Flash - Water drop effect
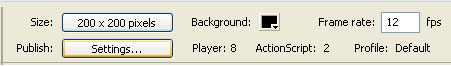
1. Create a file with the parameters shown in Figure 1

Figure 1
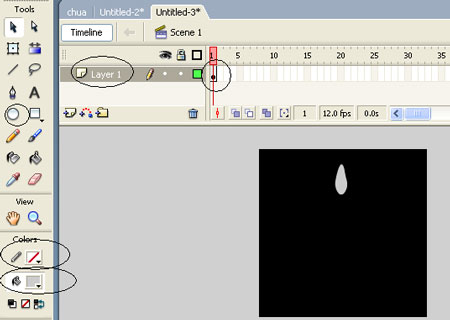
2. Using the Oval Tool, remove the border color, select the gray fill color, draw an oval near the top edge of the canvas, then use the Selection Tool to adjust it to look like a drop:

Figure 2
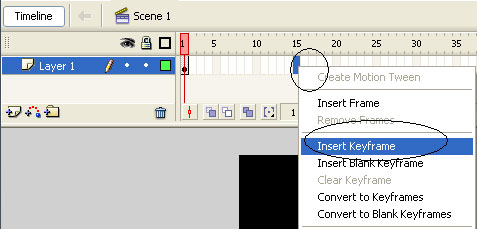
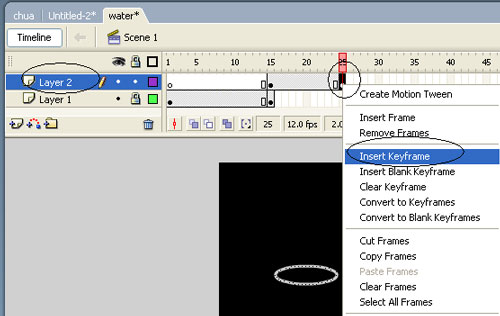
3. Right-click Frame 15 and select Insert KeyFrame

Figure 3
4. Use the down arrow on the keyboard to drop the water:

Figure 4
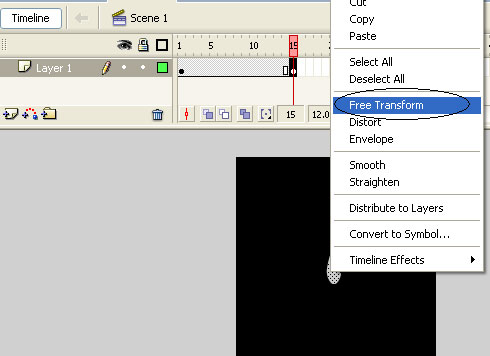
5. At the new location of the water drop, right-click it and select Free Transform

Figure 5
6. Use the mouse to adjust the drop of water:

Figure 6
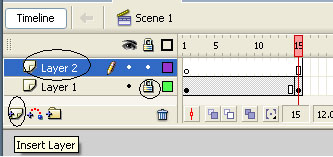
7. Lock the existing layer and create a new layer:

Figure 7
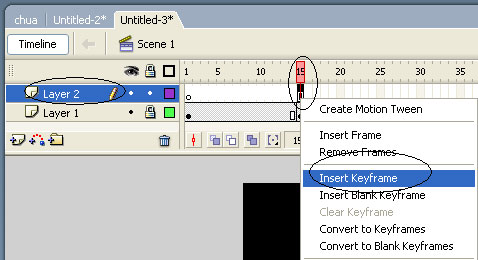
8. Right-click Frame 15 of the new layer and select Insert KeyFrame:

Figure 8
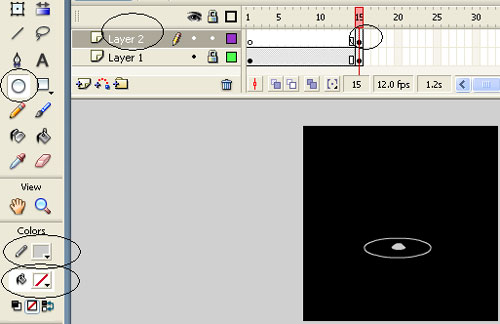
9. Also at Frame 15, select the Oval Tool, remove the fill color, set the fill color to gray and draw an oval:

Figure 9
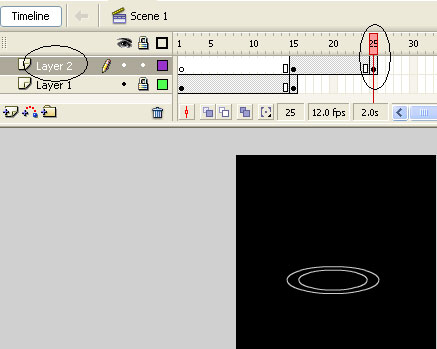
10. Right-click Frame 25 and select Insert KeyFrame:

Figure 10
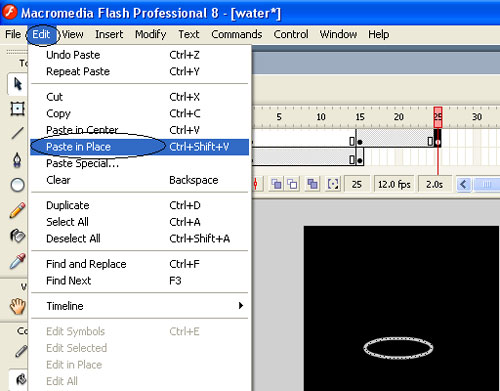
11. Select Edit> Copy, then Edit> Paste in Place to create a new oval right at the old oval position:

Figure 11
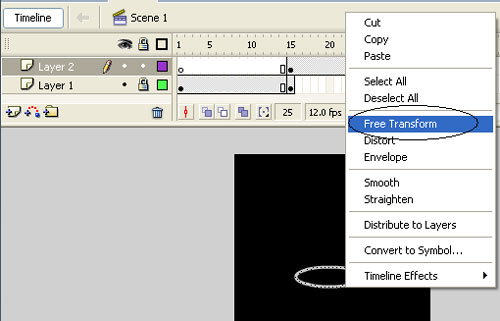
12. Right-click on the new oval and select Free Transform:

Figure 12
13. Press the Alt, Shift keys and use the mouse to adjust the big old oval a little bit:

Figure 13
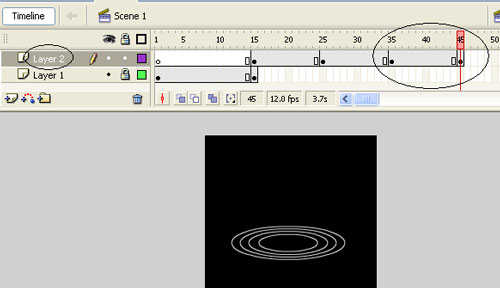
14. Do the same Step 10 13 to get new ovals at Frame 35, 45:

Figure 14
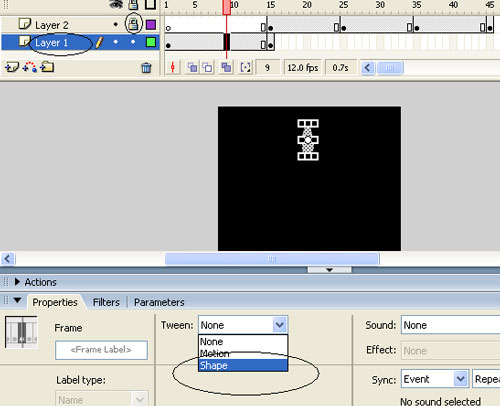
15. Lock this layer, unlock the layer below, left-click and any place between Frame 1 and Frame 15, in the Tween section of the Properties panel, select Shape:

Figure 15
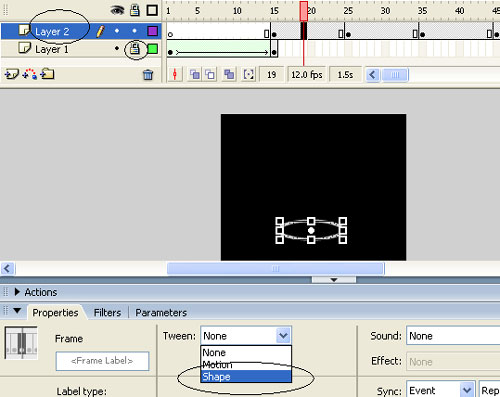
16. Do the same Step 15 for the upper layer:

Figure 16
17. Press Ctrl + Enter to check the results, download the original file here.
 Adjust the captured image in Photoshop
Adjust the captured image in Photoshop Create an explosion effect piece by piece
Create an explosion effect piece by piece Flash - Strange menu
Flash - Strange menu Flash CS4: Create Preview for Custom presets
Flash CS4: Create Preview for Custom presets 'Color magic' from the technology of beauty treatment
'Color magic' from the technology of beauty treatment Stop Motion art rekindles in Vietnam
Stop Motion art rekindles in Vietnam