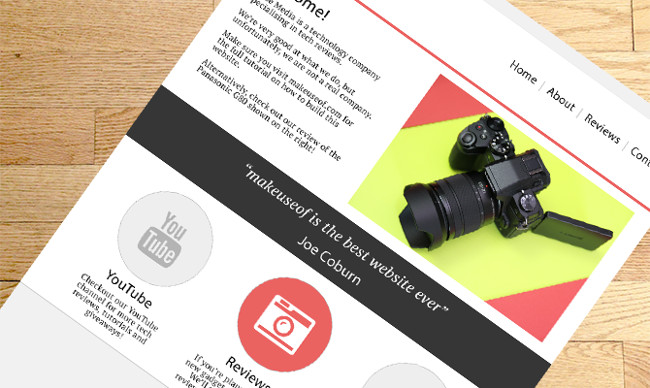
This is the design for this site. You can download the entire project here.

This website is designed for a fictional company in Adobe Photoshop CC 2017. If you are interested, make sure you get the .PSD file from the download package. Here's what you get in the photoshop file:

Inside the PSD file, you will find all the layers grouped, named and color coded.

You will need to install some fonts. First, Font Awesome is used for all icons. Two other fonts are PT Serif and Myriad Pro (included with Photoshop). Don't worry if you don't have Photoshop, you don't need it to be able to create a website.
Original code
Now the design is clear, start writing code. Create a new file in your favorite text editor. Save this item as index.html . You can put whatever name you want, the reason many pages called indexes are due to the way the server works. The default configuration for most servers is to serve index.html pages if there is no specified page.
This is the code you need:
Noise Media
The above code does some of the following:
- Determine the minimum HTML needed.
- Define "Noise Media" page title
- Includes jQuery hosted on Google CDN.
- Included Font Awesome is hosted on Google CDN.
- Define a style tag to write CSS.
- Define a script tag to write JavaScript.
Save the file and open the file in your web browser.

Notice the page title is Noise Media . This is determined by the text inside the title tag. This tag is inside the head tags.
Title
Create a title. The title will look like the image below.

Let's start with the small gray bar at the top. It is light gray with a little dark gray underneath.

Add this HTML inside the body tag at the top of the page:
Let's analyze the code above. Div is like a box containing other things. These "other things" can be multiple containers, text, images, anything else. There are some limitations when adding certain tags, but divs are pretty general. It has an id of top-bar . This will be used to style with CSS and JavaScript targeting if needed. Make sure you only have one element with a specific id - they should be unique. If you want multiple elements to have the same name, use the class. Here is the CSS you need to decorate it (placed at the top inside the style tag):
html, body {
margin: 0;
padding: 0;
font-family: 'Helvetica', 'Arial'; /* initial fonts */
}
#top-bar {
width: 100%;
background: #F1F1F1; /* light gray */
border-bottom: 1px solid #D4D4D4; /* dark gray "underline" */
height: 25px;
} Notice how to use the ampersand (#, hashtag tag, pound sign) before the name. This means that the element is an ID. If you are using a class, you will use a dot (.). The html and body tags have zero padding and margin. This prevents any unwanted distance problems.
It's time to switch to the logo and navigation bar. Before you start, you need a container to put this content. Create a class (so you can reuse it later), and since this is not a highly responsive website (responsive website), its width is 900 pixels.
HTML:
CSS:
.normal-wrapper {
width: 900px;
margin: 0 auto;
padding: 15px 40px;
background: red;
overflow: auto;
} It's hard to say what's going on until you finish the code, so it's helpful to add a colored background (temporarily) to see what's going on:
background: red; Now you can create a logo. Font Awesome is needed for icons. Font Awesome is a set of icons packaged as a vector font. The original code above has been set Font Awesome, so all are ready.
Add this HTML inside normal-wrapper div:
Noise Media
CSS:
.logo-icon {
color: #000000;
font-size: 60pt;
float: left;
}
h1 {
float: left;
margin: 21px 0 0 25px;
} Do not worry about other fonts that are not suitable for web design. If you want to use different icons, go to the Font Awesome Icons page, then change the fa-volume-down to the icon name you want to use.
Move on the navigation bar, you will use an unordered list (UL) for this item. Add HTML code after logo-container (but still in normal-wrapper ):
- Home
- About
- Reviews
- Contact
Href is used to link to other pages. This tutorial site does not have any other pages, but you can add the name and file path (if needed) here, for example: reviews.html. Make sure you put it inside two quotes.
This is CSS:
#navbar {
list-style-type: none; /* remove bullet points */
margin: 29px 0 0 0;
padding: 0; float: right;
font-size: 16pt;
}
#navbar li {
display: inline; /* make items horizontal */
}
#navbar li a:link, #navbar li a:visited, #navbar li a:active {
text-decoration: none; /* remove underline */
color: #000000;
padding: 0 16px 0 10px; /* space links apart */
margin: 0;
border-right: 2px solid #B4B4B4; /* divider */
}
#navbar li a:link.last-link {
/* remove divider */
border-right: 0px;
}
#navbar li a:hover {
/* change color on hover (mouseover) */
color: #EB6361;
} This CSS starts with an unordered list . Then remove the bullet points using list-style-type: none; . Links are separated a bit and show colors when you hover over them. The small gray divider is the border to the right of each element, which is then removed for the last element using the last-link class .

All that remains of this section is the horizontal red line. Add this HTML code after normal-wrapper :
CSS:
#top-color-splash {
width: 100%;
height: 4px;
background: #EB6361;
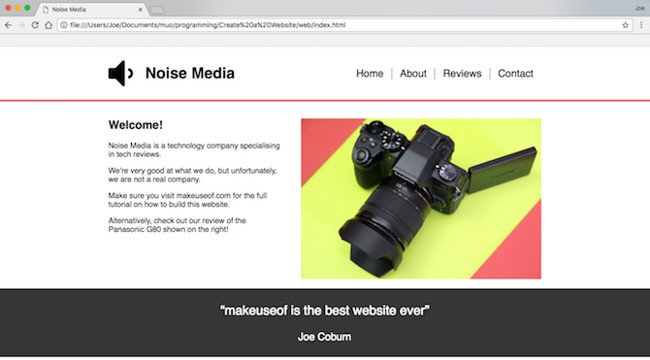
} So the title is done. It will look like this.

Main content area
It's time to switch to the main content. It will look like this:

This is a fairly simple part, the text on the left with a picture on the right. This part will be divided into 3 parts, nearly equal to the golden ratio.
Add HTML after top-color-splash element :
Welcome!
Thông tin Media là một máy ảnh cần thiết trong nghệ thuật giá trị.
We're very good at what we do, but unfortunately, we are not a real company.
Make sure you visit makeuseof.com for the full tutorial on how to build this website.
Alternatively, check out our review of the Panasonic G80 shown on the right!

Notice how the normal-wrapper element returns (it's fun to use classes). You may be wondering why the image card ( img ) is not closed. This is a self-closing card. The forward slash ( /> ) indicates this because it does not always mean closing a card.
CSS:
.one-third {
width: 40%;
float: left;
box-sizing: border-box; /* ensure padding and borders do not increase the size */
margin-top: 20px;
}
.two-third {
width: 60%;
float: left;
box-sizing: border-box; /* ensure padding and borders do not increase the size */
padding-left: 40px;
text-align: right;
margin-top: 20px;
}
.featured-image {
max-width: 500px; /* reduce image size while maintaining aspect ratio */
}
.no-margin-top {
margin-top: 0; /* remove margin on things like headers */
} The most important attributes here are box-sizing: border-box; . This ensures elements are always 40% or 60% wide. The default (without this attribute) is the width you specify plus any padding, margin and border. The image layer ( featured-image ) has a maximum width ( max-width ) of 500px . If you specify a dimension (width or height) and leave one dimension blank, css will resize the image while maintaining the aspect ratio.
Citation area
Create a citation area. It will look like this:

This is a simple part. It contains a dark gray background, with white letters in the center.
Add this HTML later normal-wrapper :
'makeuseof is the best website ever'
Joe Coburn
CSS:
#quote-area {
background: #363636;
color: #FFFFFF;
text-align: center;
padding: 15px 0;
}
h3 {
font-weight: normal;
font-size: 20pt;
margin-top: 0px;
}
h4 {
font-weight: normal;
font-size: 16pt;
margin-bottom: 0;
} You need to adjust the font size, distance, etc. The image below looks similar to a website.

Icon section
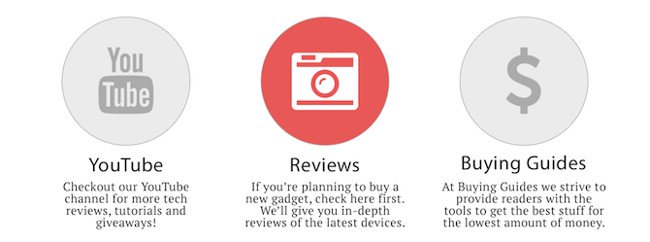
This is the next area to create:

This section will use some classes. Three icons are almost the same except for content, so use classes instead of ids. Add this HTML after quote-area :
YouTube
Our Checkout YouTube channel for more tech reviews, tutorials and giveaways!
Reviews
Nếu bạn xử lý để mua một thiết bị mới, hãy kiểm tra đây. We'll give you in-depth reviews of the latest devices.
Buying Guides
Hãy chọn Guides nào để thử tạo các thiết bị với các thiết bị để lấy các tập tin tốt nhất cho kích cỡ tối đa.
These three icons are also Font-Awesome. HTML again uses the normal-wrapper class.
This is CSS:
.icon-outer {
box-sizing: border-box; /* ensure padding and borders do not increase the size */
float: left;
width: 33.33%;
padding: 25px;
margin: 0;
text-align: center;
}
.icon-circle {
background: #EEEEEE;
color: #B4B4B4;
width: 200px;
height: 200px;
border-radius: 200px; /* make rounded corners */
margin: 0 auto;
border: 2px solid #D6D6D6;
box-sizing: border-box; /* ensure padding and borders do not increase the size */
font-size: 75pt;
padding: 30px 0 0 0;
cursor: pointer;
}
.icon-circle:hover {
/* change color on hover (mouseover) */
color: #FFFFFF;
background: #EB6361;}
h5 {
margin: 15px 0 10px 0;
font-size: 20pt;
} There are a few new things in CSS. The images in the icon are set by border-radius: 200px; . Set the same value for the width to get equal circles. You can reduce the size if you want to create a square section containing a wider circle. Notice how mouse movement is applied to divs - it's not just limited to links.

Footer
The last thing to do is footer. This is really simple, because it's just a gray area without text. Add the following HTML normal-wrapper of the icon area.
CSS:
#footer {
width: 100%;
background: #F1F1F1; /* light gray */
border-top: 1px solid #D4D4D4; /*
dark gray "topline" */
height: 150px;
} Add some things to make your site more attractive
So the code section is done. You absolutely can leave the site so, it is a complete website. However, you may have noticed that it is not the same as the design. The main reason is that the font is used.
The font used for most titles is Myriad Pro. It comes with Adobe Create Cloud, but it is not available as a webfont. The font currently used on the website is Helvetica. This seems fine, so you can leave it as it is now, however you can use PT Sans because it is a webfont. The font used for all texts is PT Serif, also a webfont.
Just like downloading a new font to your computer, websites can download fonts as required. One of the best ways to do this is through Google fonts.
Add this CSS to switch to better fonts:
@import url('https://fonts.googleapis.com/css?family=PT+Sans');
@import url('https://fonts.googleapis.com/css?family=PT+Serif');
h1, h2, h4, h5, h6 {
font-family: 'PT Sans', 'Helvetica', 'Arial';
} Now modify the html and body elements to use the new font:
font-family: 'PT Serif', 'Helvetica', 'Arial'; Note that the h3 element is not in the list, this will default to PT-Serif instead of PT-Sans.
Alternatively, you can use a number of JavaScript to scroll through three different images. You will need Image_2 and Image_3 for this section and again, this is an optional part. The site is fully functional at this time without this feature. It will look like that:

Modify your HTML to include three different images. Notice that two of these three images have hidden CSS layers. Each image has been provided with an ID so JavaScript can identify each of them independently.



This is the CSS needed to hide the image:
.hidden {
display: none;
} Now that HTML and CSS are done, let's move on to JavaScript. You need to have a little understanding of the Document Object Model ( DOM) for this section, but it is not a requirement.
Find the script area at the bottom of the page:
Add the following JavaScript to the script tag:
/* JavaScript goes here, at the bottom of the page */
$(document).ready(function() {
// run once the page is ready
var time = 2500;
// get the image containers
$im1 = $('#f-image-1');
$im2 = $('#f-image-2');
$im3 = $('#f-image-3');
setInterval(function(){
// call function every x milliseconds (defined in time variable above)
changeImage(); },
time);
var currentImage = 1;
function changeImage(){
switch(currentImage) {
case 1:
// show image 2
$im1.hide();
$im2.show();
$im3.hide();
currentImage = 2;
break;
case 2:
// show image 3
$im1.hide();
$im2.hide();
$im3.show();
currentImage = 3;
break;
default:
// show image 1
$im1.show();
$im2.hide();
$im3.hide();
currentImage = 1;
}
}
}); The code is contained within $ (document) .ready () . This means it will run once your browser has finished displaying the page. The setInterval () function is used to call the changeImage () function at a predetermined time interval in milliseconds (1000 milliseconds = 1 second). This is stored in the time variable. You can increase or decrease to accelerate or slow down the scrolling process. Finally, a simple command is used to display different images and monitor the image currently displayed.
So you know how to create a simple website. Hopefully you have learned a lot in this process. If you like challenges and want to put new skills into experimentation, why not try making these modifications:
- Add a footer: Add some text to the footer (hint: you can reuse the normal-wrapper and one-third / two-third ).
- Improve image migration : Edit JavaScript code to enable image changes (hint: jQuery fadein and animate view)
- Make lots of citations: Modify citations to change different citations (hint: see image scrolling code).
- Setting up a server: Set up a server and send data between the website and the server (learn about JSON and Python).
I wish you all success!
You should read it
- How to create a website using Godaddy Website Builder
- 6 leading website design companies in Vietnam
- 15 tools to help build a website for beginners (no code required)
- How to create a sitemap for websites
- How to use Weebly to create a website on your phone
- CREATE YOUR WEBSITE WITH ZYRO: NOT ONLY PERFECT, IT IS SIMPLE AND FREE!
 7 great HTML effects anyone can add to their website
7 great HTML effects anyone can add to their website Instructions for creating websites with WordPress from A to Z (Part 1)
Instructions for creating websites with WordPress from A to Z (Part 1) What is HTTPS? and why is it needed for your site
What is HTTPS? and why is it needed for your site Instructions for creating web pages in Wordpress from A to Z (Part 2)
Instructions for creating web pages in Wordpress from A to Z (Part 2) Create a simple Website with KompoZer
Create a simple Website with KompoZer Keyboard shortcuts for editing on WordPress
Keyboard shortcuts for editing on WordPress