Instructions for creating a website using Dreamweaver CC - Part 4: Changing fonts and creating basic styles
In the fourth part of this tutorial series on creating websites with Dreamweaver, learn how to calculate the size of web elements. Then, use CSS to apply the general layout and style to the elements and text on the page.
Instructions for creating websites with Dreamweaver CC - Part 4
- Introduce
- Create a code to simplify calculations of width and height
- Install Adobe Edge Web font
- Use CSS Designer to add basic styles to the page
- Set properties directly in CSS Designer
- Pixel and high density screen
Introduce
Welcome to the fourth part of the tutorial series on building a simple, adaptable website in Dreamweaver CC 2015. The previous three sections have been instructed to build a website in Dreamweaver and then create two history pages. HTML structure. The following figure shows the web page in the browser if you download index.html.

The rest of this tutorial series minus the last part used to turn the 'ugly duck' into a 'swan' with a simple yet elegant design using CSS and adding images. In this section, you'll learn simple ways to calculate height, page width, change fonts and use CSS Designer to create basic styles.
Create a code to simplify calculations of width and height
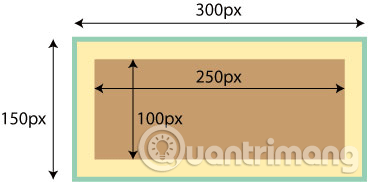
In CSS, every element is considered a box. In the default CSS box model, element width and height usually only apply to the element itself. If adding padding around the content of the element, it will not be included in the calculation and so will the border. For example, if you leave the element width to 250px and height to 100px, then add 20px for each side padding and plus 5px border, we will have an overall width of 300px and a height of 150px .

This makes computing more difficult, especially when you want to mix percent and pixel sizes. However, it is easier to think of the padding and the contour as part of the element size. To make it easier to control page layout, most professional web designers add two short style rules to the top of the style sheet to add padding and borders to the element's overall width and height. These rules are very useful, you can save them in Dreamweaver's Snippets table to be able to insert other types of websites.
Step 1. Open index.html in the Document window, click responsive.css in the Related Files toolbar to open the style sheet in Split View .

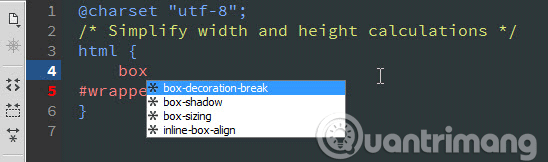
Step 2. Click inside the code and create a blank line on line 2 and enter / * Simplify width and height calculations * / . In CSS, everything between / * and * / is considered a comment, so this is just a reminder of what the code does.
Step 3. Create a new line and type html followed by an open curly brace ({). The type rule consists of a selector followed by a attribute / value pair between curly braces. The simplest type of selector includes HTML tags without curly braces. The top level element of each site is, so html is the CSS selector that affects everything on the page.
Step 4. Press Enter / Return immediately after the curly braces. Dreamweaver followed upstream and immediately turned up the code hint for CSS properties. You will see while typing the box , Dreamweaver filter the code suggestions, search the appropriate text in all valid properties even in the middle of the attribute name.

Step 5 . Here the properties you want to use are box-sizing . Use the arrow keys or the mouse to select it from the code hint and press Enter / Return . Dreamweaver completed the attribute name and followed it with a colon (:). And the code hint pops up again, to make the code more readable, add a space, then select border-box from the list, and end the line with a semicolon (;).
On the next line, type close curly braces (}) to end the type rule definition.
Step 6. On the next line, create the following rule:
*, *:before, *:after { box-sizing: inherit; } This is called a style selector. It consists of three selectors separated by commas and used the same style. The asterisk (*) is a general selector, so it applies to every element. Two other selectors use pseudo-element.
One thing to note is that you need to type in the correct code. You can add a space after the colon after the box-sizing attribute but not any spaces around the colon in *: before and *: after .
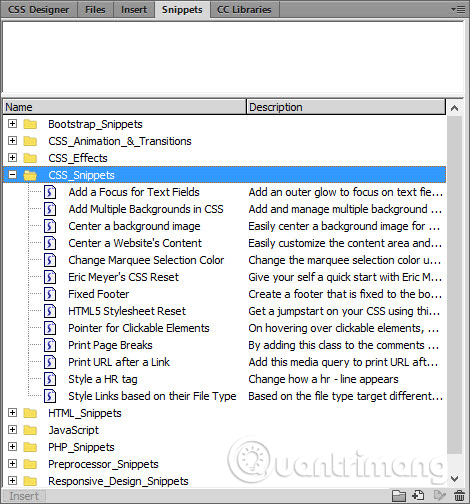
Step 7. Open the Snippets table and select the CSS_Snippets folder.

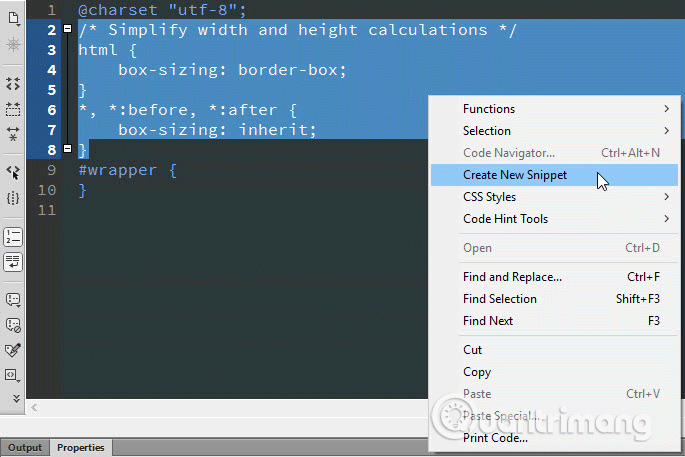
Step 8. In Code View , select the comment and the two rules you just created, right-click and choose Create New Snippet from the context menu.

This will open the Snippet dialog box with the selected code in a field.
Step 9 . In the Name field, type Box-sizing: border-box . For Description, enter Includes padding and borders in width and height . In the Snippet field, select Insert block . Keep the default Code option in the Preview type .

Step 10. Click OK to save the code. Because you have selected the CSS_Snippets folder in the Snippets tab, the new code will automatically be saved in the same folder.
Because of using this code in the style sheet, you can adjust the element's spacing and contour without affecting its overall size.
Install Adobe Edge Web font
By default, browsers display text using Times or Times New Roman font, a serif font (footer text). The CSS-family CSS property allows you to select fonts but the choice is limited to the fonts available in the device used to view the web page. However, you can download another web font and use it for the website. Dreamweaver has integrated access to many free web-hosted Adobe fonts. First, you need to enable them in Dreamweaver.
- 8 "recognition" fonts used on applications or websites
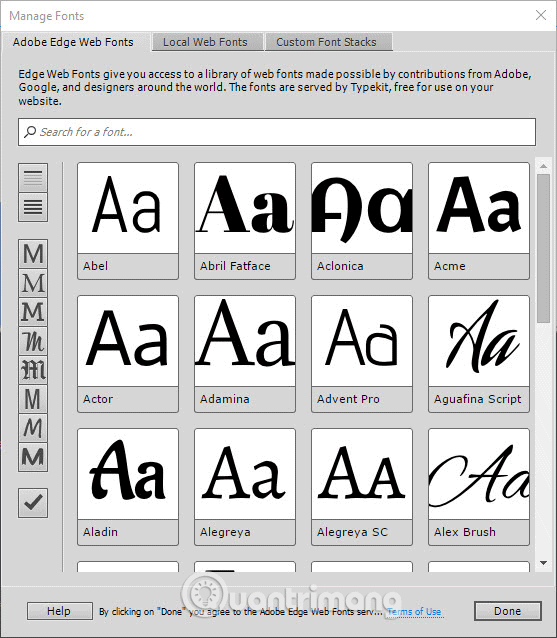
Step 1 . Select Modify> Manage Fonts to open Manage Fonts panel.

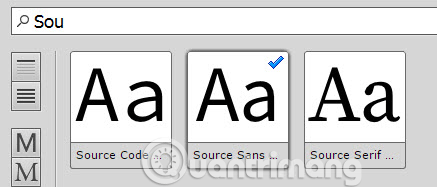
Step 2 . Here we will use the font Source Sans Pro. Searching for it by entering a name in the search field, you will get three options in the result. Click on the option in the middle of Source Sans Pro. If you see a green mark, you have chosen that font.

Source Sans Pro is a sans-serif font (footless text). You can clearly see the difference between the Source Sans Pro and Source Serif Pro models.
Step 3 . You can use Adobe Edge Web Font for free, but you must obey the license agreement. See Terms of Use by clicking on the link at the bottom of the table.
Step 4 . If accepting the terms, click Done .
Dreamweaver installs Edge Web Fonts in your personal configuration directory, so you can use them in all the websites you create in Dreamweaver.
Use CSS Designer to add basic styles to the page
As seen earlier, code suggestions can speed up the creation of a style rule in Code View . Dreamweaver also has CSS Design, a dashboard that lets you create web styles while viewing changes in Live View . In this section, you'll use CSS Designer to add basic responsive.css and see how they affect index.html.
Step 1 . Open index.html in the Document window, click on the Live button to enlarge the Live View to fill the window.
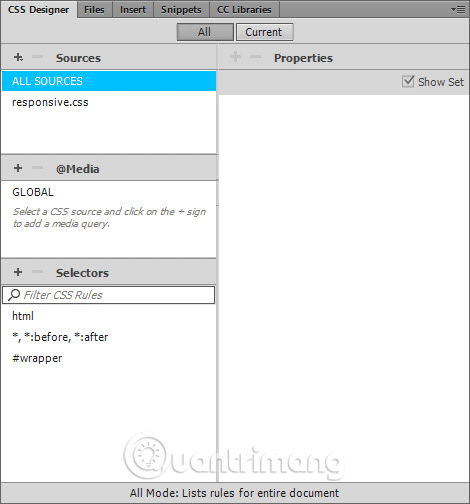
Step 2 . Open CSS Designer by clicking on its tab in the table group on the right of the screen (it's on the same Snippet panel used in the previous section). CSS Designer includes 4 parts S ources, @Media, Selectors and Properties .

By default, CSS Designer has a two-column layout with a Properties pane on the right in the Design workspace. If the computer you use has a small screen, you can convert it into a single column layout by dragging the side of the table group inside. When creating a new style rule, you should make sure that the All button is selected at the top of the table.
The role of each part is as follows:
- Sources : This section lists the source of all types of current pages. It can be in the external style sheet like responsive.css, in a block embedded on the page or dynamically linked.
- @Media : This section lists media queries used in various sources.
- Selectors : This section lists all CSS selectors in the selected source. There is a search field at the top to help find selection tools in a large style sheet.
- Properties : This is where you define attributes and values for the selector. If you select Show Set , this section displays only the properties that have been set. When unchecking this option, it lists the 50 most commonly used attributes for layout, text, borders, and background.
Step 3 . Select the All button at the top of CSS Design.
Select the responsive.css in the Sources section. Currently in this section you do not need to use the @Media frame until Part 7, so close it by dragging the upper edge of the Selectors frame up.
The Selectors framework lists created selectors. The last selector (#wrapper) doesn't have any type yet. When creating a new selector, Dreamweaver always inserts it at the bottom of the style sheet unless another selector has been selected. Select *, *: before, *: after and uncheck Show Set at the top right of the Properties pane.
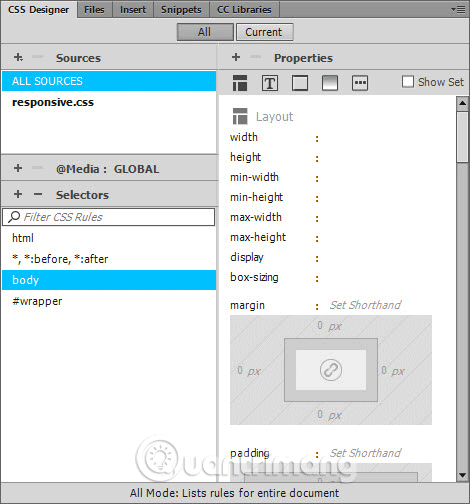
Step 4. Click the plus button in the upper left corner of the Selectors frame to create a new selector. Dreamweaver suggests names for the selector based on what is currently selected in Live View. You can skip suggestions and type your body . Press Enter / Return twice to confirm the change. With the new selector selected, you can create a style rule that affects every page by setting the value of the property in the Properties pane.

Step 5 . In the Layout section at the top, there is a tool to set margin properties. Here, you do not need to use this tool, just click on Set Shorthand to open the editable field and type 0 , press Enter / Return to confirm the edit.
You will see the content in Live View shift slightly up and left when deleting the default 8px margin from the element.
The margin attribute in the Properties pane is now bold to indicate that it has been set. Also, you should set the value of each of the tools to 0 .

Step 6. Click on the text icon (the T in the square) at the top of the Properties pane to go to the section for text properties. The first attribute is the color for the text. All colors for this project are in the CC Libraries that you installed in Part 1.
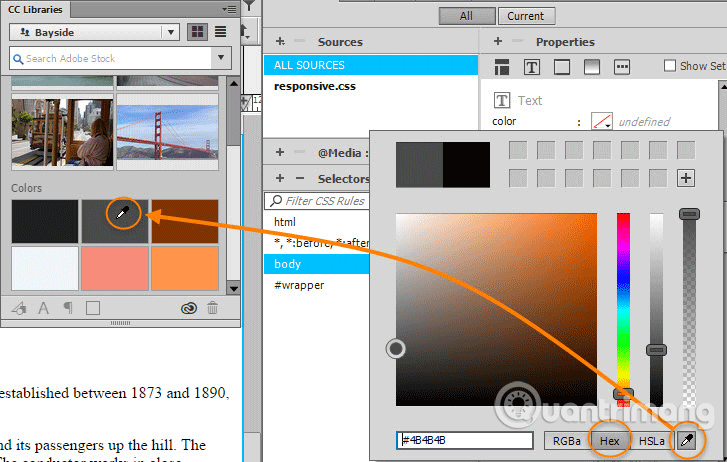
The CC Libraries table above comes with CSS Designer , so drag the CC Libraries tab to separate it from the group and float in the Document window.
Step 7 . Click on the color for the color attribute to open the color picker.
Select Hex in the bottom right, color settings using hexadecimal notation support for all browsers.
Select the Eyedropper tool in the lower right corner to select a light gray in the CC Libraries table. You should choose a color with hexadecimal characters # 4B4B4B to make it easier to see than pure black.

Click out of the color selector to close it.
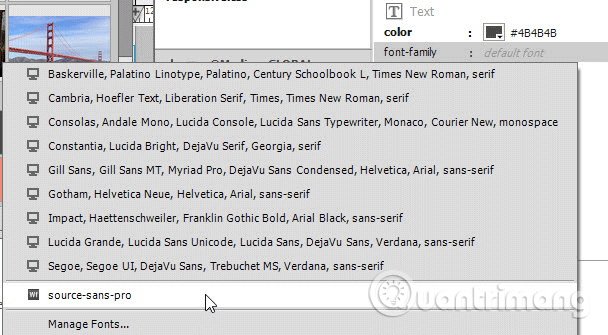
Step 8. Click on the right of font-family to open the menu of commonly used fonts. Select Adobe Edge The Web Font you previously installed is located at the bottom of the table.

Font stack lists available fonts in order of priority. If the first font is not available on the user's device, the browser will use the second font and continue until it finds the appropriate font.
Selecting Edge Web Font automatically sets the values for the font-style and font-weight properties next to font-family. There is also a new file (source-sans-pro: n2, n4: default.js) in the Related Files toolbar and read-only source in Sources (sometimes you'll see more sources). New files and read-only source (s) automatically download fonts from Adobe servers. You cannot edit them.
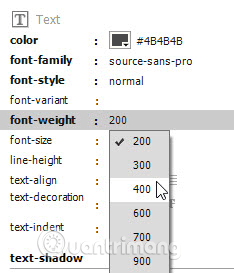
Step 9 . The value for font-style (Normal) is OK, but the value of font-weight (200) is a bit pale. To make the text more bold, click 200 to open a font's available density menu and select 400 .

You can set the font-weight attribute to a specific number from 100 (light) to 900 (bold) ascending with value 100 or use one of the normal keywords (equivalent to 400), bold (700) bolder or lighter . Edge Web Fonts always use numeric values. The values vary depending on the font type. As shown above, source-sans-pro is not worth 100, 500 and 800.
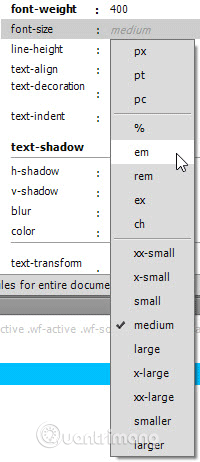
Step 10 . Click next to the font-size to open a menu of measuring units and keywords that can be applied to the font and select you .

You will see that the Live View is empty, but there is no need to panic because when choosing a unit of measurement, Dreamweaver sets the value to 0 . My value is a unit of measurement based on the height of the current font, so when set to 0, the text will disappear.
Just type 1 and the text will reappear. Set the value to 1em in the body rule to specify the default browser for text and lists (default value is usually 16px).
Step 11. Click on the Background icon in the Properties pane to switch to the background attribute.
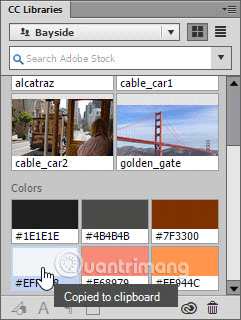
Step 12. Instead of using the color picker to set the background-color property, this time we just need to click on the light blue pattern in the CC Libraries table to copy the color in hexadecimal characters to the clipboard.

Clicking on the right of the color for background-color to open the field can edit, paste the value and press Enter / Return to confirm the change. The page background is now light blue.
Step 13 . Select Show Set at the top right of the Properties pane to see all CSS properties placed on the page body.

Set properties directly in CSS Designer
If you're familiar with CSS, you can set the properties and values in the More section at the end of the Properties pane. Dreamweaver speeds up the process using code suggestions.
Step 1 . Make sure the All button above with CSS Designer and responsive.css in the Sources field is selected. If necessary, select Show Set in the upper right corner of the Properties pane.
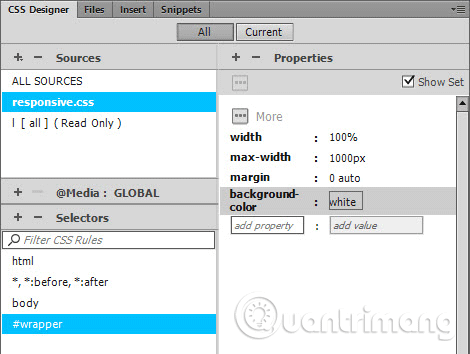
Step 2 . In the Selectors frame, select #wrapper . The hash function indicates that this is the ID selector, so it applies the type rule to the wrapper ID. If not listed, you can create it by clicking the plus button in the upper left corner of the Selectors frame and typing #wrapper into the editable field.
Because no type is set for this selector, the Properties pane only displays More and two editable fields to add attributes and values.
Step 3 . Click inside the properties field and type width . While typing, the code hint will show the appropriate properties. When width is highlighted, press Tab or Enter / Return to select it.
Switch to the second field and type 100% and press Enter / Return to have the wrapper expand by the size of the screen width.
Step 4 . For the wrapper pane to be too wide for the screen, add the max-width attribute and set its value to 1000px.
Step 5 . Center the wrapper by adding the margin attribute and set its value to 0 auto so as not to set the margins for the top and bottom but automatic margins for the left and right. When the Document window extends over 100px (max-width value), the page content will be moved to the center of Live View.
Step 6. Add background-color attribute and set its value to white . This is a color keyword that is accepted by all web browsers. The Properties pane will now list four style definitions for the #wrapper selector.

Step 7 . Save your work by selecting File> Save All Related Files . You should make a habit of saving work while creating the page style.
Text content will be shown on white background. If the Document window is wider than 100px, the light blue background of the body will show on both sides. There is also a space above the top and the excess text on both sides of the wrapper
Pixel and high density screen
Pixel is one of the small dots that make up a computer screen. Previously, 1px had the same size as one of those dots. Over the years, technology has improved, these dots have become smaller and smaller. CSS has anticipated this situation so pixels are used as a unit of measurement regardless of the physical pixel size used in the device screen. Hence the maximum width for the wrapper
The site gradually began to form but there is still much work to do. The next section deals with problems with horizontal and vertical spaces, brightens pages with feedback images and these will be guided in Part 5 of the tutorial series.
I wish you all success!
See the previous sections of this series:
- Instructions for creating websites with Dreamweaver CC part 1
- Instructions for creating websites with Dreamweaver CC part 2
- Instructions for creating websites with Dreamweaver CC part 3
You should read it
- Instructions for creating websites with Dreamweaver CC part 5
- Instructions for creating a website with Dreamweaver CC - Part 2: Adding and formatting text
- Instructions for creating websites with Dreamweaver CC part 3
- Design website with Adobe Dreamweaver CS5 software - Part 1
- How to add a Wordpress website to Adobe Dreamweaver CS6
- Design website with Adobe Dreamweaver CS5 software - Part 2
 Instructions for creating a website with Dreamweaver CC - Part 2: Adding and formatting text
Instructions for creating a website with Dreamweaver CC - Part 2: Adding and formatting text 45 AutoCad shortcuts useful
45 AutoCad shortcuts useful How to repair corrupted DWG files with Recovery Toolbox
How to repair corrupted DWG files with Recovery Toolbox Instructions for rotating screen, video game using Bandicam software
Instructions for rotating screen, video game using Bandicam software How to use Camtasia Studio to record a screen
How to use Camtasia Studio to record a screen 10 simple cartoon making software
10 simple cartoon making software