PhotoShop - Create a title for the menu
In this tutorial, we will show you how to create an impressive menu title. You will learn how to use Rectangle marquee tool, Drop shadow, Gradient overlay and Outer glow on the menu and many other operations.

Step 1
Select the color above # 474747 and using the Rectangle Tool , create a rectangular selection like the following image

In that selection, we add the following formats:
Drop shadow

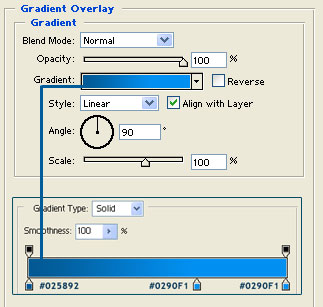
Gradient overlay

Pattern
For the pattern choose any type of background you want to apply to the menu background.
Stroke
Select Stroke color as white (#FFFFFF), thickness is 1px and Opacity is 55%
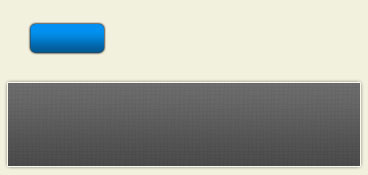
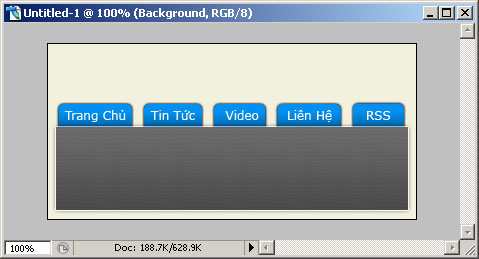
Once done, you will have the following image:

Step 2
Now we will create a menu at the top of the newly created rectangle.
Set the color to # 0290F1 and use Rounded Rectangle Tool to create a shape like this (change the rounded corner of the rectangle in the Radius box on the horizontal toolbar)

This will be a button in the menu. Select the shape you just drawn and add the following formats:
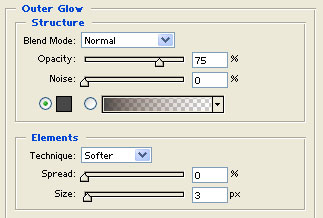
Outer glow

Gradient overlay

After editing, we will have the menu button as follows

Step 3
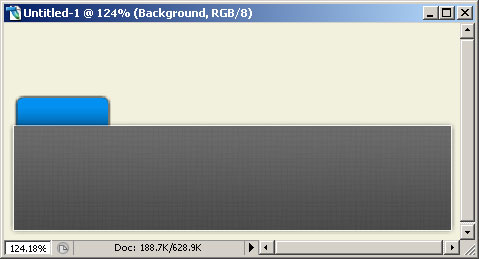
Now place the menu button layer below the original created rectangle layer. Put in the corresponding position like the following figure

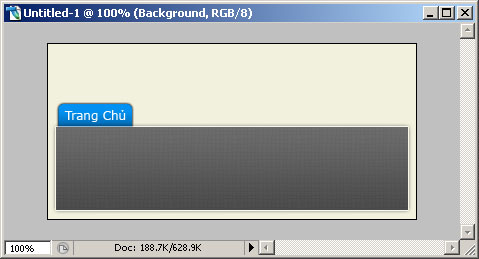
After you have prepared the menu button, create text for that menu. You can choose any font, in this example I choose the font Verdana , size 12pt , the font color is white.

Repeat the steps to create the button and create the text for each necessary menu

Step 4
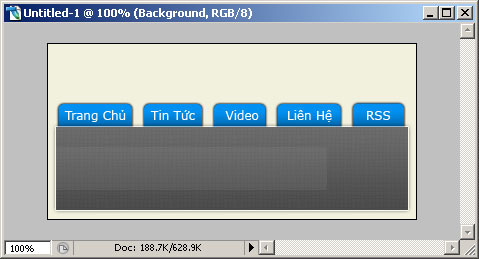
Add a new layer, select the Rectangle marquee tool and create an area like the following image. Fill the background with the white shape and reduce the opacity of the image to 5%.

Find a suitable image (searchable on the Internet) to decorate the menu title.

Place the image in the appropriate position

Add a title or page name to the fuzzy area you created, which font can be used as you wish, but it must be appropriate and stylish.

You should read it
- Top 7 PC games with stunning graphics like in action movies
- How to collapse menus on Windows 10?
- List of the best graphics cards according to the price segment
- Repeat titles in Word - Instructions on how to repeat titles in Word 2007, 2010, 2013, 2016
- Summary of compelling PC games without a separate video card
- How to set up PC game graphics settings quickly
 Macromedia Flash - Create current date and time notifications
Macromedia Flash - Create current date and time notifications Adobe upgrade Photoshop Express
Adobe upgrade Photoshop Express Macromedia Flash - Text display effect
Macromedia Flash - Text display effect Macromedia Flash - Making fireworks effects
Macromedia Flash - Making fireworks effects Macromedia Flash - Create flash menu with sound
Macromedia Flash - Create flash menu with sound Macromedia Flash - Create a snow effect
Macromedia Flash - Create a snow effect