2 Best Ways to Create Text Shadows in Photoshop
The Uses of Creating Text Shadows in Photoshop
Creating text shadows in Photoshop is a beautiful effect that is often favored by designers during the design process and produces impressive design products.
They not only appear in newspapers and printed magazines, but also on packaging and text publications that appear in most media and social networks. The shadow effect alone has many sub-effects, for example, text shadow effects in the form of
In this article, we will guide readers through the tricks of creating text shadows in Photoshop with 3 simple styles: creating simple text shadows, creating short shadows, and creating long shadows.

Tutorial on How to Create Text Shadows with 3 Simple Styles in Photoshop
Create simple text shadow
Step 1: To start creating text shadows in Photoshop, first open Adobe Photoshop software, create a new working file with the parameters and sizes you set to be most suitable and balanced.
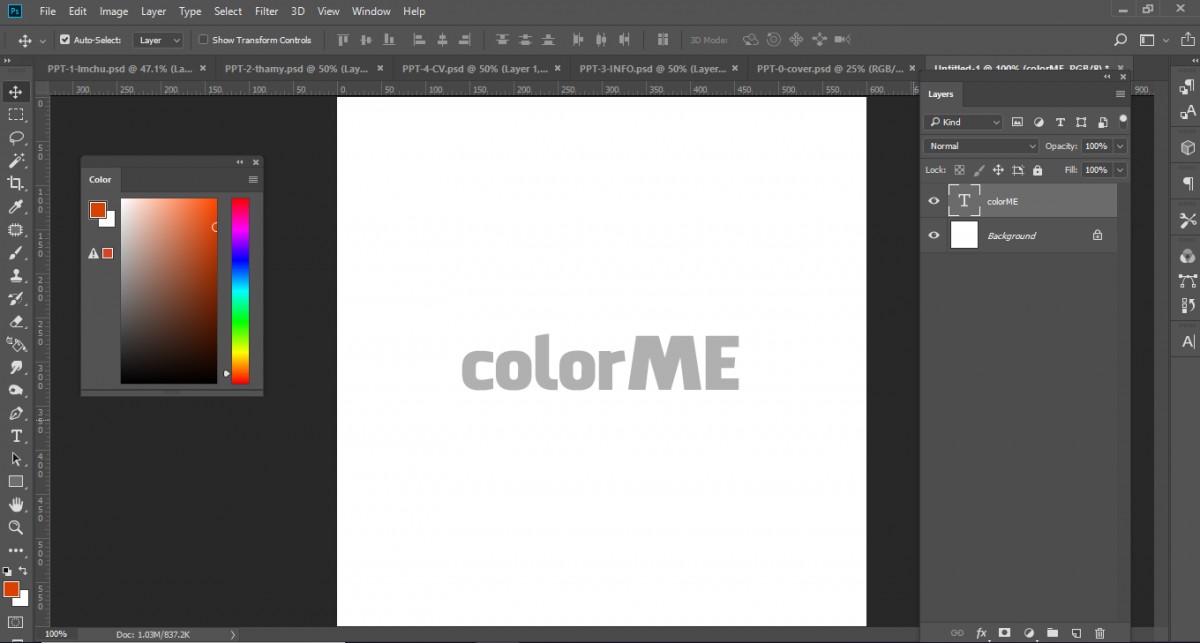
Step 2: Select the Text tool () to type a paragraph of text that you need to shade. Here I will use two contrasting colors to highlight the subject. Use red with the code #e50f38l for the background and use the color code #ffffff for the text layer, font UTM Facebook.

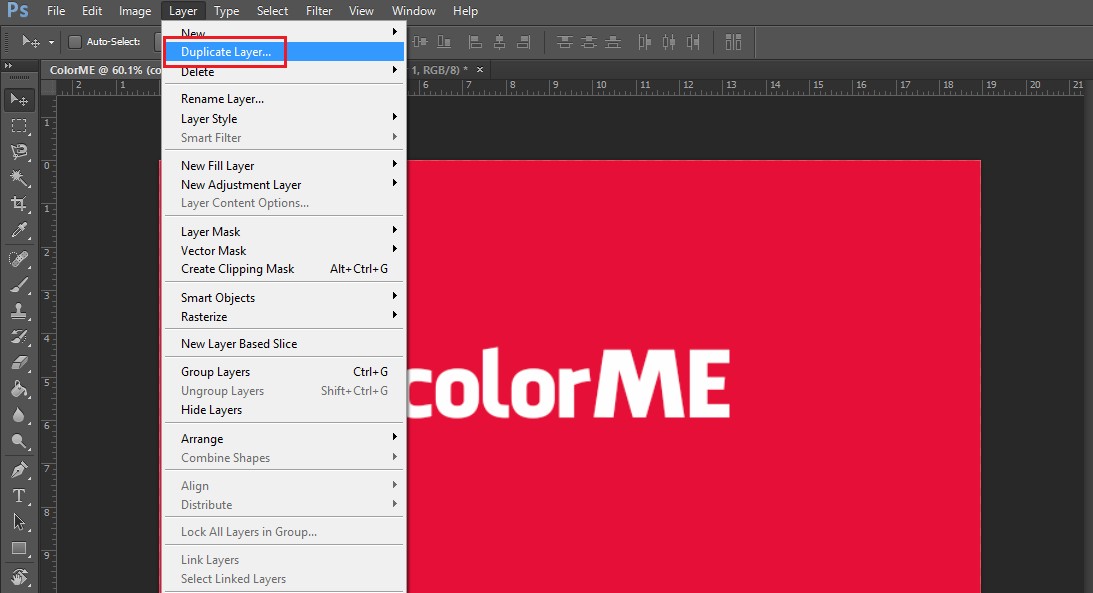
Step 3: Use the tool to duplicate the text layer by selecting Layer > Duplicate Layer … on the selection bar or using the key combination Ctrl + J with the Windows operating system.

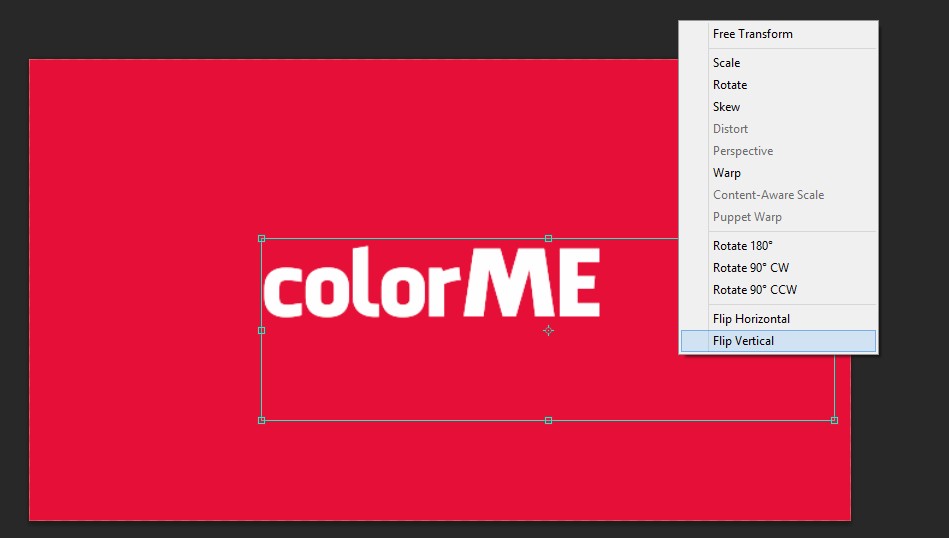
Step 4: Select the newly duplicated Layer, use the key combination Ctrl + T to adjust the position of this layer, right-click then select the Flip Vertical tool to rotate the new Layer upside down compared to the original position to create a shadow.


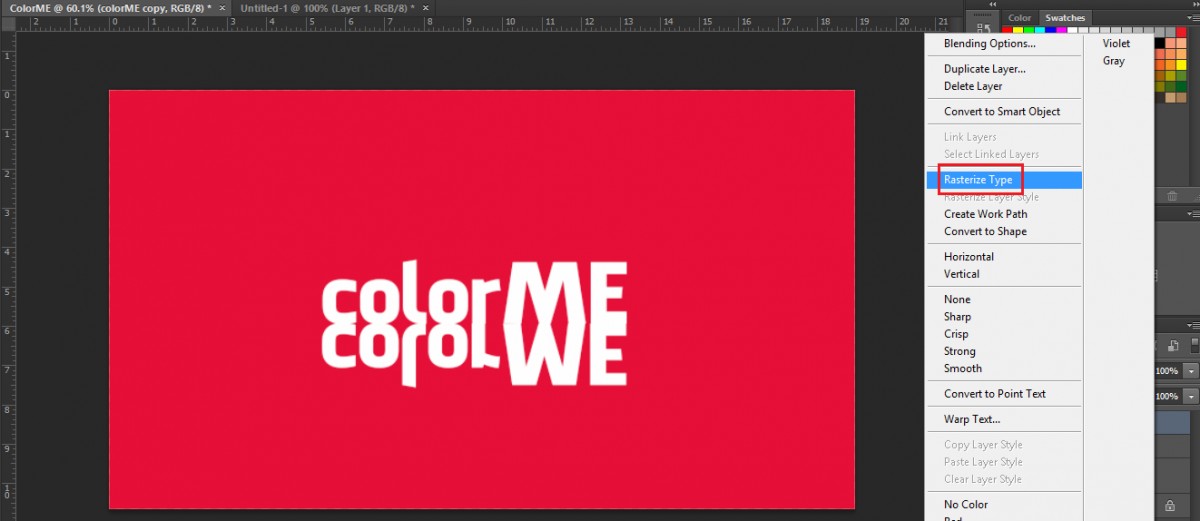
Step 5: To continue creating text shadows in Photoshop, right-click on the layer that has just been adjusted, then select > Rasterize Type to change the layer format to Graphic .

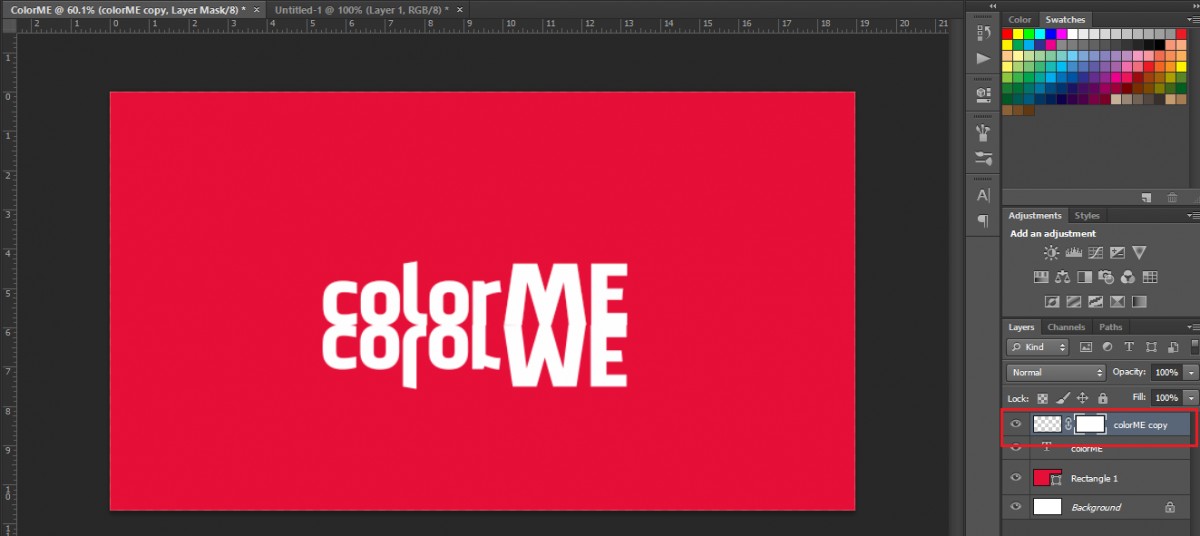
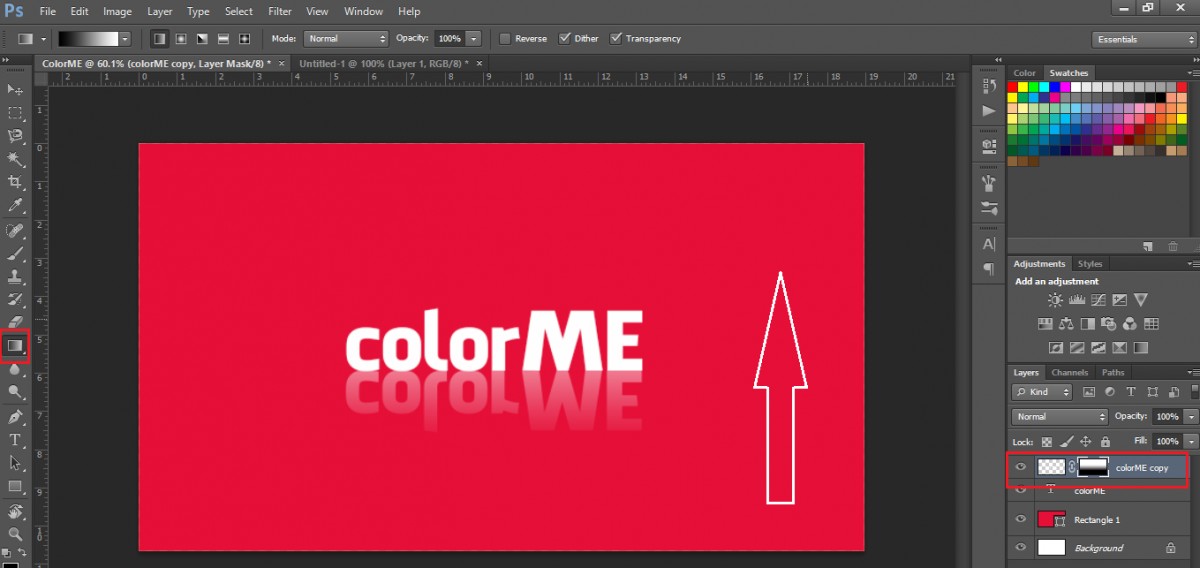
Step 6: Click the Add Vector mask icon to create a mask above this layer.

Step 7: Click to select the Add Vector mask area of the copy layer , then select the Gradient Tool (shortcut key is G) to fill the text with color. Hold down and drag the mouse on this layer from bottom to top. Note, to keep the gradient direction straight, remember to hold shift while working!

Step 8: Adjust the Opacity for the newly created Layer, Opacity about 60% for a more natural image.
So after 8 steps, we have created a simple text shadow effect with tools in photoshop.

Create short shadows
Step 1: To create a text shadow in photoshop with a short shadow. First you need to create a new document. Use the Type Tool to type the text you want to create an effect in. In this example we will create a new document with a size of 600px x 600px and I will use the font UTM Facebook .

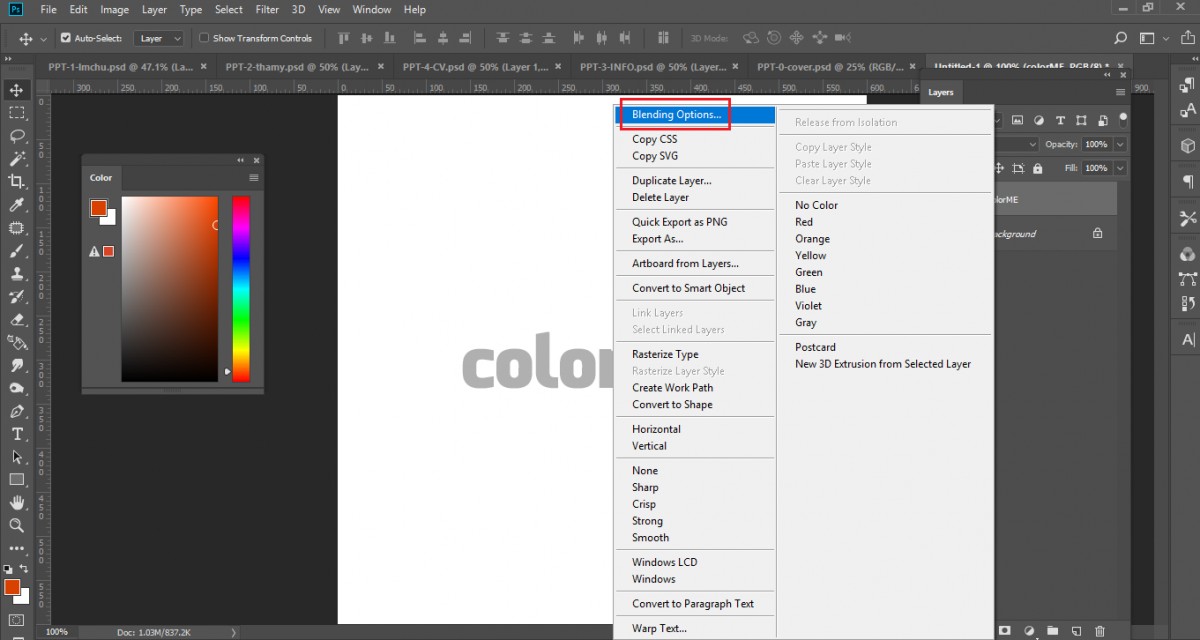
Step 2: Right click on the text layer > Then select Blending Option to create a shadow effect.

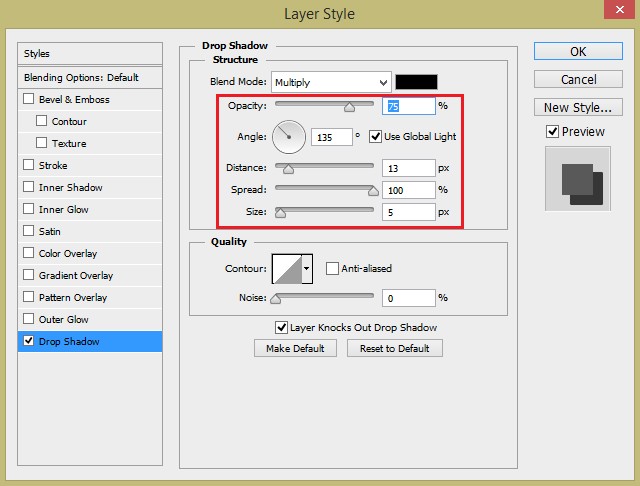
To cast a short shadow, select Drop Shadow . After casting the shadow, go to the text layer and change the properties on the panel to the following parameters:
- Angle: set to 135 degrees
- Distance: set to 13px
- Spread: set to 100%
- Size: set to 5px

As a result we will have a small drop shadow behind the text:

Long shadow
Step 1: To create a text shadow in photoshop with a long shadow. First you need to create a new document. Use the Type Tool to type the text you want to create an effect in. In this example we will create a new document with a size of 600px x 600px and I will use the font UTM Facebook .
Step 2: Right click on the text layer > Then select Blending Option to create a shadow effect.
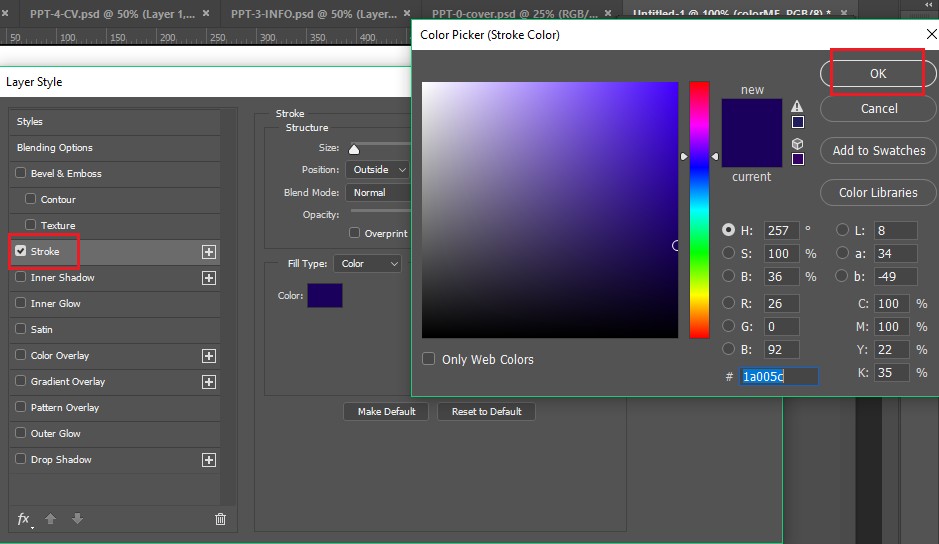
To create a long shadow, on the Layer Style panel , select Stroke and Drop Shadow . In this case, we will set the stroke color to the same color as the shadow.

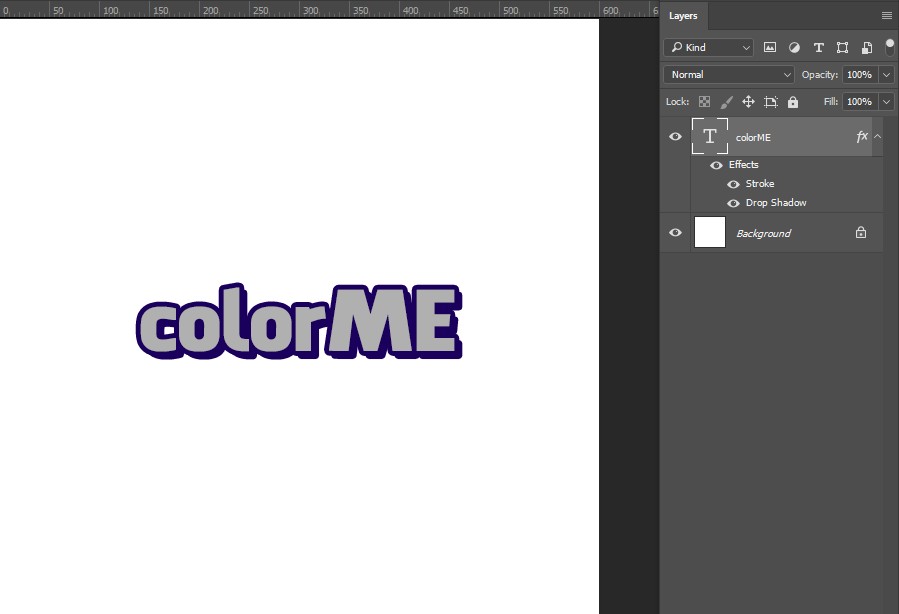
Now we will get the result:

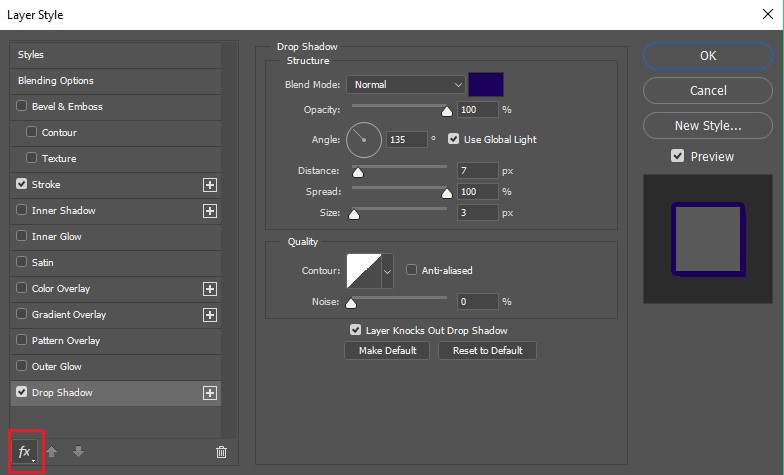
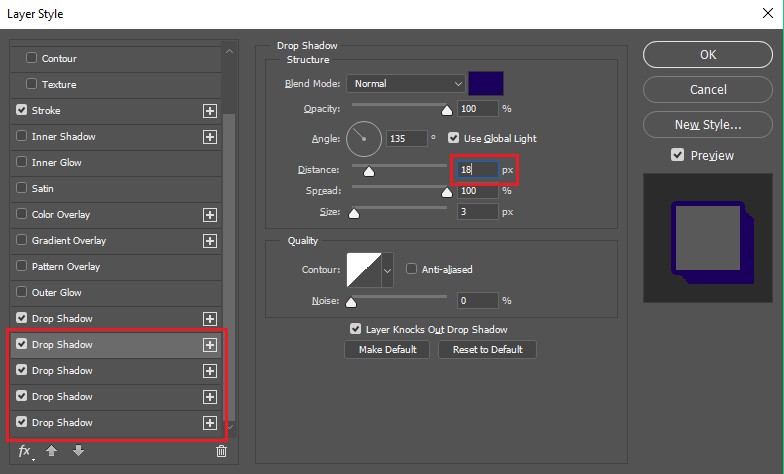
Step 3: Next, add another Drop Shadow by clicking the fx icon at the bottom of the Layer Style panel .

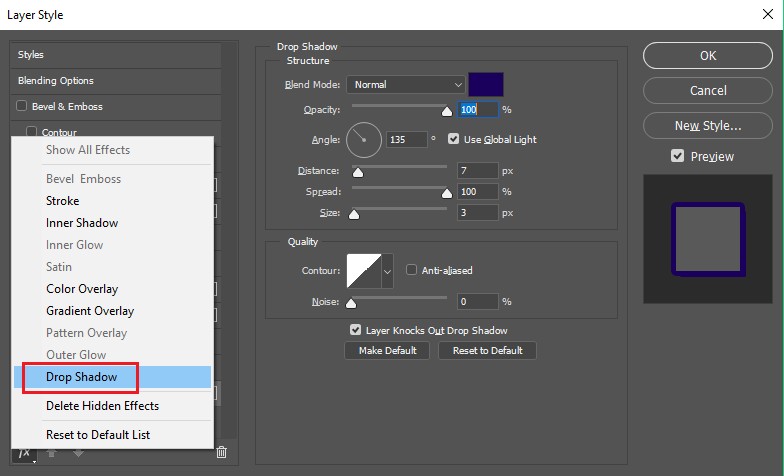
Select Drop Shadow, now you will create a new shadow effect for your text layer .

Select a new style and adjust the Distance property . You should increase the Distance a little bit from the first Drop Shadow . Here we will leave it at 7px.
Continuing like this, add a Drop Shadow and adjust the Distance as above.
Now we will create a text shadow in photoshop with a long shadow by merging all the drop shadows into a single layer. You can also use the Layer Group feature to add more to the Drop Shadow . Place the text layer in the Layer Group.
When adding a Drop Shadow to a Layer Group, some settings will need to be adjusted to match the previous drop shadow color and style. Additionally, you need to set the drop shadow so that it appears as a continuation of the previous layer styles.

The result will be as follows:

You can refer to the minimum configuration for Photoshop design below:
Configuration for Designer: HHPC GAMING - INTEL CORE i3 10100 | RAM 16G | GTX 1050Ti
- MAINBOARD: GIGABYTE H410M-H
- CPU: INTEL CORE i3 10100 up to 4.3G | 4 CORE | 8 THREAD
- DISSET: JONSBO CR-1000 RGB
- RAM: COLORFUL BATTLE AX 16GB BUS 3000 DDR4 (1x16GB)
- VGA: NVIDIA GTX 1050Ti 4GB GDDR5
- SSD: GIGABYTE SSD 240G SATA III
- HDD: YOUR OPTIONS ACCORDING TO YOUR NEEDS
- SOURCE: COOLERMASTER PC700 700W
- CASE: JETEK KAMADO (NO FANS)
If you have any needs or questions about Photoshop configuration, please contact TipsMake for more advice.
 70+ Most Useful Excel Shortcuts You Should Know
70+ Most Useful Excel Shortcuts You Should Know Learn The Pros And Cons Of SSD Hard Drives Compared To HDD
Learn The Pros And Cons Of SSD Hard Drives Compared To HDD How to Check If Your Google Chrome Is Running 64 or 32 Bit
How to Check If Your Google Chrome Is Running 64 or 32 Bit 7 Fastest Ways to Take Screenshots of Computers and Laptops on Windows 10
7 Fastest Ways to Take Screenshots of Computers and Laptops on Windows 10 Instructions to turn off onboard graphics card to use discrete card
Instructions to turn off onboard graphics card to use discrete card How to use 2 screens on Win 10 is extremely simple
How to use 2 screens on Win 10 is extremely simple